动画教程,简单的制作动态图片教程(3)
来源:未知
作者:佚名
学习:5541人次
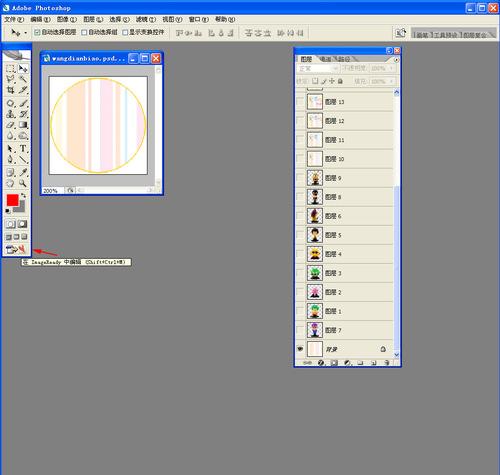
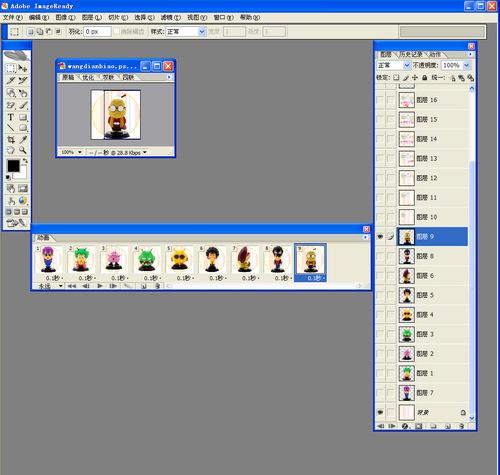
12、点击工具箱中最下方的按钮,可以切换至Imageready软件中来继制作动画

