二次元效果,制作动漫手绘风照片(5)
来源:单反吧
作者:雄2012的回忆
学习:17325人次
制作动漫手绘风照片教程,从思路到素材的运用都比较详细,推荐学习了。先看看效果:

二次元天空素材打包链接: http://pan.baidu.com/s/1dD4VfZb 密码: y76g
那么作为一个严谨的教程图,我先列个思路:
1.前期准备
2.后期PS制作以及素材的准备
3.润色做光效做质感
1.前期准备:
首先,排除构图理论啊,色彩理论啊,基本功的不说,我单刀直入说大家都能简单操作的
1.机内设置-AV档,光圈至少5以上,ISO最好不高于300.自动白平衡,色彩偏移0
2.点测光,且务必天空过曝,现在相机出了旗舰没有点测联动,都是中心测光,你只要中心对着建筑物,如果大白天的话是肯定会过曝的。
给个具体的例子:


图一评价测光,会照顾到整个画面所以天空的细节被很好的保留了,但是我们为了制作动漫风,其实核心就是要换天大法好,于是不需要天空的细节,天空过曝更有利于我们接下来的抠图~
还有请忽视构图以及图中的老法师
前期准备就是这样,其实就是过曝而已,是不是很简单
二.后期准备
说到后期,那当然是PS了,首先挑照片啊,导照片啊什么的基础我就不说了。这个其实也不用经过LR,直接在PS里做就行了。
1.得到一张满意的照片,进行简单的二次构图裁切,镜头矫正啊,去除暗角啊,畸变教程啊之类的


2.我们直接导入图片到PS中~
点击W或左边工具栏 进入魔棒工具,大概挑一个容差,一般我习惯20,
进入魔棒工具,大概挑一个容差,一般我习惯20,
那我来讲一下容差理论,什么叫容差呢,容差就是指容许颜色存在的差异大小,比如说简单的黑白灰,容差是0的话,那么容许差异就是0.如果是纯白色,那么就是完全的纯白色,不允许有任何差异,如果是10的容差,那么就可以允许有其他色系的颜色进入白色中,也就是包容度的问题
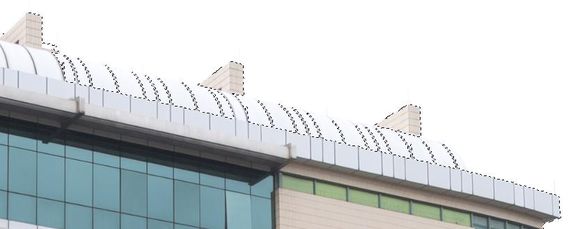
讲完了容差,我们来实践,如图,我选择了20的容差,点击画面中的白色,我们会发现白色的区域被我勾选了出来。

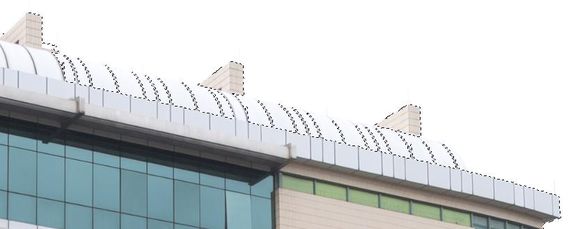
但是,我们会发现一部分的屋顶,也被勾选出来了

这是为什么呢,这是因为屋顶的颜色跟白色太接近了,接近的20%的容差都允许不了了,那我们要怎么解决呢,很简单。
按L进入框选工具,看左上的框选工具,选择第三个,第三个的意思是减去选区,我们减去那一块屋顶被选中的面积


因为写教程还要截图,所以我框的不太精细,不过大致是这样做~小伙伴们不要学
左边的屋顶同样

好,当你觉得差不多了的时候,快捷键crlt+shift+i(反选),因为我们选的是天空的所以我们需要的只是楼的画面,然后crlt+j复制选区。

你就等到了抠图后的建筑啦~
然后这里有一个小窍门,作为一个十分精细的教程贴,当然还要写上。这里教大家如何检查到底天空有没有被抠干净了,因为有些东西肉眼是看不出来的~
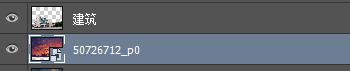
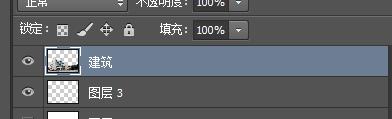
1.首先crlt+shift+n新建一个图层,置于建筑的图层之下

