photoshop做冰雪字
来源:未知
作者:kkfifgk
学习:4311人次
作者活力盒子 翻译 出处:tutsplus
最终效果图:

步骤1
我们刚开始时会一如既往的先设置背景渐变。我使用了一个径向渐变,用的是两个深浅不一的蓝色。蓝色很适合这个效果,会使它们看起来很酷……
前景色- #282c54
背景色- #0a0d2e

,
步骤2
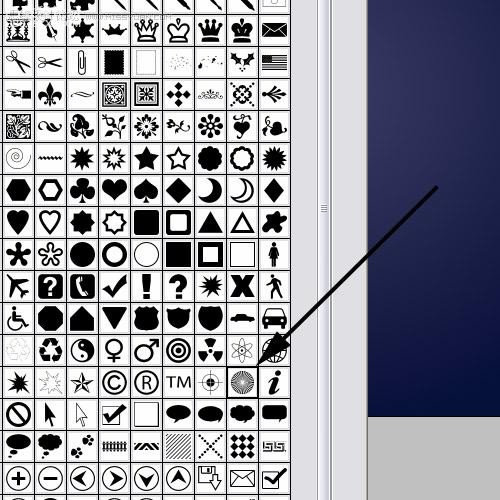
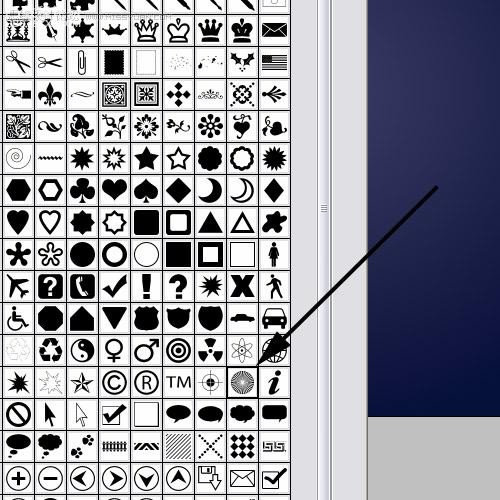
这就是我们的背景效果,我们要添加一个强烈的光束。它能产生一种很酷的倒退的视觉效果。去形状控制面板,寻找图片形状。在预览中它看起来会很怪异,但实际上它就是强烈光束的图标。(见下图)

步骤3
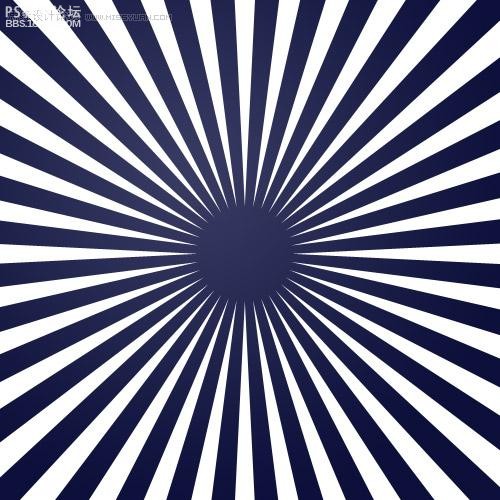
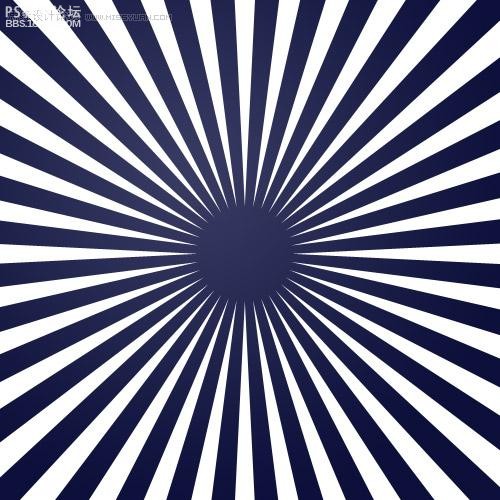
在一个新的photoshop图层上使用白色,提取出形状。注意:你需要放大它,因为它实际上就是一个轮子和车轮的边缘。把它变大、集中、用白色。(下图看的我眼睛都花了……)

