播放器制作,用PS加AE制作一个“山寨”网易云音乐播放界面(5)
本篇教程通过PS加AE结合做一个“山寨”的网易云音乐播放界面,经常听歌的同学们手机里一定有很多听乐音的APP,其中网易云音乐可谓是众多听歌软件中的一股清流,清新的操作界面,甩众软件八条街的用户体验(网易云音乐打钱),不夸了,没钱,本篇教来一个“山寨“版的操作界面,教程步骤比较长,操作有一定的难度,感兴趣的同学们一起来挑战一下吧。
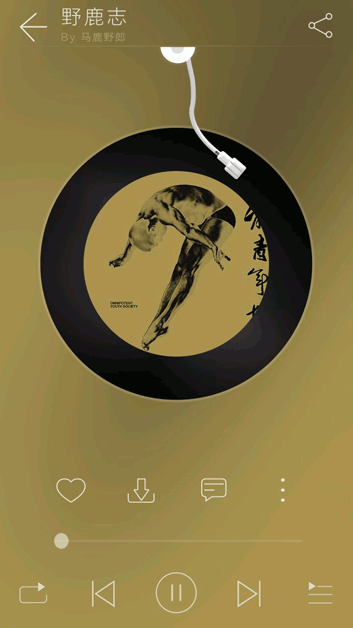
效果图:
所用素材:http://pic1.16xx8.com/allimg/180105/16xx8.rar
操作步骤:
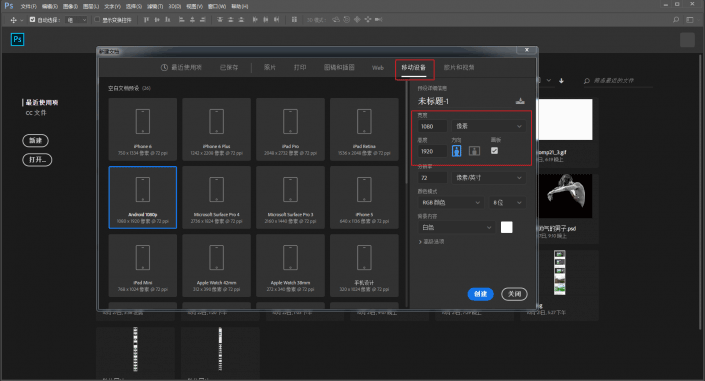
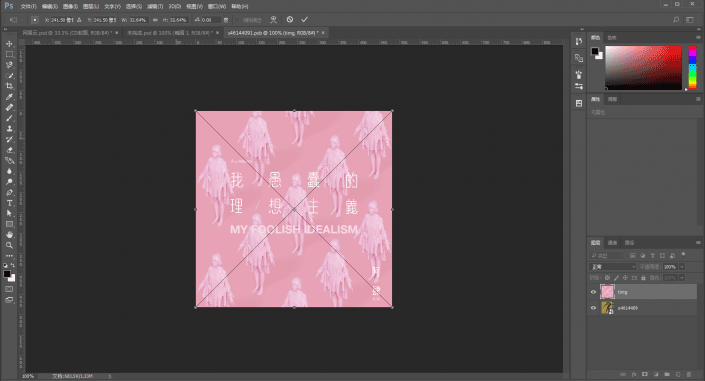
新建画布,可以选用预设好的尺寸,我这里就选择1080*1920:

www.16xx8.com
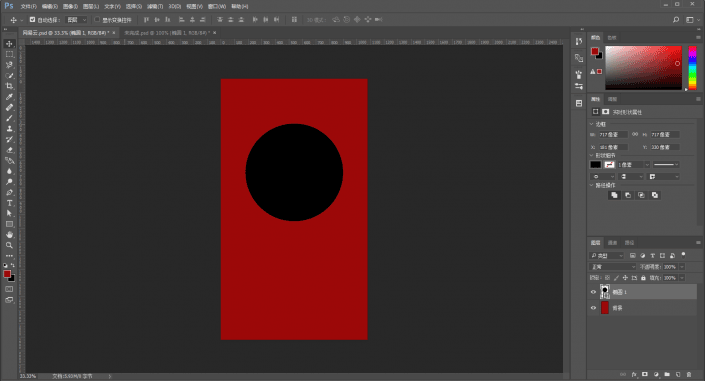
为了方便观察,先随意的填充一个颜色,然后先画唱片吧。
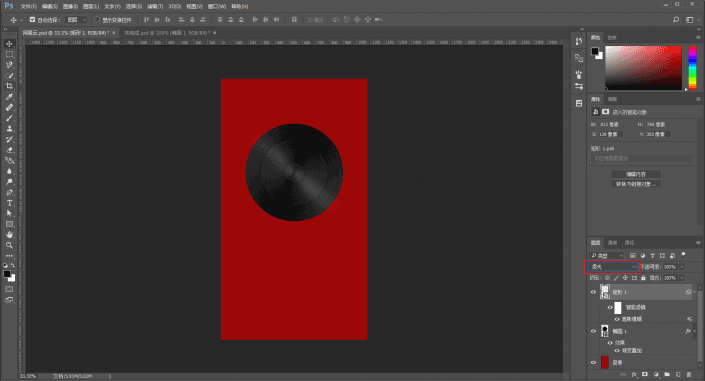
在合适的位置先画一个黑色的正圆:

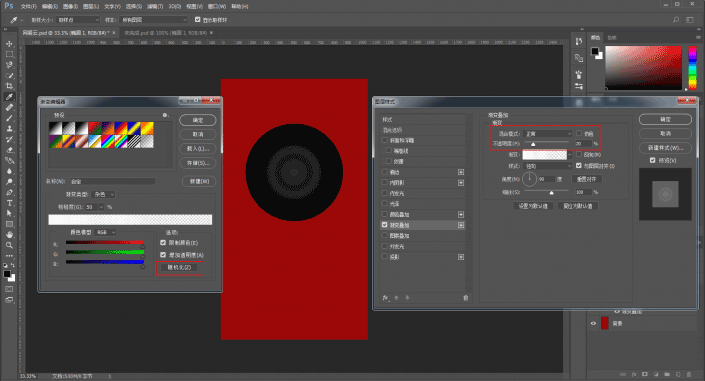
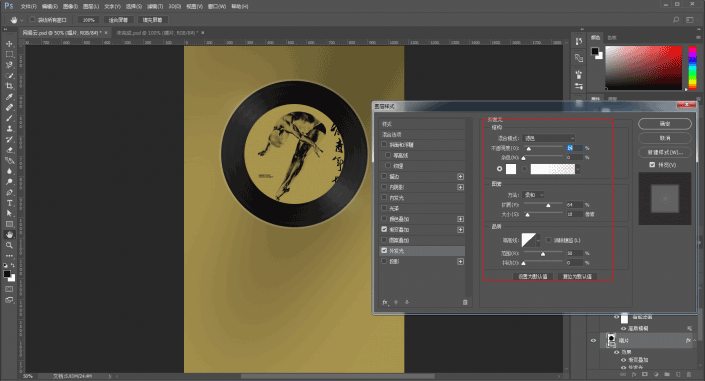
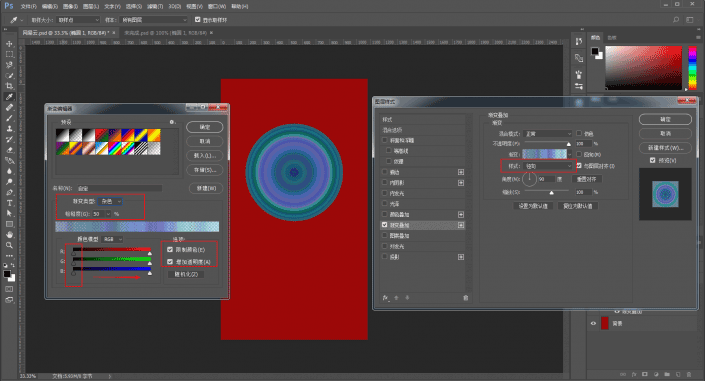
然后双击调出图层样式,选择径向渐变,渐变类型选择为杂色,粗糙度大家可以看着调。
然后将RBG左侧的三个滑标移到最右边并且勾选选项中的限制颜色和增加透明度:
点击随机化,选择一个自己觉得比较合适一点的纹路,然后降低渐变的不透明度:

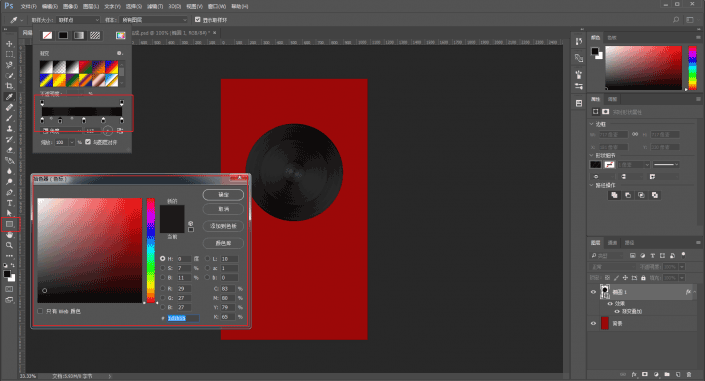
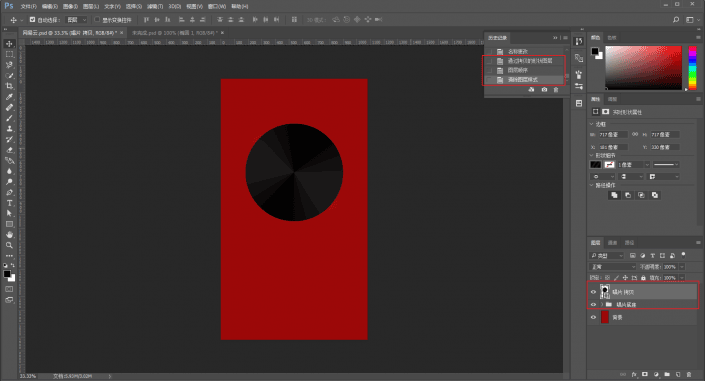
再给唱片来点质感吧,选择形状工具,把圆形的填充色改为渐变。
至于渐变色大家其实可以凭自己的感觉来,我这里是选择的从000000到1d1b1b到000000到1d1b1b再到000000的渐变,角度试着来:

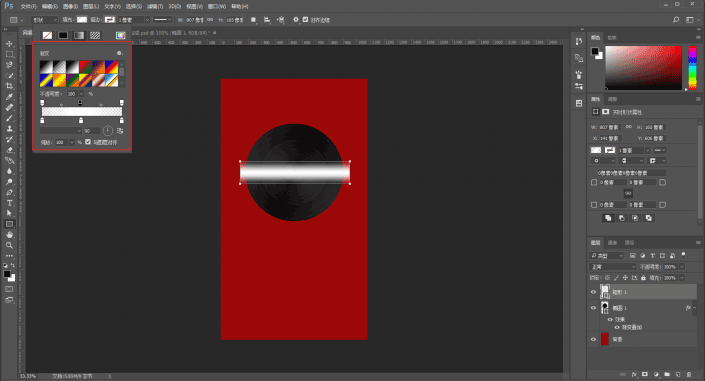
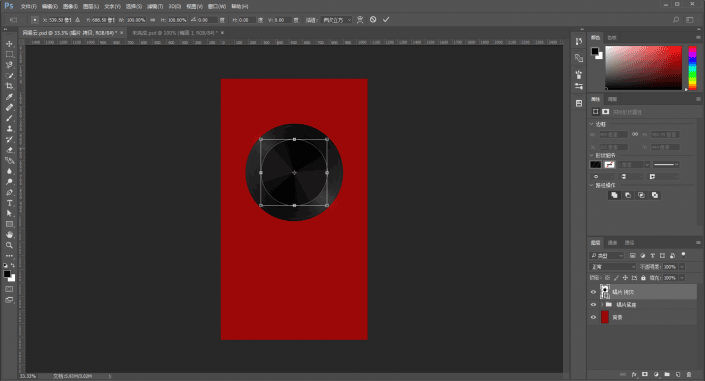
再画高光,形状工具画一个透明到白色到透明的矩形:

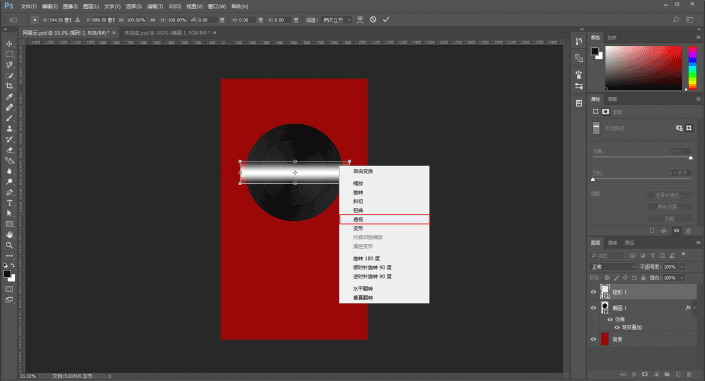
ctrl+t自由变换,鼠标右键选择透视:

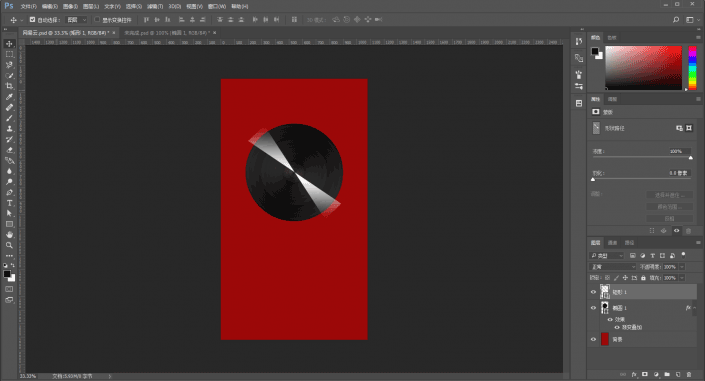
将矩形变换成如图交叉的形状,并且调整其整体的位置:

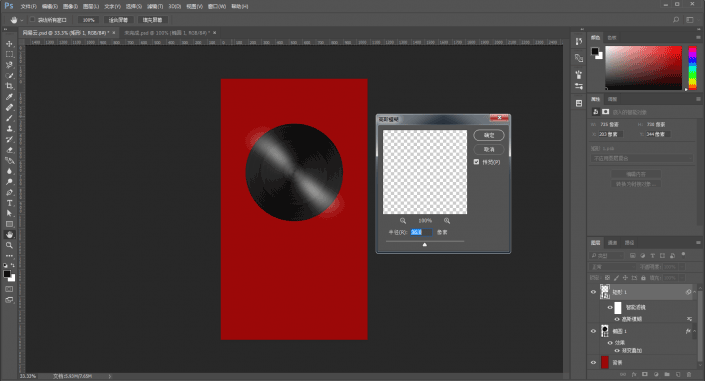
将其转为智能对象以后,执行滤镜-模糊-高斯模糊,参数大家看着办:

再将混合模式改为柔光,这样高光的样式基本上也就做好了:

把他们打个组,将之前的圆形复制出来一份拖到组的外面,并且在图层面板上鼠标右键-清除图层样式:

ctrl+t自由变换缩放到合适的大小:

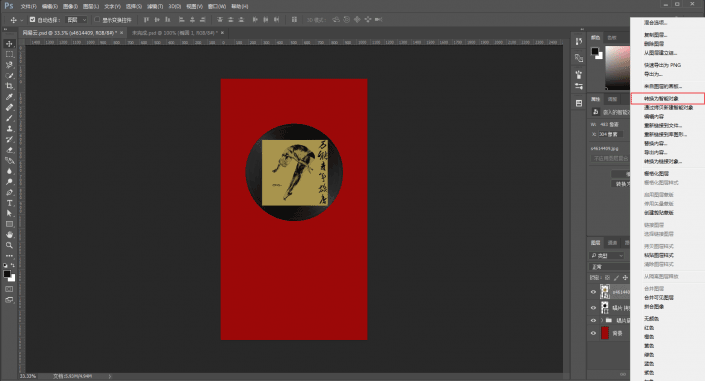
接着就是制作样机部分了,拖入CD封面素材,将其转为智能对象:

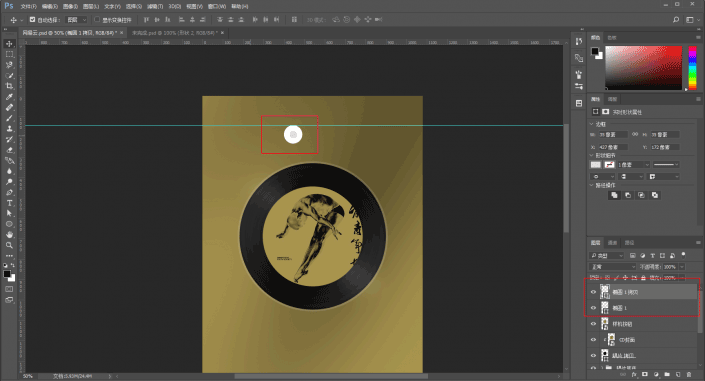
将其复制2份出来,1份隐藏,另外一份拖到背景层的上面:

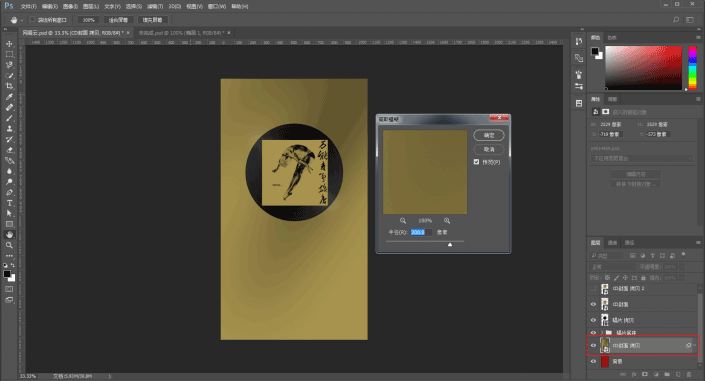
背景层上的CD封面ctrl+t变换其大小,然后执行滤镜-模糊-高斯模糊,参数大家看着办吧:

你想和原图一样给背景再调色搞暗点也可以,我这里偷懒就不调了。
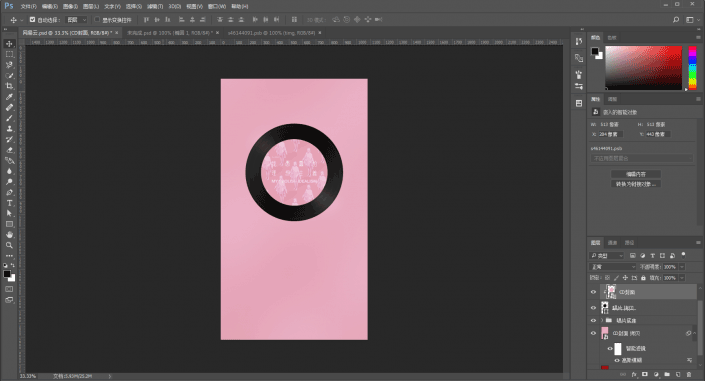
然后把红色方框出的封面对下方的圆形创建剪贴蒙版:

再将最上方的专辑封面更名为样机按钮,并将不透明度和填充度改为0,这样样机部分就做好了:

可以测试一下,双击样机按钮,更换一张图以后,ctrl+s保存:

再回到原psd文件上看看,封面和背景就已经被替换了:

查漏补缺一下,原图唱片应该还加了个外发光:

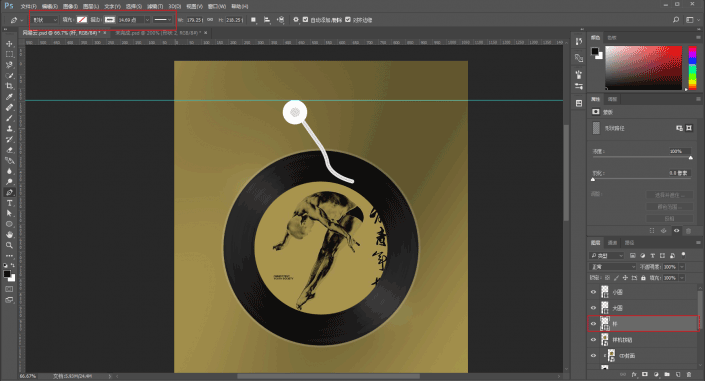
接着画杆吧,两个圆形,一个灰色一个白色:

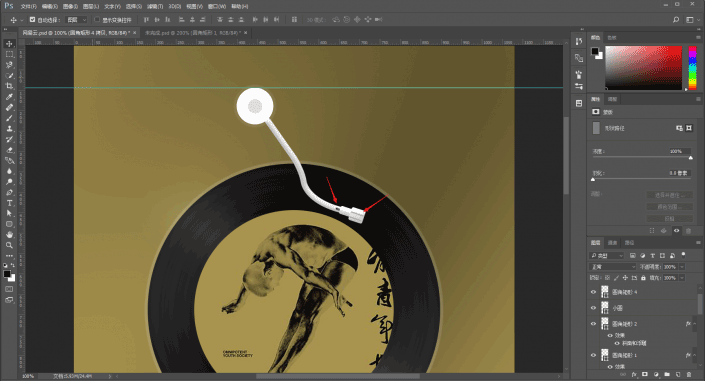
再用钢笔工具画杆,不赘述了,注意描边大小:

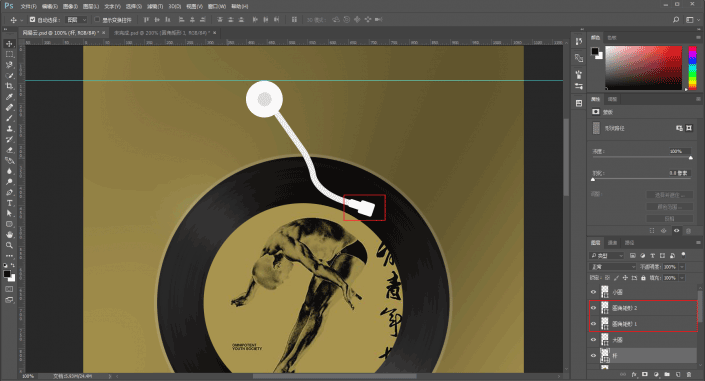
再画两个圆角矩形:

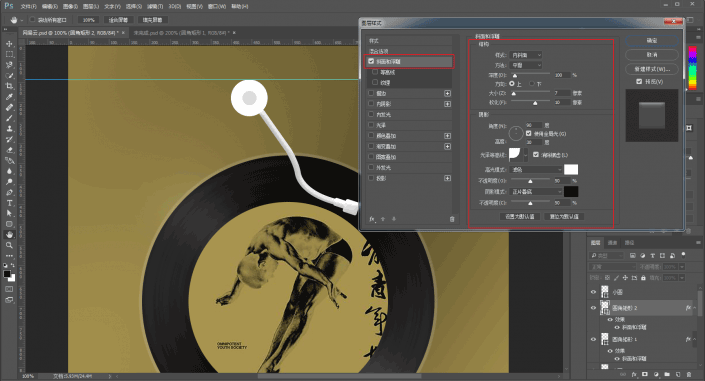
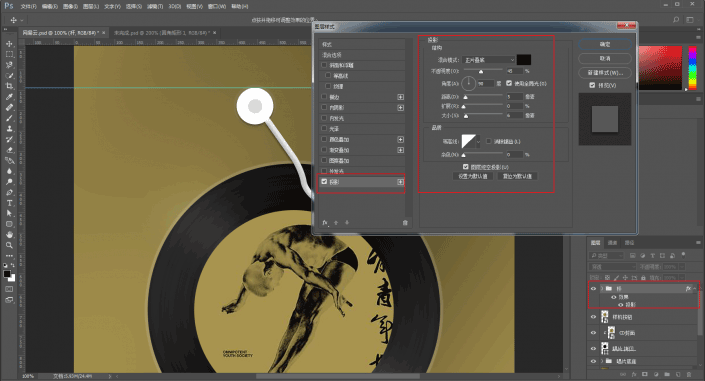
接下来添加一些细节,给杆以及两个圆角矩形添加图层样式-斜面与浮雕,参数大家看着来:

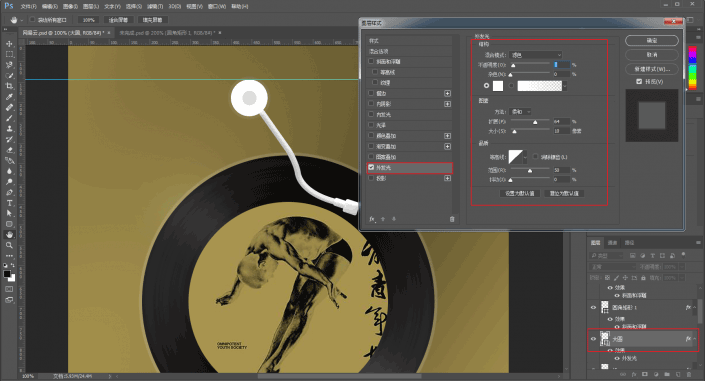
给大圆添加外发光:

再画两个装饰,方法不赘述啦,实在不会看源文件吧:

杆画完以后打个组,统一加一丢丢投影:

大体就差不多了,剩下的一些图标想画就画吧,不想网上找图标也可以。
Ps画确实太麻烦了点,所以我是用Ai画了拖进去的,不过画的也不怎么样。
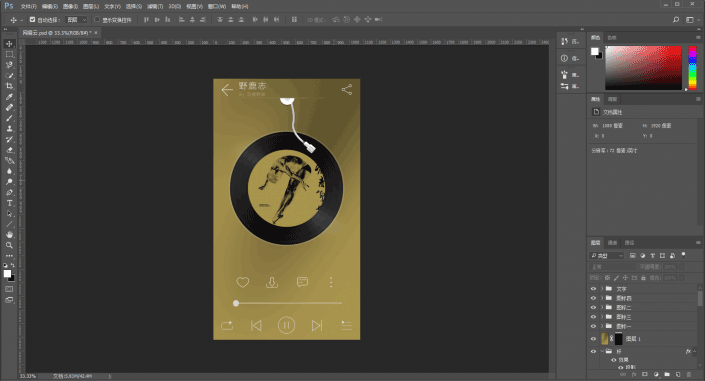
然后加点文字之类,最后大概这个样子:

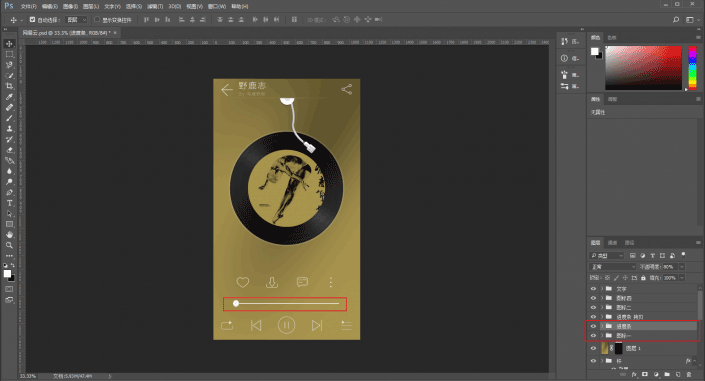
因为我们后面要做动图,这里的进度条组先复制出来一个,后面会用到:

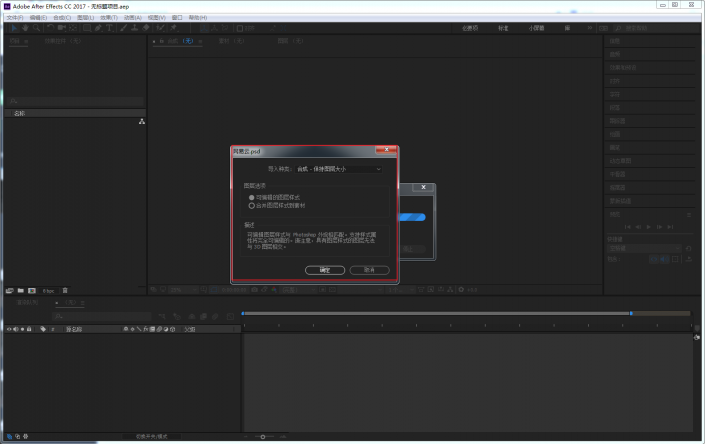
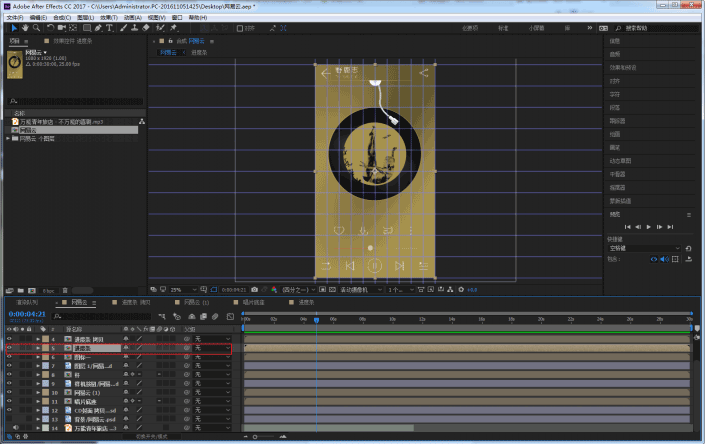
接下来打开Ae,把psd文件拖进去,选择的类型如图:

大家知道,野郎的老牛机能力有限,我们就暂定把视频动画都设置为4秒吧。
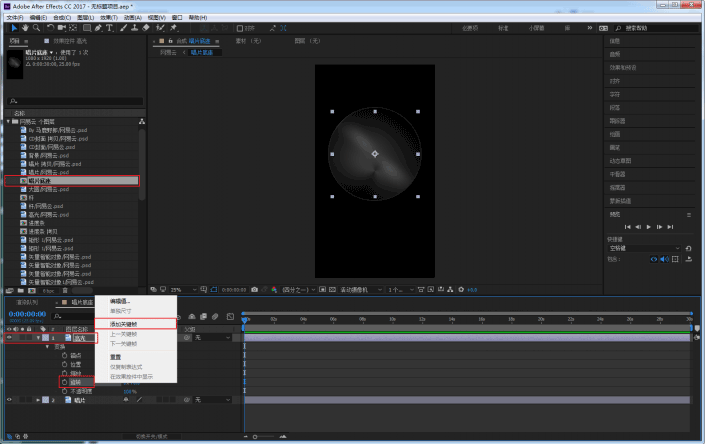
在项目面板里找到唱片底座,然后选中高光,在变换里选中旋转,然后鼠标右键添加关键帧:

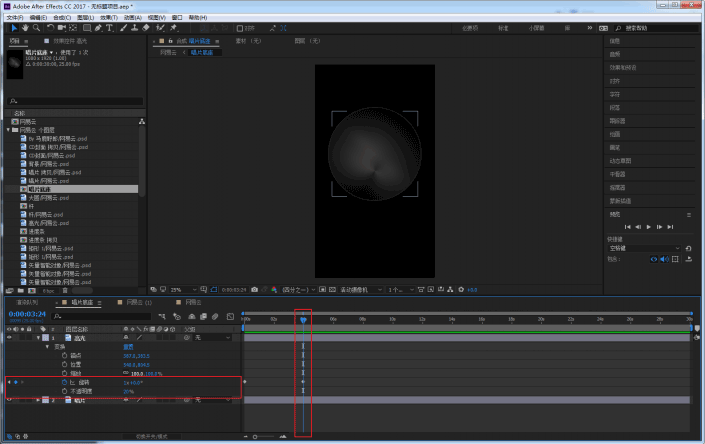
将滑标移动到4秒的位置,然后将旋转的角度改为360度旋转一周,高光如果你觉得过于明显可以调整它的不透明度噢:

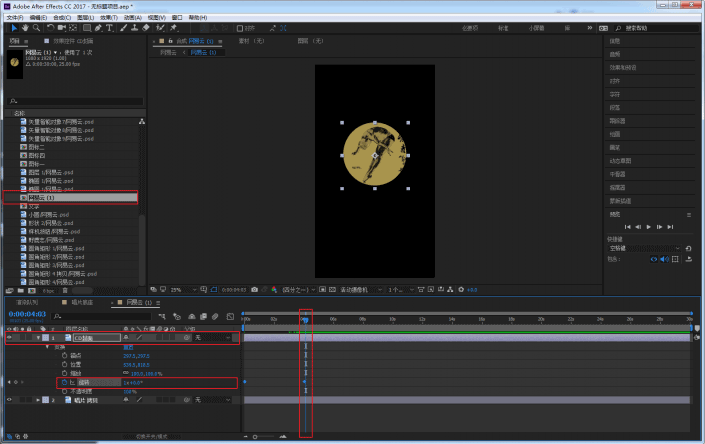
同理在项目面板里找到网易云,然后把cd封面旋转一周,这里就不赘述了:

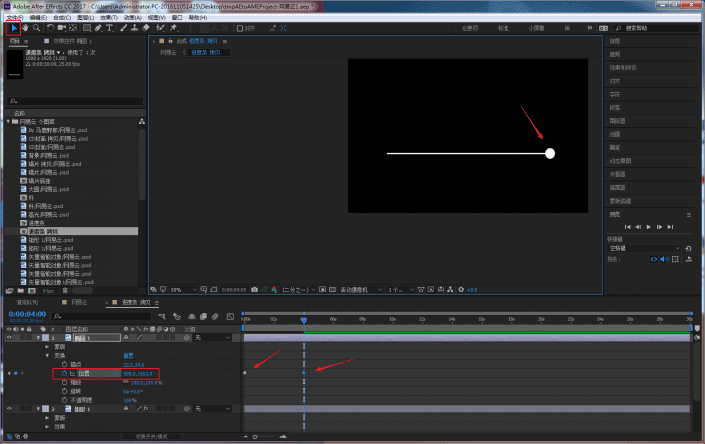
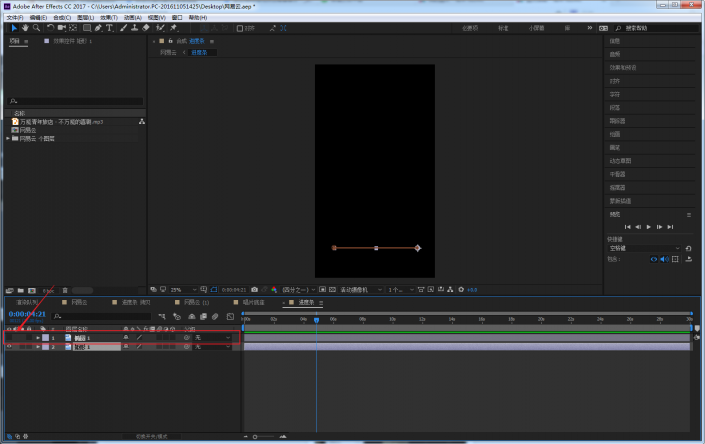
接下来双击红色方框出的进度条拷贝组:

选中椭圆对象,点击变换-位置添加关键帧,调整好关键帧的时间后,用移动工具将椭圆移动到进度条的最右边:

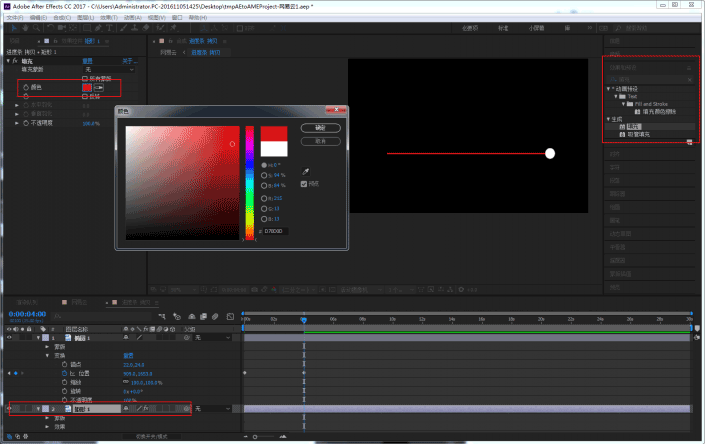
再选中矩形对象,在效果和预设里搜索填充,然后修改一个填充色:

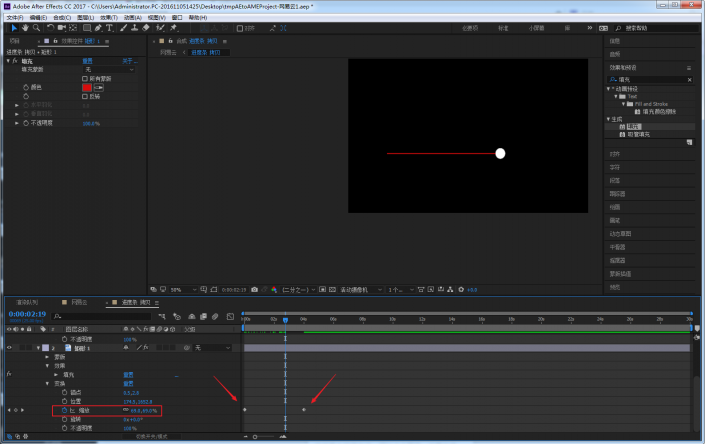
然后选中矩形对象中的变换-缩放,分别在0秒和4秒的地方打上关键帧,把0秒关键帧的缩放数值改为0:

选中进度条对象组:

将椭圆隐藏:

这样基本上就搞定了,过程中你可以不断的预览效果,以免出错。
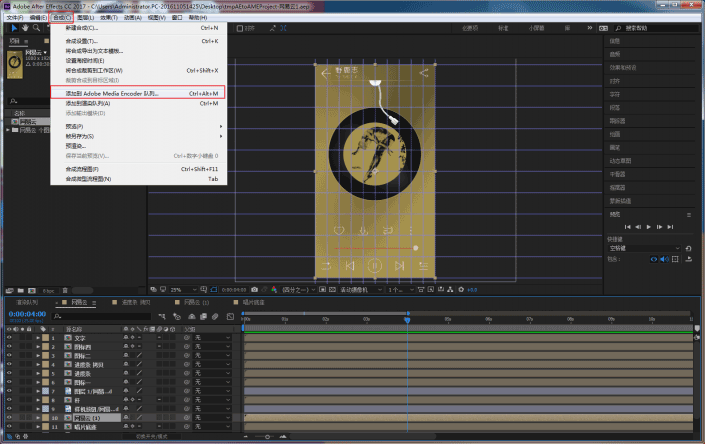
把它直接成gif格式吧,选中对象以后,执行合成-添加到Adobe Media Encoder队列。
当然,前提是你得先把Adobe Media Encoder安装上:

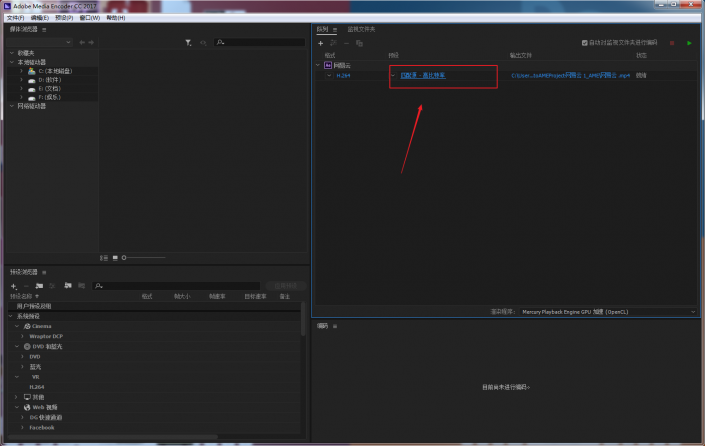
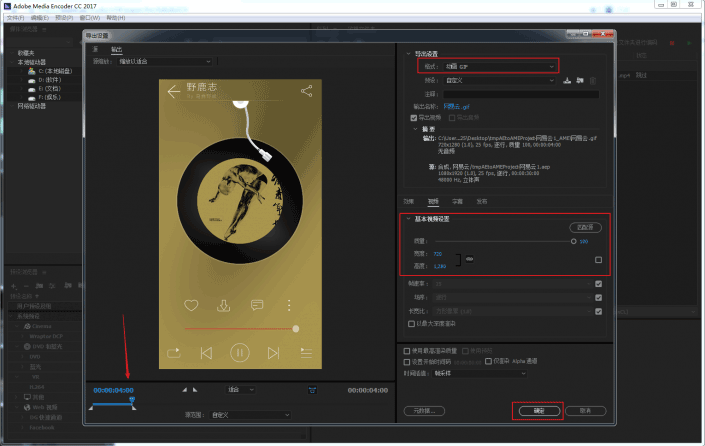
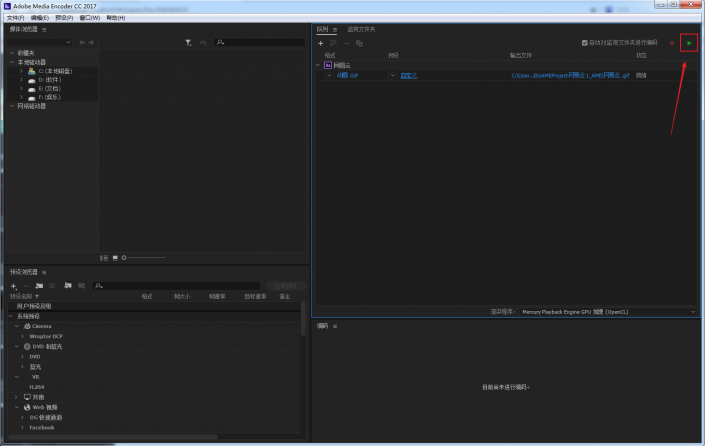
启动Adobe Media Encoder后,稍等片刻队列中就会出现你的对象了,点击红色方框处:

将格式改为动画gif,然后你可以修改自己想要导出的尺寸和时间,点确定:

再来点击红色方框出的图标渲染即可:

这里野郎只是分享一下Ae直接导出gif的方法,不过这种导出来的gif通常体积都很大。
我是选择的导出视频以后再用Ps创作帧动画的方式弄的。
最后来看看效果吧:

本文由“野鹿志”发布
转载前请联系作者“马鹿野郎”
私转必究
满满的技术含量啊,同学们可以做成功的话当然是棒棒的,慢慢积累,所有都是由不会到会的。
作者公众号:
学习 · 提示
相关教程





![[IR动图教程] 精灵动画签名制作..。](http://pic.16xx8.com/article/UploadPic/2008/1/24/2008124181020319_lit.gif)

