节日字,设计冰雪圣诞节日文字教程(2)
来源:PS联盟
作者:Sener
学习:57776人次
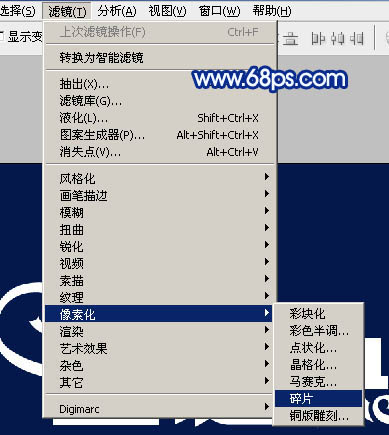
7、对图层2选择菜单:滤镜 > 像素化 > 碎片,效果如图8。

<图7>

<图8>
8、按Ctrl + F 键两次,效果如下图。

<图9>
9、选择菜单:滤镜 > 像素化 > 晶格化。

<图10>
10、参数设置为3,如果文字较大设置的参数需要大一点。然后按Ctrl + F 重返3次,效果如图12。

<图11>

<图12>
11、把文字副本图层显示处理,再按Ctrl + 鼠标左键点击文字缩略图载入文字选区,如下图。

<图13>
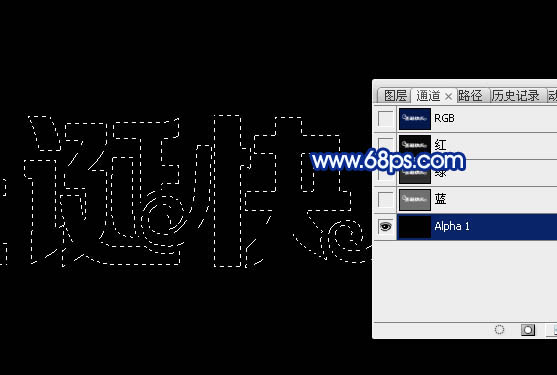
12、保持选区,进入通道面板,新建一个通道,如下图。

<图14>
学习 · 提示
- 发评论 | 交作业 -
最新评论
陌小贝2017-09-19 06:14
文字选区怎么弄 字不是打的
回复
qq8559994742017-08-10 10:39
留着一个文本层隐藏了也是可以的,就Ctrl加左键就出来了绌鸿胺骞藉叞 的原帖: 第25步文字选区出不来怎么弄呢选区可以在你刚打文字的时间先储存一下,在选择那,要用时在载入选区 qq855999474 的原帖:
关注大神微博加入>>
网友求助,请回答!