下雨效果,制作浪漫的下雨动画图片教程(4)
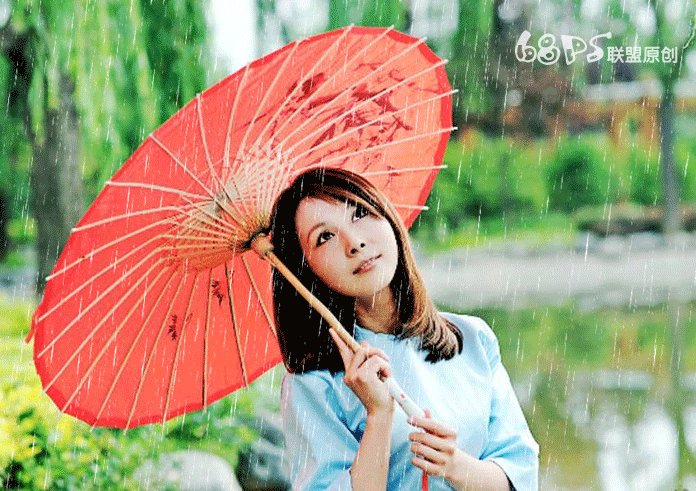
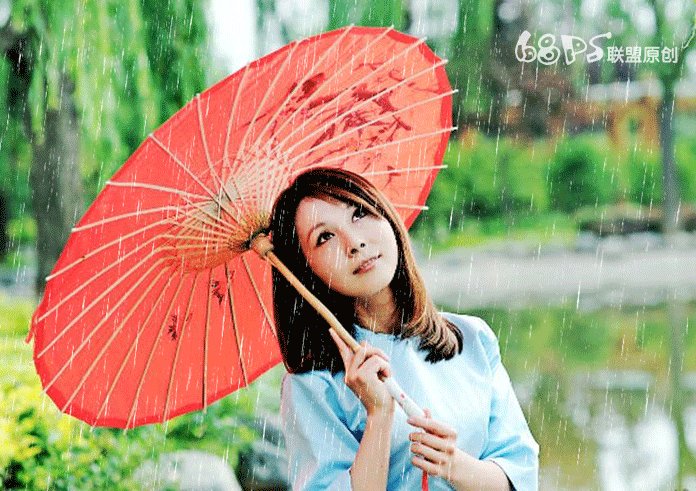
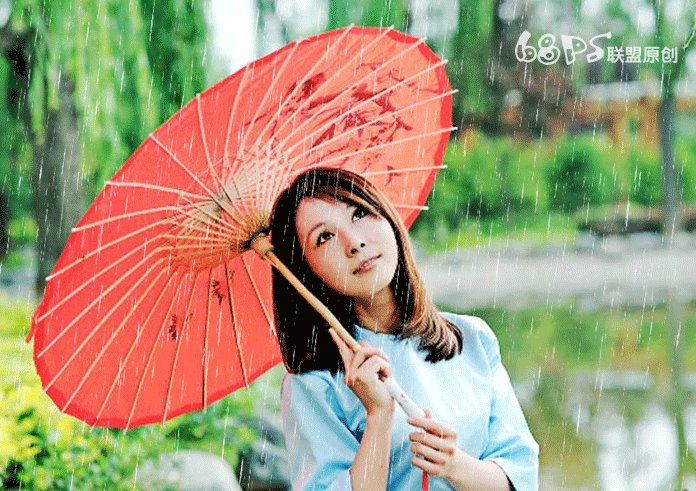
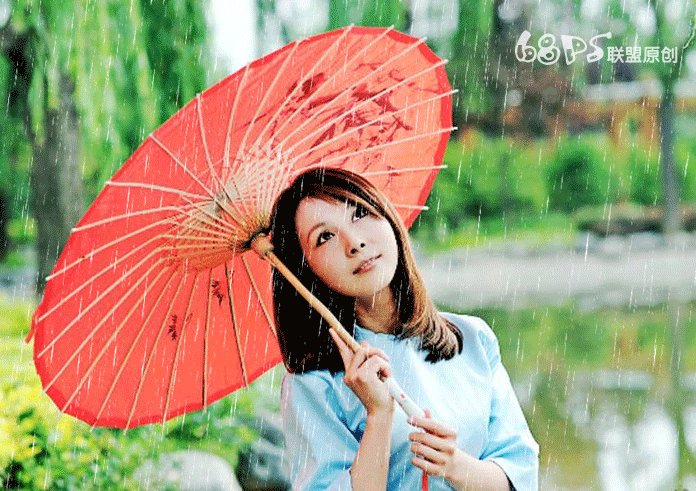
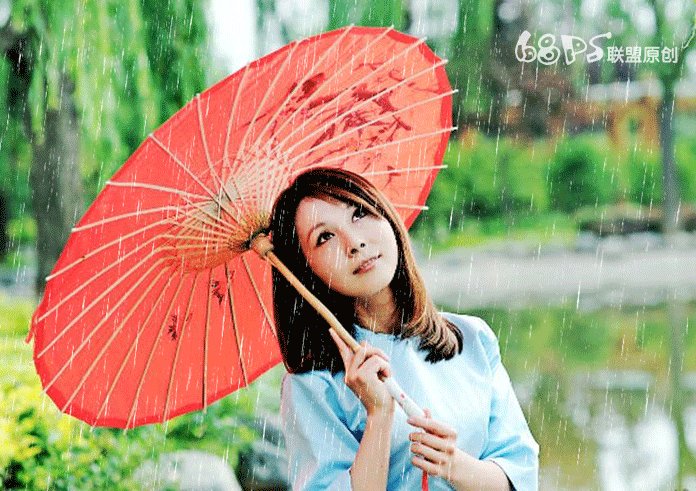