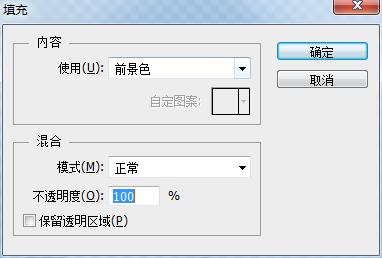
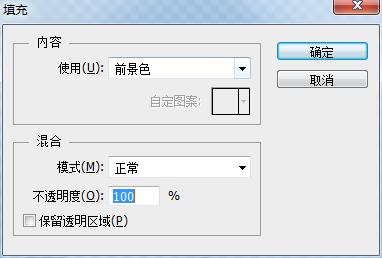
2.快捷键(熟悉了快捷键你会发现效率高很多)D,切换成原始的前景后景色 ,然后shift+F5,填充颜色
,然后shift+F5,填充颜色

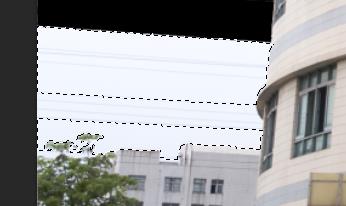
然后你会发现~duang~以前天空的地方,都变成黑色了~

这样就算眼神再不好的人也能分辨得出了吧
3.下面是捡漏环节,把上一步没有弄干净的天空用W-魔棒工具再选中后,

直接按delete删除掉~
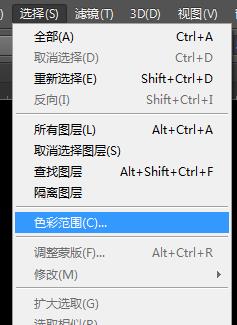
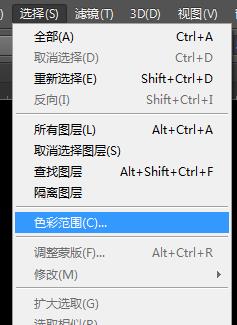
4.接下来说一下比较烦的树荫的抠图方法,树荫用魔棒可解决不了,这是为什么呢,因为魔棒如果中间有其他颜色隔开他就不能选中其他选区了,在这里,我们选择-色彩范围


吸管吸取颜色,调整一下容差,确保数那边有白色出来~然后点确定

于是你就把真个图中与这个数的阴影的容差近似的选区全部~全部选出来了,但是麻烦的是,你只需要树的,于是要剔除掉树之外的选区,没错,用L-勾选工具去除掉就好了。上面有说过方法哦~


delete删除掉选区后的效果,其实,如果不是求精细的话,没必要抠的这么细,看你们个人要求,但是既然是教程贴,我也会写到最详细的,我平时懒其实也只是拿手绘板+流量喷笔直接需掉而已~
2.后期制作-换天
经过了刚刚一轮漫长的奋斗,那么你终于完成了最难最烦的抠图一步了,接下来你需要的就是进行手绘啦~
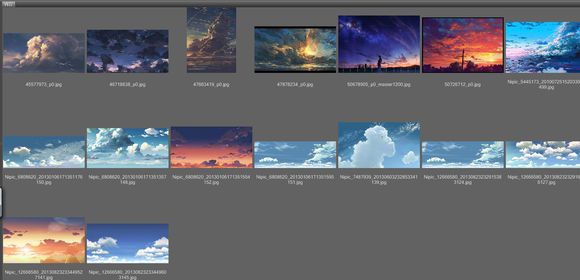
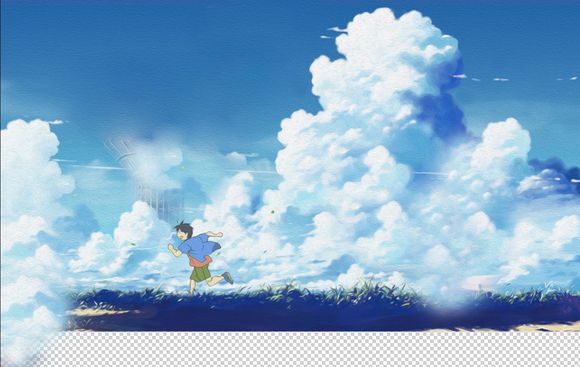
1.首先,你需要上网找一些动漫手绘风格的天空~