步骤4
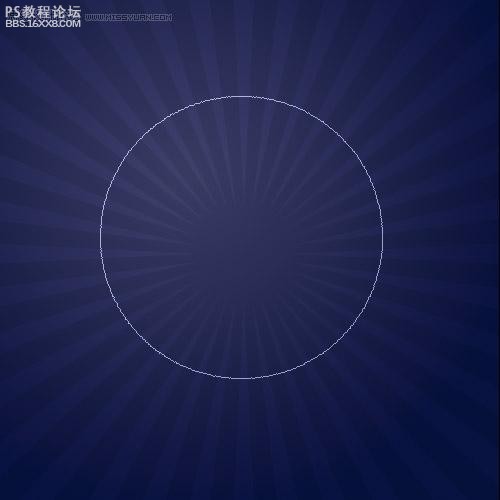
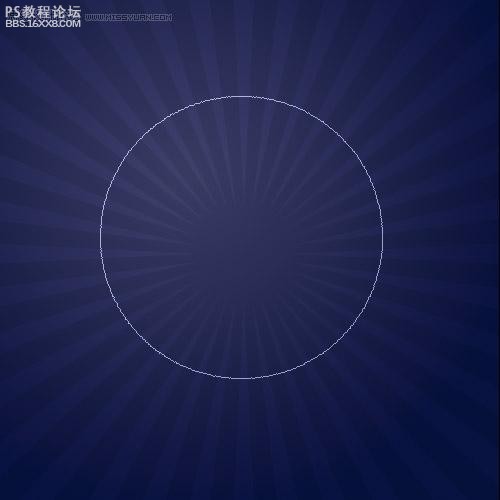
现在改变不透明度到10%,把它设置为叠加。然后使用一个大的软笔刷,在中心处涂抹,体现一种逐渐淡入到无的效果。

,步骤5
最后我要开始写文本了。我使用的字体是Kabel Bold,因为它看起来很滑稽,有短而结实的感觉。像这样肥胖的字体很适合做效果,因为它有很多的空间去利用。我已经把文本的字母仔细的放置了,每个字母都十分接近,把“n”放在一个很不错的小空间里。
文本实际上就是一个精美设计的标志,其中一个关键在于设计者如何判断其他设计者好的地方。这是很微妙的,但它是值得观察的,看看你周围其它设计者海报上的文字、符号和广告牌。寻找字符的间距、线条、尺寸和一般方位。你也可以做出很多好的字体。(如果想把中文字设计的好看确实有些难度)