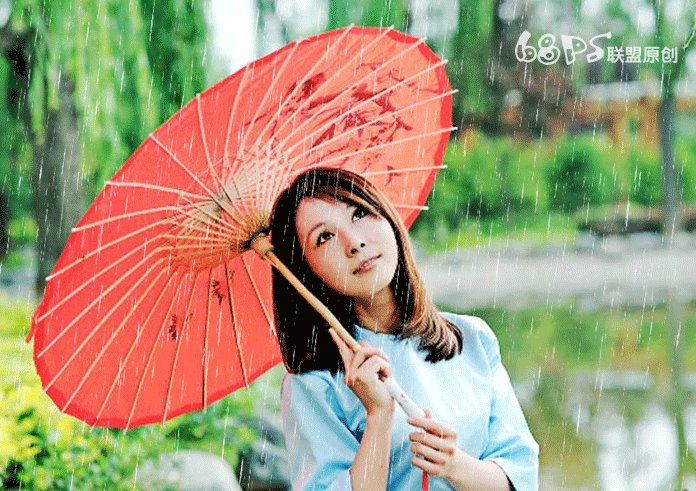
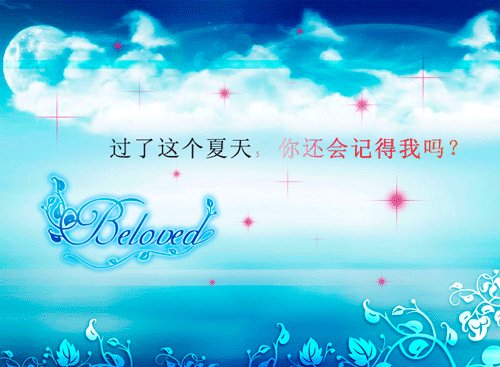
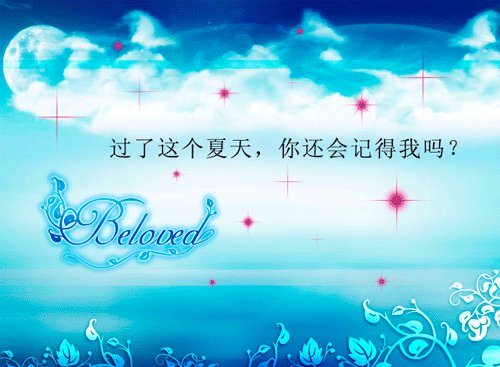
本次动画教程跟大家分享如何制作下雨的动态图片,制作思路跟普通下雨图片的制作方法差不多,做多几张下雨的素材再用时间轴做成动态效果即可,大家一起来学习吧。我们先来看看效果:

下面是教程的详细步骤,大家一步步跟着做吧。
步骤1
在photoshop中打开素材图片,转到图层面板新建图层。

步骤2
按D键使前景色为黑色,背景色为白色,Alt+Delete键给新图层填充黑色。

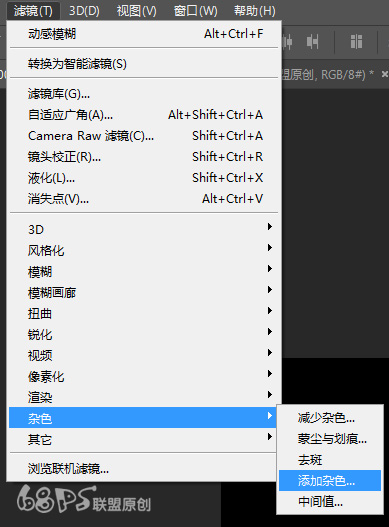
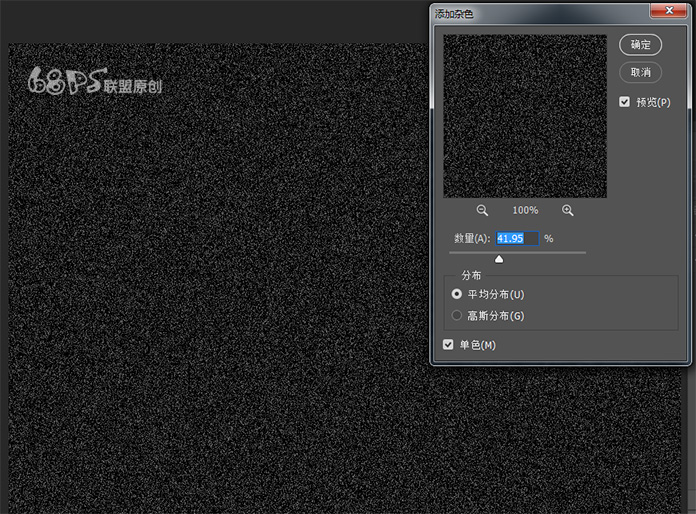
转到滤镜-杂色-添加杂色,选择单色,平均分布,数量可以自己设定,得到下面的效果图。


步骤4
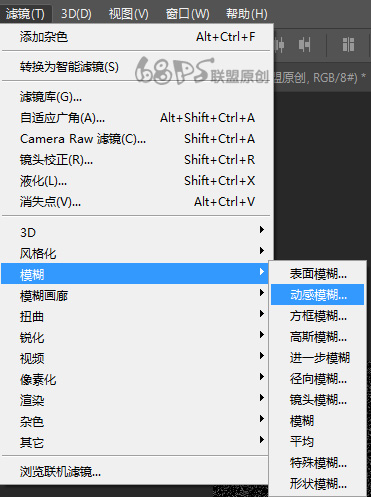
转到滤镜-模糊-动感模糊,角度、距离可以根据自己的需要设。得到下面的效果图:


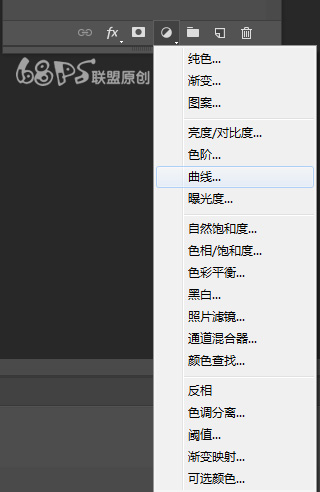
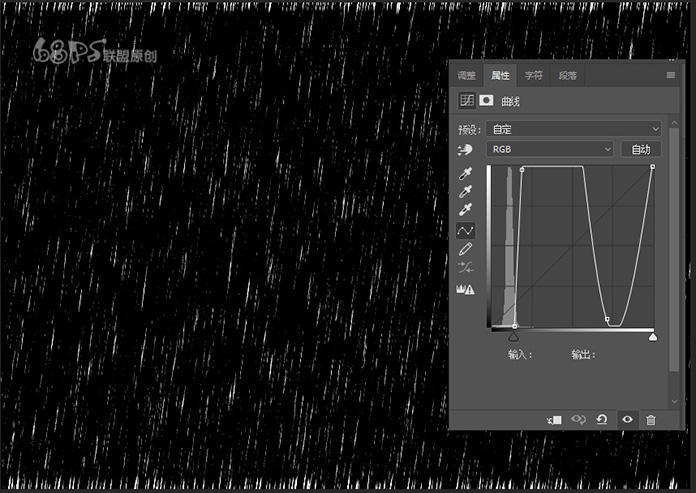
转到图层创建新的填充或调整图层,选择曲线,用曲线调整明暗度使雨丝变的清晰。