2.选择一张你喜欢的,导入PS中~直接拖进去就OK了



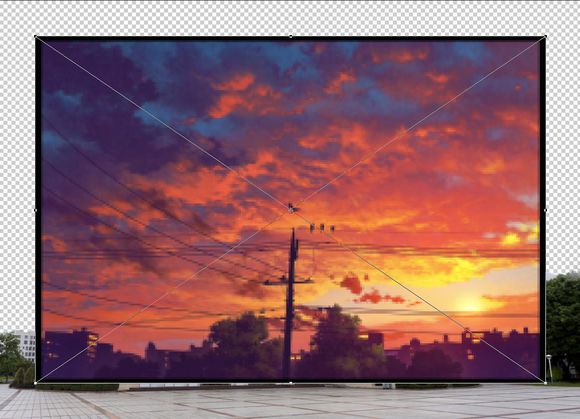
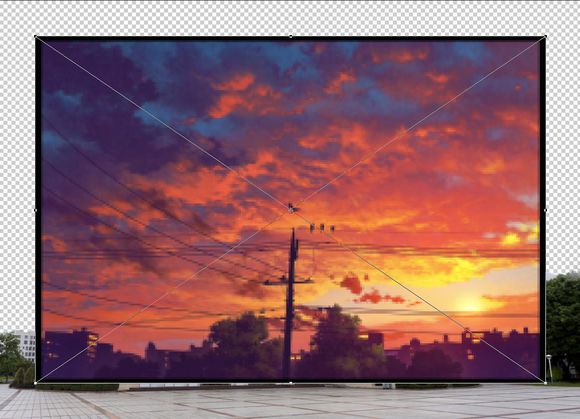
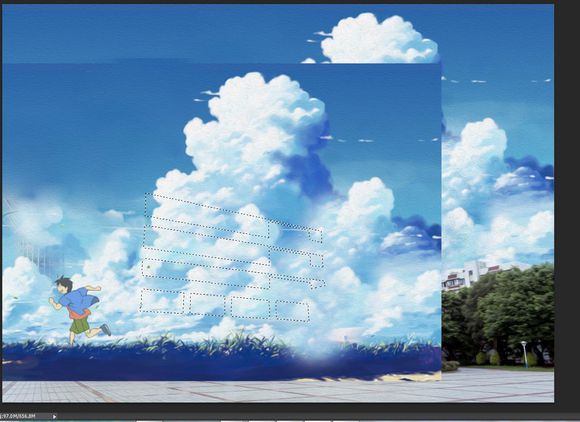
放在建筑图层之下,然后调整大小充满整个屏幕,你可以很多张天空,然后一一的进行筛选,比如这张,楼主就觉得十分不搭调。要换
啪啦啪啦的挑图挑图,最终确定了这张~

后期制作-调色:
那么挑完了背景的天空之后我们进入做纹理,已经调色步骤
1.做建筑前景纹理:
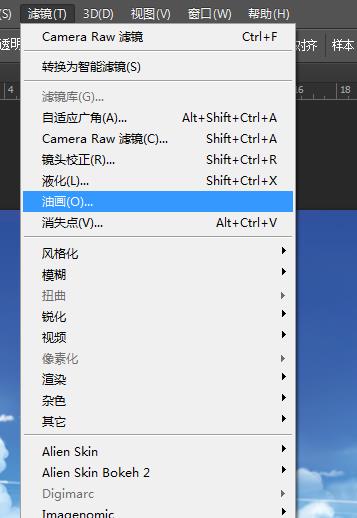
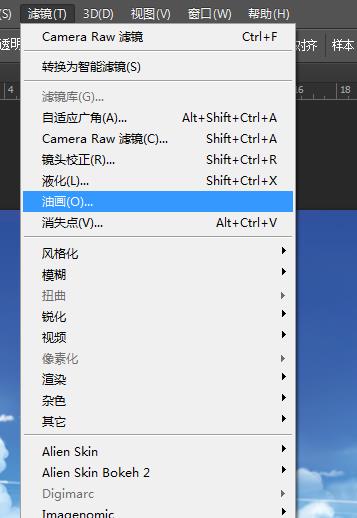
进入-滤镜-油画