步骤6
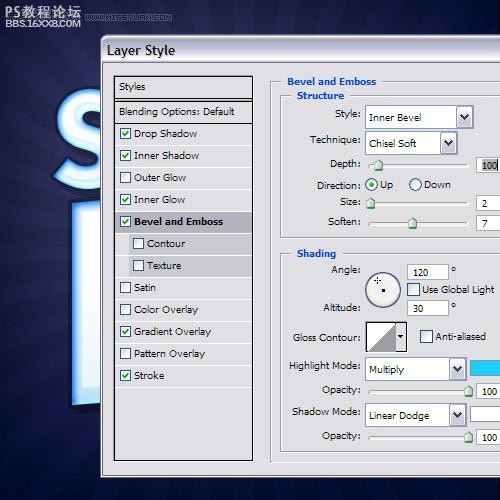
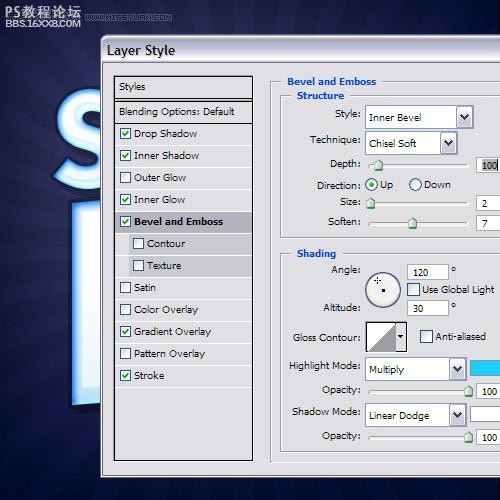
现在就是这个教程添加了图层风格后的主效果。我不会给你详细设计每一步。刚刚在右上角下载了PSDs,右击图层,选择复制图层风格。然后在周边粘贴它。确保文本是白色的,要确保效果很好的作用在深色的背景上。
现在描绘效果,为了让它看起来很酷,我们使用白色和深浅不一的亮蓝色。蓝色,特别是亮色的这款,看起来会很冷,使用一个智能的斜角,我们可以让它看起来像亮蓝色,但实际上只是这些冰雪字的阴影。(意思就是字其实是白色的……)
最后,因为我们是在做一种有趣的冰雪字,所以我使用了空心阴影。所以如果你仔细看这个阴影效果,你会发现它并不能抹掉。这就形成了一个非现实主义的有趣的视觉效果,尤其当你合并字体后~

步骤7
这是完成后的效果。怎么样,漂亮吧。

最终效果图:

步骤1
我们刚开始时会一如既往的先设置背景渐变。我使用了一个径向渐变,用的是两个深浅不一的蓝色。蓝色很适合这个效果,会使它们看起来很酷……
前景色- #282c54
背景色- #0a0d2e

,
步骤2
这就是我们的背景效果,我们要添加一个强烈的光束。它能产生一种很酷的倒退的视觉效果。去形状控制面板,寻找图片形状。在预览中它看起来会很怪异,但实际上它就是强烈光束的图标。(见下图)

步骤3
在一个新的photoshop图层上使用白色,提取出形状。注意:你需要放大它,因为它实际上就是一个轮子和车轮的边缘。把它变大、集中、用白色。(下图看的我眼睛都花了……)

步骤4
现在改变不透明度到10%,把它设置为叠加。然后使用一个大的软笔刷,在中心处涂抹,体现一种逐渐淡入到无的效果。

,步骤5
最后我要开始写文本了。我使用的字体是Kabel Bold,因为它看起来很滑稽,有短而结实的感觉。像这样肥胖的字体很适合做效果,因为它有很多的空间去利用。我已经把文本的字母仔细的放置了,每个字母都十分接近,把“n”放在一个很不错的小空间里。
文本实际上就是一个精美设计的标志,其中一个关键在于设计者如何判断其他设计者好的地方。这是很微妙的,但它是值得观察的,看看你周围其它设计者海报上的文字、符号和广告牌。寻找字符的间距、线条、尺寸和一般方位。你也可以做出很多好的字体。(如果想把中文字设计的好看确实有些难度)

步骤6
现在就是这个教程添加了图层风格后的主效果。我不会给你详细设计每一步。刚刚在右上角下载了PSDs,右击图层,选择复制图层风格。然后在周边粘贴它。确保文本是白色的,要确保效果很好的作用在深色的背景上。
现在描绘效果,为了让它看起来很酷,我们使用白色和深浅不一的亮蓝色。蓝色,特别是亮色的这款,看起来会很冷,使用一个智能的斜角,我们可以让它看起来像亮蓝色,但实际上只是这些冰雪字的阴影。(意思就是字其实是白色的……)
最后,因为我们是在做一种有趣的冰雪字,所以我使用了空心阴影。所以如果你仔细看这个阴影效果,你会发现它并不能抹掉。这就形成了一个非现实主义的有趣的视觉效果,尤其当你合并字体后~

步骤7
这是完成后的效果。怎么样,漂亮吧。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!