Shift+Ctrl+Alt+E得到新的盖章图层,并命名为雨丝,关闭曲线1和图层1前的眼睛图标,使图层不可见。

把雨丝的图层模式改为滤色,并复制雨丝图层2次,得到雨丝2、雨丝3图层。
 步骤8
步骤8
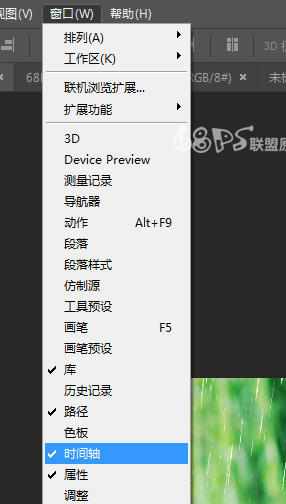
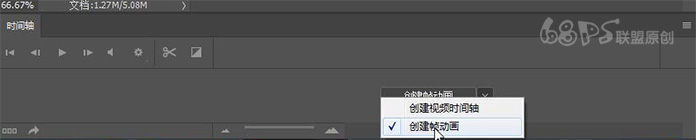
下面我们开始制作下雨的动画效果,打开窗口-时间轴,选择创建帧动画。


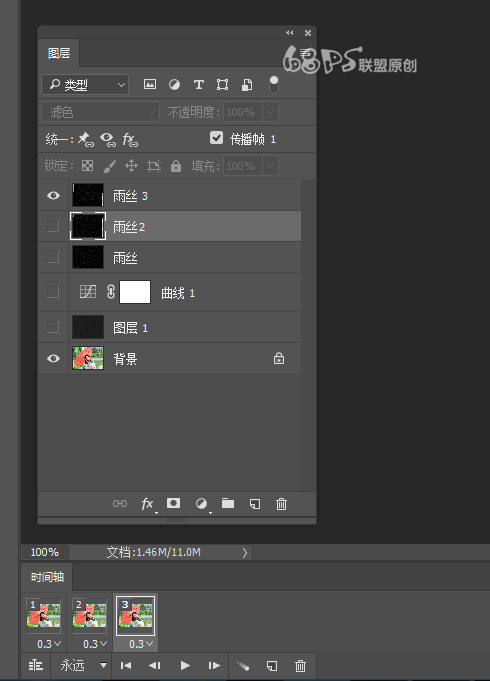
新建第一帧是图层雨丝,第二帧是图层雨丝2,第三帧是图层雨丝3,注意每层的雨丝需要往下移动下位子这样才会有动的效果。

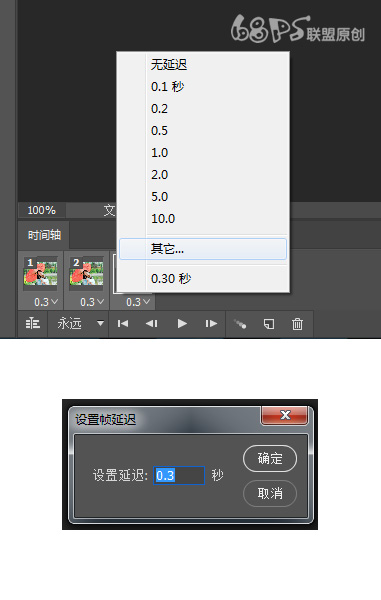
设置动画效果的时间,全选所有的帧,然后选择帧延迟时间,选其它,设延迟时间0.3秒,并设为永远,这时点播放动画按钮可以看到效果。