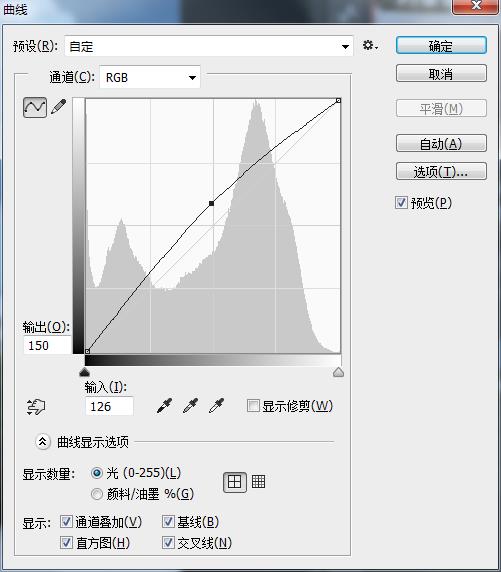
大致提供一个参数给大家做参考,不过不一定要完全按照这个参数调

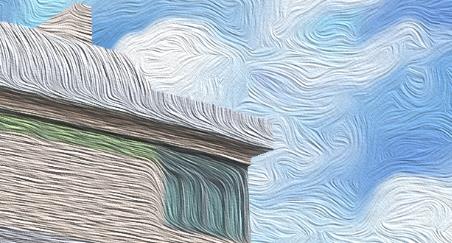
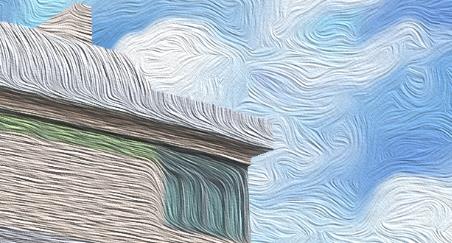
然后确定后.100%放大的细节

记得给背景也来那么一下~,程度不够的话可以clrt+F重复上次滤镜加深效果

大概会有点恶心,比较放大了嘛~
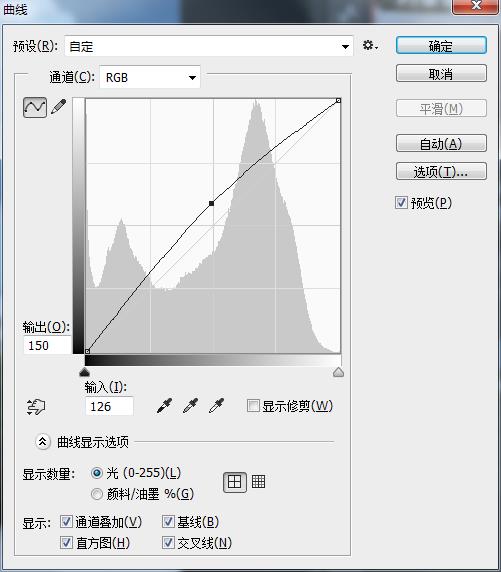
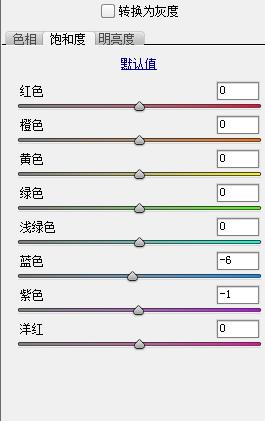
调色这些看个人感觉,跟LR中差不多,不过大致是要向明亮,清新的方向靠近的,个人习惯不同,所以这些没法怎么说,我大致给一下我建筑调的过程






背景天空:



总图大感觉调色:

总之,目的就是要统一色调,让整个画面能够融进去~。这只是大感觉方面的调色,至于更加细的请自行学习一下色彩理论以及其他贴了了,我这个教程里总不能涵盖所有东西~
好了,楼主简易的做了一下颜色的修饰,调色的步骤大概先到这里

基本的效果是有的,但是还是不够出彩,总是感觉还是少了点了什么。接下来进入第4步,润色+细节调整。
显示细节调整吧,首先作为一栋建筑,他拥有高反光的玻璃,但是,玻璃现在反射出来的并不是我们天空所折射出来的云彩,而是本来所带有的一些场景,现在,我们就人为的制造玻璃倒影
1.同样的W-魔棒,我们现在需要选出所有玻璃的选区

