巧克力字,设计巧克力饼干形状的食物文字效果(3)
来源:站酷
作者:燕清创意
学习:7805人次
十二、然后复制文字。

十三、然后将复制出来的文字选中,按CTRL+E合并,然后移至文字下面。将此图层命名为:阴影。阴影我们后面在来做。可以先把此图层隐藏。

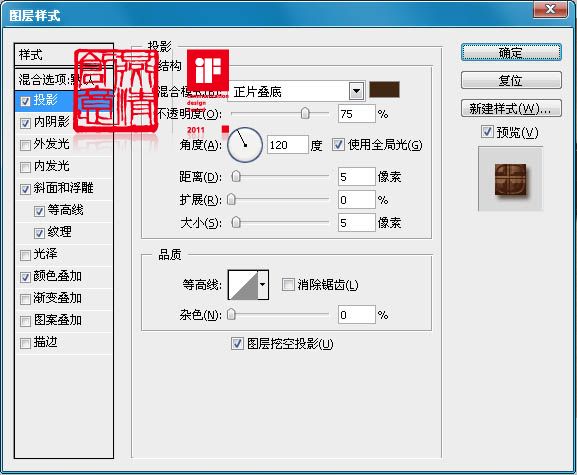
十四、双击文字,设置混合样式。阴影:只要改变颜色#402713。

十五、内阴影:颜色更改为#743d10,距离为0,大小为13。

十六、斜面和浮雕:大小20,勾选消除锯齿,改变高亮颜色为#72533a,阴影颜色#98653b。

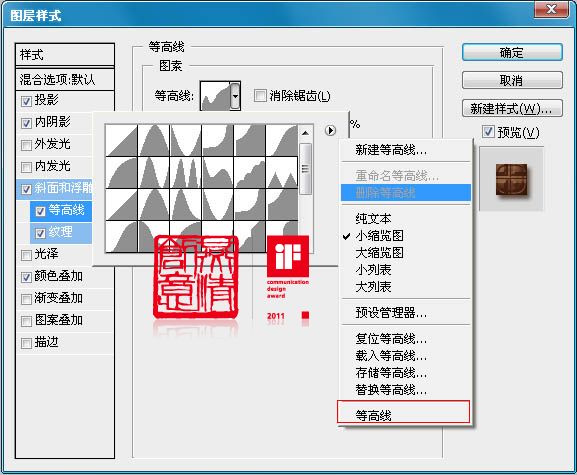
十七、等高线:需要加载,默认的里面有。

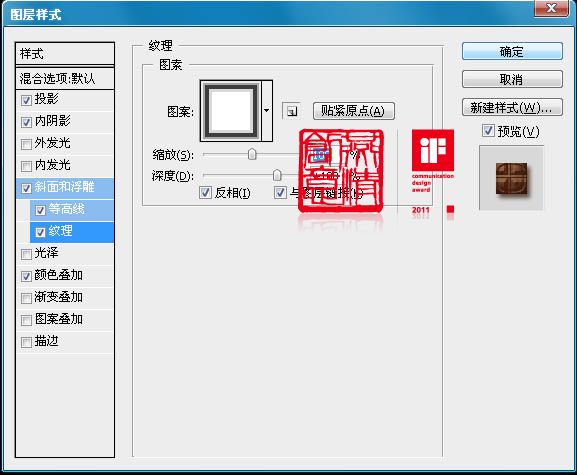
十八、纹理:将我们开始制作的图案加载进来就可以了,设置如下。

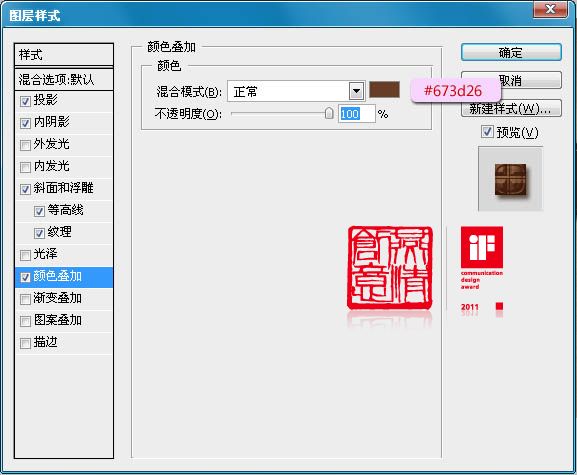
十九、颜色叠加。

二十、做完后效果应该是这样的。

学习 · 提示
- 发评论 | 交作业 -
最新评论
秋叶*初凉[emoji:ff5e]2019-01-30 11:48
<img src="http://bbs.16xx8.com/data/attachment/album/201705/18/202414ub8cltotv2p7ljjj.jpg" />
回复
相关教程
关注大神微博加入>>
网友求助,请回答!








