调色工具,详解通道混合器原理(3)
来源:公众号摄影后期思维
作者:谷了然修图师
学习:59138人次
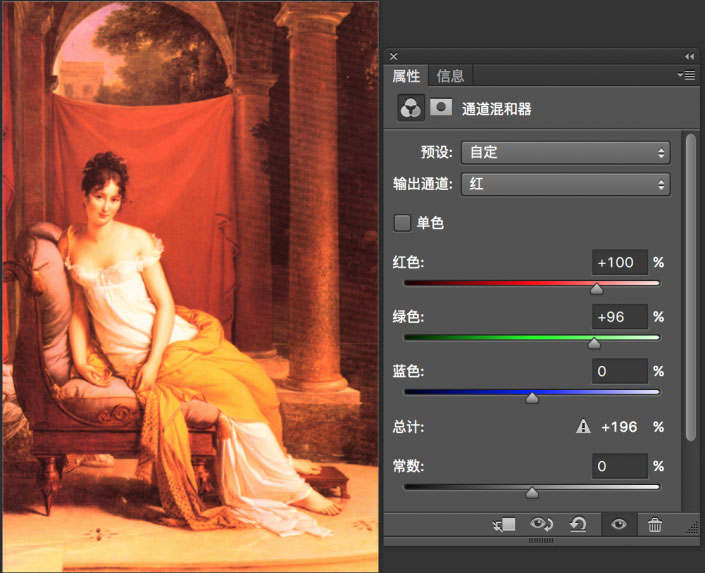
比如这张图(其实已经很好了,只是做实验),我们想要把图中的绿色给减少,增加红色,那怎么办?
选择红色通道,然后把绿色的亮度借给红色:
是不是图中的绿色就减少了,以前的颜色因为加入了红色光所以都相应的发生了改变;
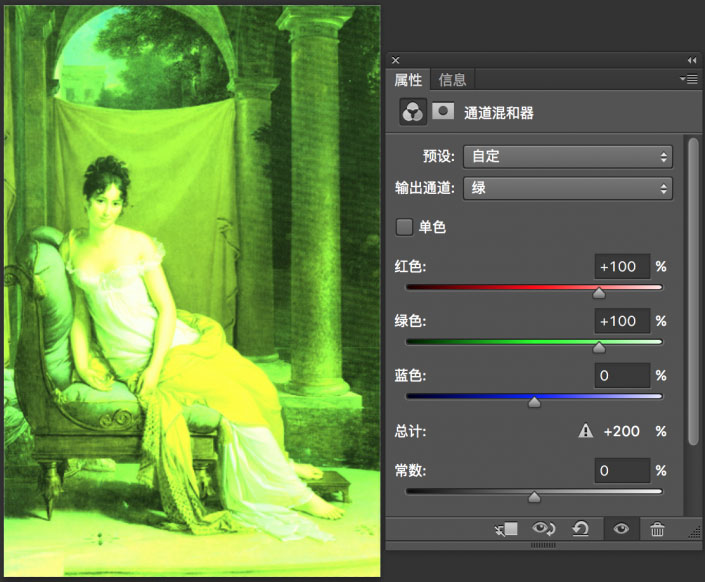
如果我们想要将这里面的红色借给绿色,那我们就要选择绿色通道,然后把红色借给绿色:
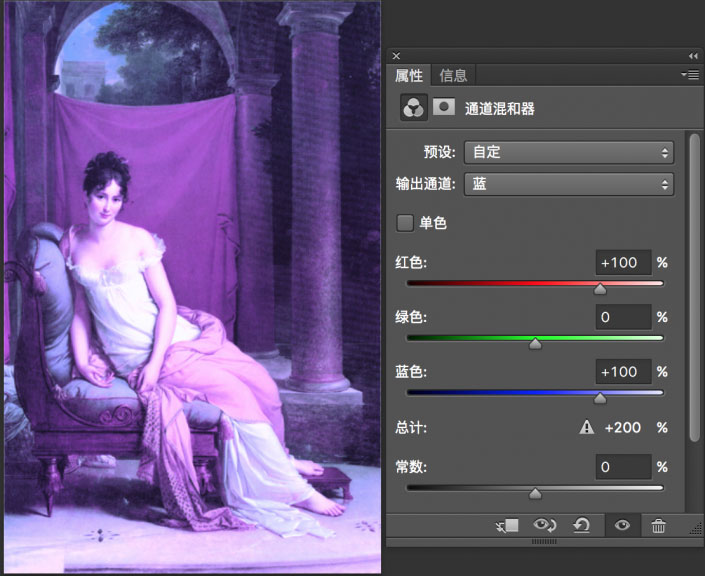
如果我们想要将这里面的红色借给蓝色,那我们就要选择蓝色通道,然后把红色借给蓝色:
是不是相应的改变了。通道混合器的原理分享就到这里了,如果不理解的可以多看几遍,这个确实会比之前的调色工具在理解上更难一点,多看几遍,然后自己也试着这样调色试试就很快能理解。
总结:
通道混合器的是通过借助其他通道的亮度来改变这个通道的色彩,理解通道混合器就要先去理解调色原理。
学完大家可以尝试用通道混合器来调色,实践一下,然后投稿把方法跟大家一起分享交流。
学习 · 提示
- 发评论 | 交作业 -
最新评论
utena2018-04-13 11:31
先如果我们选择了绿色,那我们知道这个图中有绿色光的是白色(255、255、255),绿色(0、255、0),然后我们把这个绿光借给红色,就是把白色、和绿色中的绿光减少。
回复
相关教程
关注大神微博加入>>
网友求助,请回答!