2.选中天空的背景图层,crlt+j复制一层,放在最上层,然后找到合适的选区位置

crlt+J复制,然后删掉那张大的以后,你会得到这样的

右边图层属性选择-柔光,然后天空就会被叠加上去~

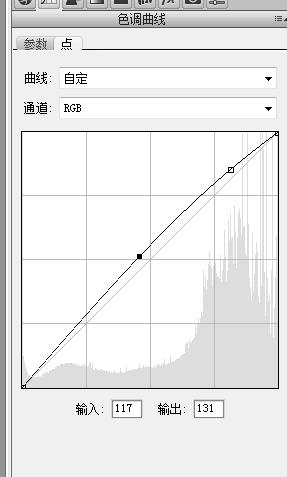
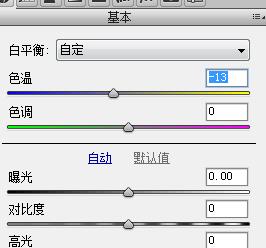
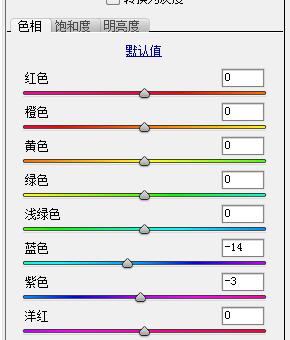
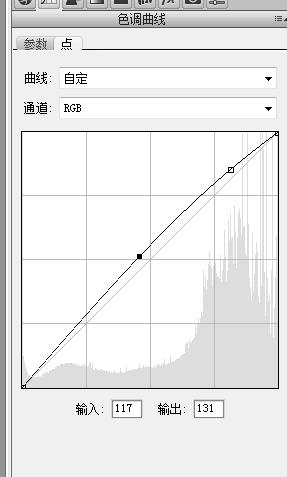
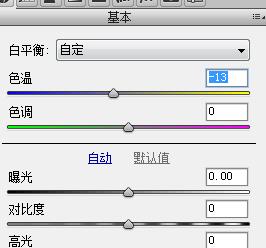
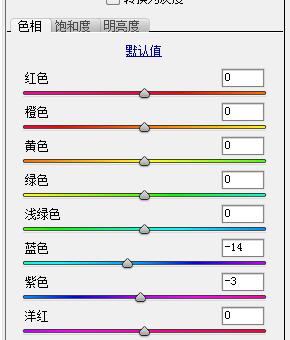
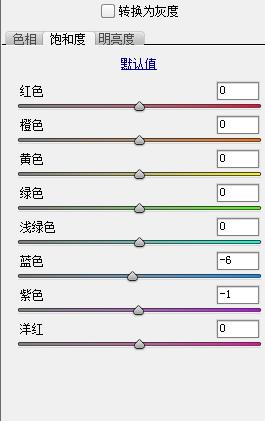
再进入ACR修饰一下~

ok,倒影or反光也做完了~

一张图,是细节累积起来的成败,你的细节越多自然会越出彩
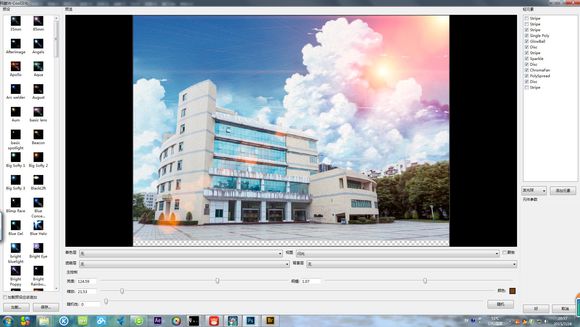
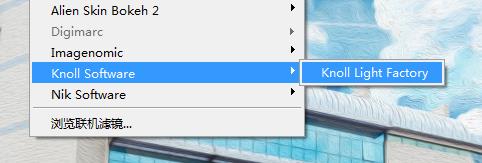
接下来说一下可有可而无的润色,你如果觉得效果不够强的话,下载一个PS插件-光工厂~
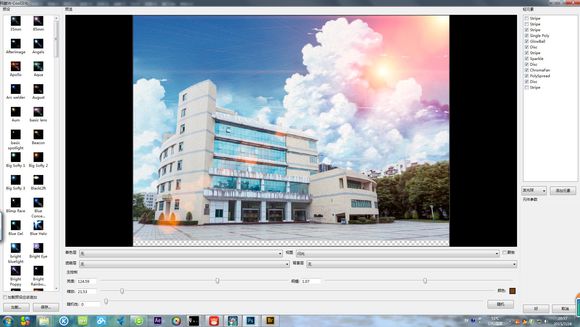
里面可以添加各种光效,人造光,还可以自己调节



