调色工具,详解通道混合器原理
来源:公众号摄影后期思维
作者:谷了然修图师
学习:59138人次
@谷了然修图师: 今天我要给大分享这个通道混合器的原理讲解,这个调色工具虽然用的不是最多,但是也是一个比较重要的调色工具。今天先给大家分享这个原理,下次就给大家分享实战。
通道混合器是一个比较特俗的调色工具,特俗在哪里?
以前我们分享的可选颜色,色相饱和度,色彩平衡的调色都是往里面加减颜色,但是通道混合器是通过借用其他通道的亮度来改变他的颜色,所以其他通道的颜色是不会被影响的。通过借用其他通道的亮度来改变源通道的颜色。通过借用其他通道的亮度来改变源通道的颜色。这句话一定要记住,也是理解通道混合器的核心。
理解这个其实你理解了调色原理也就比较好理解这个,因为在原理上是由共同之处,只是他们在实现的方式上有所不同。
我们怎么来理解通过借用其他通道的亮度来改变他的颜色,这句话?我们来做一个实验:
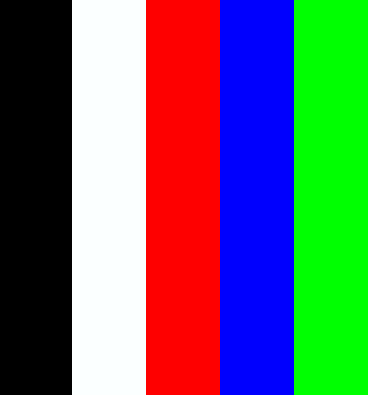
首先我用纯色画了这几个颜色:

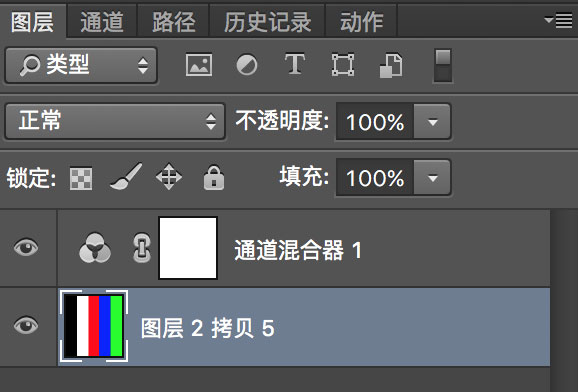
然后建立一个通道混合器:

然后进可以开始了。
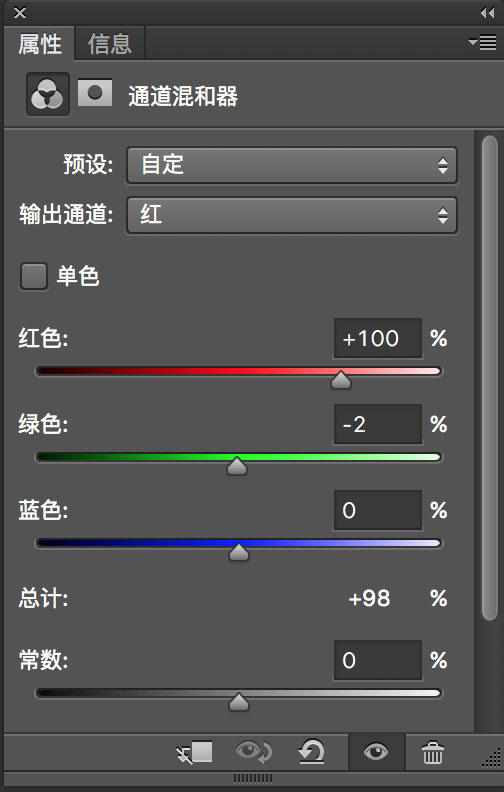
首先我们可以选择红色通道:

学习 · 提示
- 发评论 | 交作业 -
最新评论
utena2018-04-13 11:31
先如果我们选择了绿色,那我们知道这个图中有绿色光的是白色(255、255、255),绿色(0、255、0),然后我们把这个绿光借给红色,就是把白色、和绿色中的绿光减少。
回复
相关教程
关注大神微博加入>>
网友求助,请回答!