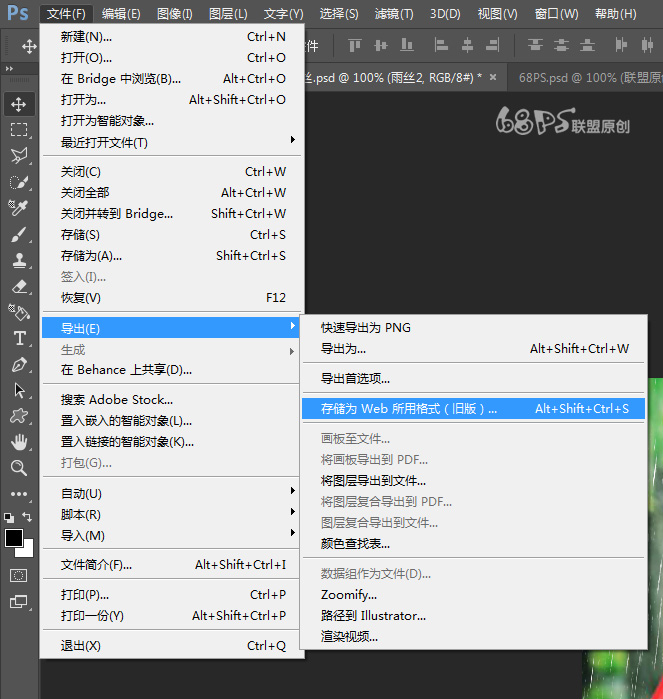
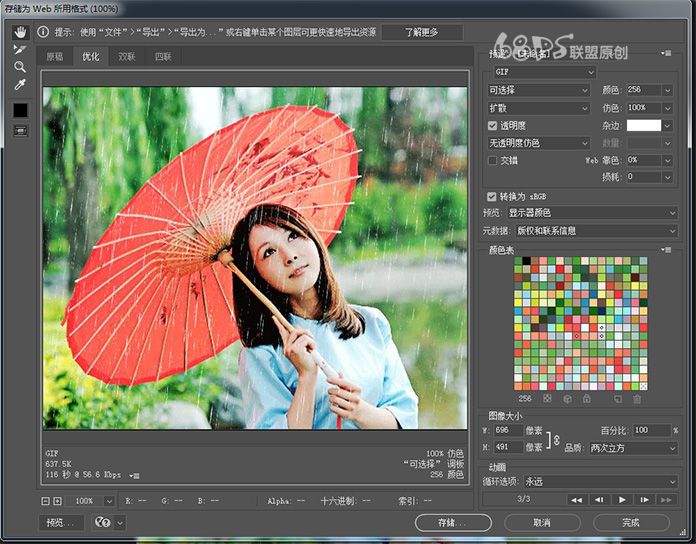
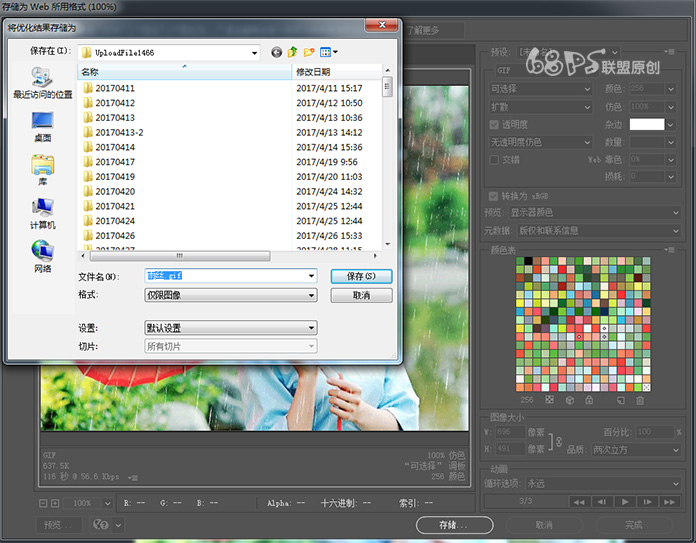
现在我们可以把这个图存出来了,转到文件-导出-存储为web所用格式,点击存储保存到自己的文件夹中。


 &
&

思考题目:利用这个方法还能做成下雪效果,大家想到怎么做吗?想到的欢迎投稿分享你的方法。
学习 · 提示
相关教程







![[IR动图教程] Photoshop ImageReady打造遮隐效果](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991241475_lit.jpg)