最后加上水印~,这样的一张手绘动漫风的照片就制作完成啦

二次元天空素材打包链接: http://pan.baidu.com/s/1dD4VfZb 密码: y76g
那么作为一个严谨的教程图,我先列个思路:
1.前期准备
2.后期PS制作以及素材的准备
3.润色做光效做质感
1.前期准备:
首先,排除构图理论啊,色彩理论啊,基本功的不说,我单刀直入说大家都能简单操作的
1.机内设置-AV档,光圈至少5以上,ISO最好不高于300.自动白平衡,色彩偏移0
2.点测光,且务必天空过曝,现在相机出了旗舰没有点测联动,都是中心测光,你只要中心对着建筑物,如果大白天的话是肯定会过曝的。
给个具体的例子:


图一评价测光,会照顾到整个画面所以天空的细节被很好的保留了,但是我们为了制作动漫风,其实核心就是要换天大法好,于是不需要天空的细节,天空过曝更有利于我们接下来的抠图~
还有请忽视构图以及图中的老法师
前期准备就是这样,其实就是过曝而已,是不是很简单
二.后期准备
说到后期,那当然是PS了,首先挑照片啊,导照片啊什么的基础我就不说了。这个其实也不用经过LR,直接在PS里做就行了。
1.得到一张满意的照片,进行简单的二次构图裁切,镜头矫正啊,去除暗角啊,畸变教程啊之类的


2.我们直接导入图片到PS中~
点击W或左边工具栏
那我来讲一下容差理论,什么叫容差呢,容差就是指容许颜色存在的差异大小,比如说简单的黑白灰,容差是0的话,那么容许差异就是0.如果是纯白色,那么就是完全的纯白色,不允许有任何差异,如果是10的容差,那么就可以允许有其他色系的颜色进入白色中,也就是包容度的问题
讲完了容差,我们来实践,如图,我选择了20的容差,点击画面中的白色,我们会发现白色的区域被我勾选了出来。

但是,我们会发现一部分的屋顶,也被勾选出来了

这是为什么呢,这是因为屋顶的颜色跟白色太接近了,接近的20%的容差都允许不了了,那我们要怎么解决呢,很简单。
按L进入框选工具,看左上的框选工具,选择第三个,第三个的意思是减去选区,我们减去那一块屋顶被选中的面积

因为写教程还要截图,所以我框的不太精细,不过大致是这样做~小伙伴们不要学
左边的屋顶同样

好,当你觉得差不多了的时候,快捷键crlt+shift+i(反选),因为我们选的是天空的所以我们需要的只是楼的画面,然后crlt+j复制选区。

你就等到了抠图后的建筑啦~
然后这里有一个小窍门,作为一个十分精细的教程贴,当然还要写上。这里教大家如何检查到底天空有没有被抠干净了,因为有些东西肉眼是看不出来的~
1.首先crlt+shift+n新建一个图层,置于建筑的图层之下

2.快捷键(熟悉了快捷键你会发现效率高很多)D,切换成原始的前景后景色
 ,然后shift+F5,填充颜色
,然后shift+F5,填充颜色
然后你会发现~duang~以前天空的地方,都变成黑色了~

这样就算眼神再不好的人也能分辨得出了吧
3.下面是捡漏环节,把上一步没有弄干净的天空用W-魔棒工具再选中后,

直接按delete删除掉~
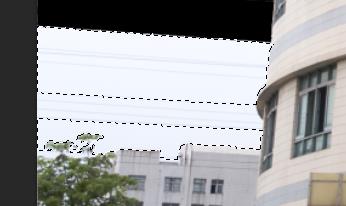
4.接下来说一下比较烦的树荫的抠图方法,树荫用魔棒可解决不了,这是为什么呢,因为魔棒如果中间有其他颜色隔开他就不能选中其他选区了,在这里,我们选择-色彩范围


