欧美色调,调出欧美人像后期色调实例(5)
来源:网络
作者:fotomen
学习:41162人次
添加一个纯色调整图层,填充颜色为#ebe1cc,图层混合模式为亮光,不透明度10%

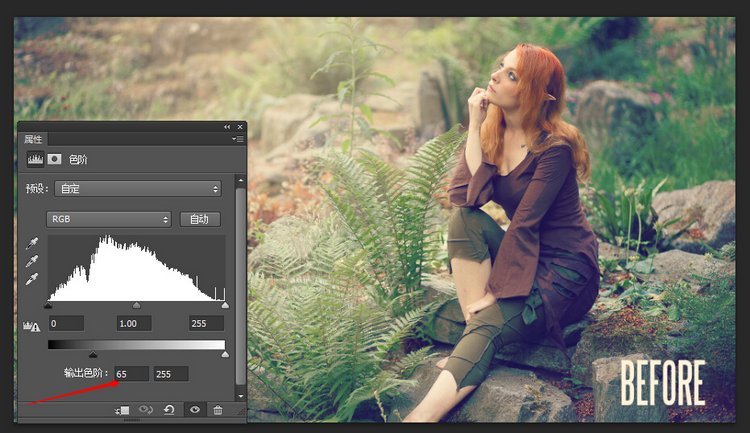
添加一个色阶调整图层,只调整输出值!图层不透明度40%

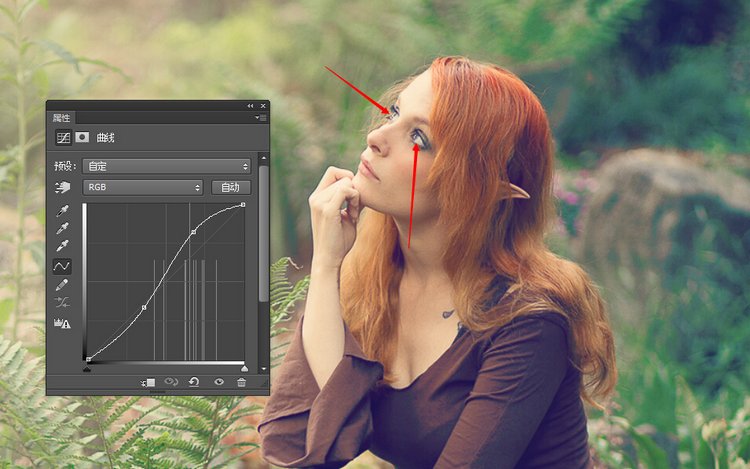
下面我们加亮一下眼睛的亮度,添加一个曲线调整图层,蒙版填充黑色,数值设置如下,用白色柔角画笔在蒙版上擦除箭头位置。

添加一个纯色调整层,添加一些腮红,颜色填充为#f99595,蒙版填充黑色,用柔角画笔(不透明度和流量设置为30%)
在箭头位置擦除图层混合模式改为颜色,不透明度稍作降低(视具体情况自行调整)。

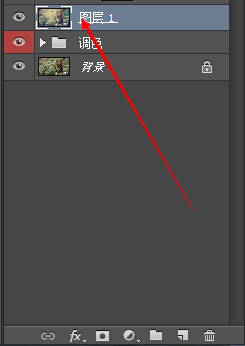
接下来,把之前的调整图层和复制的两个图层编组,然后按Ctrl+ALT+SHIFT+E盖印所有图层在顶部,如下:

下面给盖印所得到的图层添加一个高斯模糊,数值为5,图层混合模式改为柔光,不透明度为72%,效果如下:

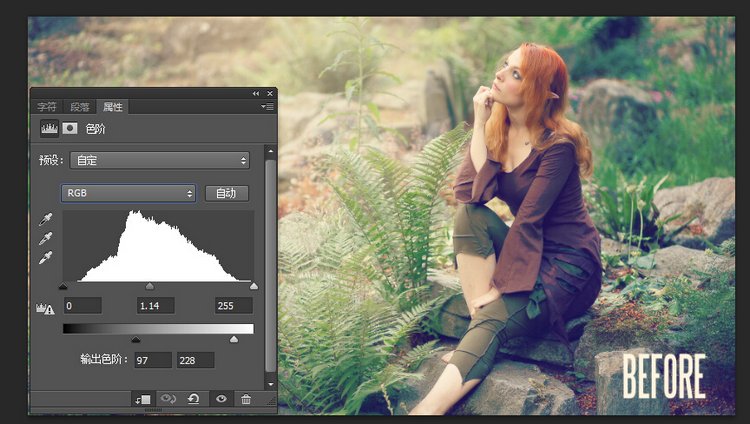
最后,我们添加一个色阶,调整一下对比,设置如下:

好了!大功告成!你也可以将这个过程用在别的图片上!

学习 · 提示
- 发评论 | 交作业 -
最新评论
e4K乎2019-02-24 05:35
我觉得就是为了营造光感,你可以放在最后一步做。建一个空白图层,你需要什么颜色的光就用画笔画上去。再做个高斯模糊,图层混合模式为滤色(也可试下其他的模式)就OK啦。
回复
相关教程
关注大神微博加入>>
网友求助,请回答!