吸管吸取颜色,调整一下容差,确保数那边有白色出来~然后点确定

于是你就把真个图中与这个数的阴影的容差近似的选区全部~全部选出来了,但是麻烦的是,你只需要树的,于是要剔除掉树之外的选区,没错,用L-勾选工具去除掉就好了。上面有说过方法哦~


delete删除掉选区后的效果,其实,如果不是求精细的话,没必要抠的这么细,看你们个人要求,但是既然是教程贴,我也会写到最详细的,我平时懒其实也只是拿手绘板+流量喷笔直接需掉而已~
2.后期制作-换天
经过了刚刚一轮漫长的奋斗,那么你终于完成了最难最烦的抠图一步了,接下来你需要的就是进行手绘啦~
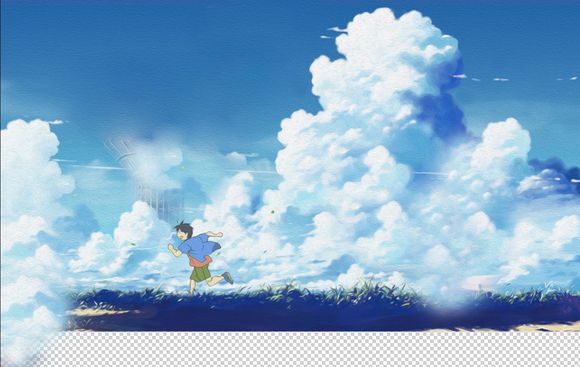
1.首先,你需要上网找一些动漫手绘风格的天空~

2.选择一张你喜欢的,导入PS中~直接拖进去就OK了



放在建筑图层之下,然后调整大小充满整个屏幕,你可以很多张天空,然后一一的进行筛选,比如这张,楼主就觉得十分不搭调。要换
啪啦啪啦的挑图挑图,最终确定了这张~

后期制作-调色:
那么挑完了背景的天空之后我们进入做纹理,已经调色步骤
1.做建筑前景纹理:
进入-滤镜-油画

大致提供一个参数给大家做参考,不过不一定要完全按照这个参数调

然后确定后.100%放大的细节

记得给背景也来那么一下~,程度不够的话可以clrt+F重复上次滤镜加深效果

大概会有点恶心,比较放大了嘛~
调色这些看个人感觉,跟LR中差不多,不过大致是要向明亮,清新的方向靠近的,个人习惯不同,所以这些没法怎么说,我大致给一下我建筑调的过程






背景天空:



总图大感觉调色:

总之,目的就是要统一色调,让整个画面能够融进去~。这只是大感觉方面的调色,至于更加细的请自行学习一下色彩理论以及其他贴了了,我这个教程里总不能涵盖所有东西~
好了,楼主简易的做了一下颜色的修饰,调色的步骤大概先到这里

基本的效果是有的,但是还是不够出彩,总是感觉还是少了点了什么。接下来进入第4步,润色+细节调整。
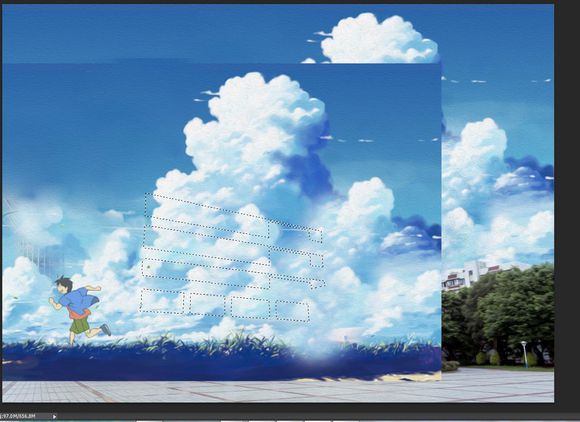
显示细节调整吧,首先作为一栋建筑,他拥有高反光的玻璃,但是,玻璃现在反射出来的并不是我们天空所折射出来的云彩,而是本来所带有的一些场景,现在,我们就人为的制造玻璃倒影
1.同样的W-魔棒,我们现在需要选出所有玻璃的选区

2.选中天空的背景图层,crlt+j复制一层,放在最上层,然后找到合适的选区位置

crlt+J复制,然后删掉那张大的以后,你会得到这样的

右边图层属性选择-柔光,然后天空就会被叠加上去~

再进入ACR修饰一下~

ok,倒影or反光也做完了~

一张图,是细节累积起来的成败,你的细节越多自然会越出彩
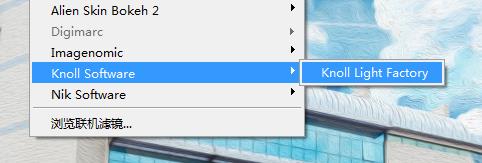
接下来说一下可有可而无的润色,你如果觉得效果不够强的话,下载一个PS插件-光工厂~
里面可以添加各种光效,人造光,还可以自己调节



最后加上水印~,这样的一张手绘动漫风的照片就制作完成啦
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!