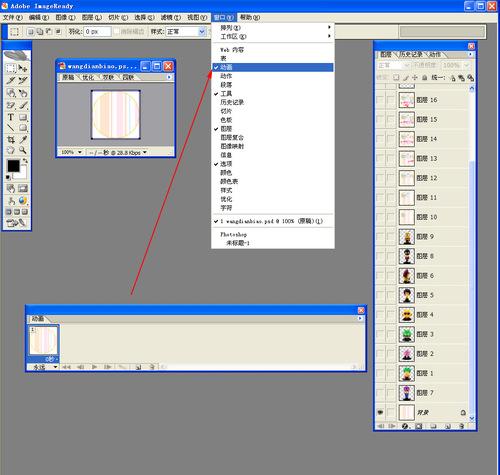
13、在窗口菜单调出“动画”面板配合图层的显示和隐藏功能

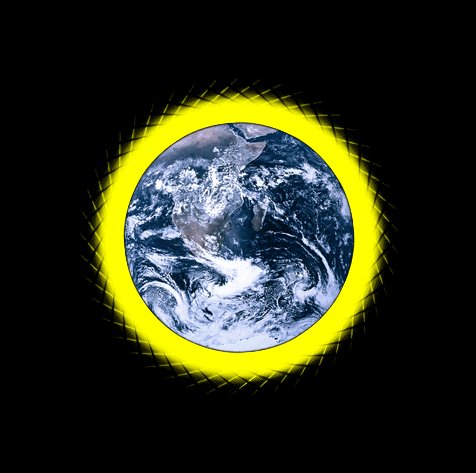
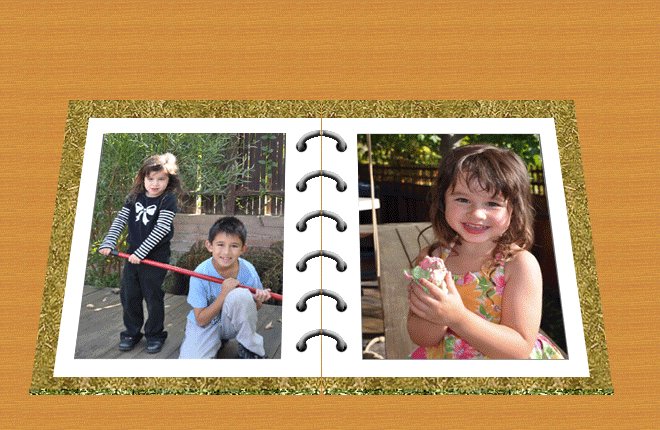
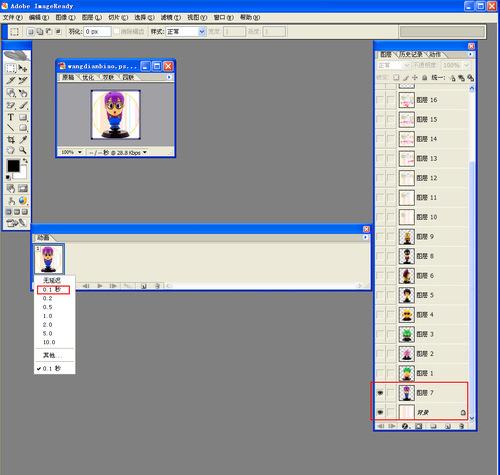
14、首先设置第一帧,如图保留显示的照片,然后设置延迟时间为0.1秒,图层的显示和隐藏全靠图层面板中小眼睛图标来完成

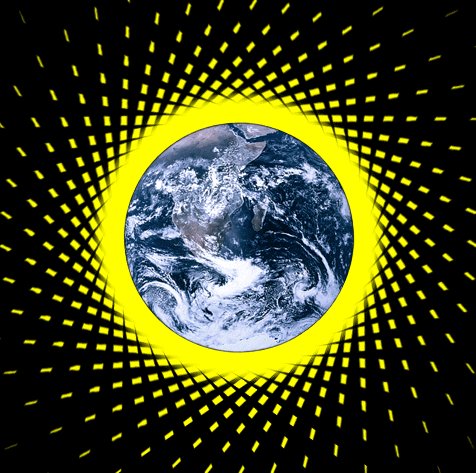
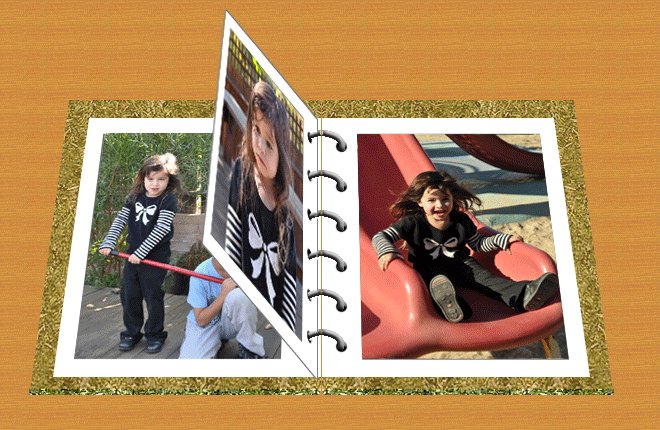
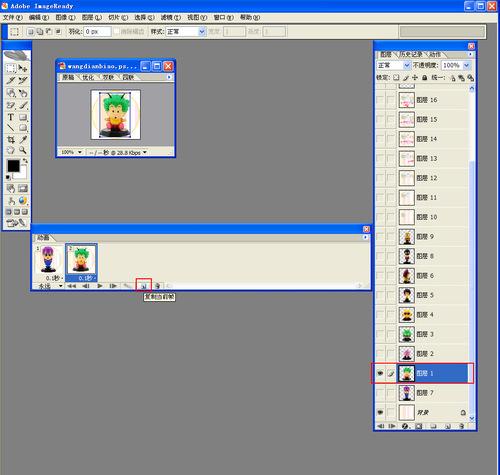
15、点击动画调板下方的“复制当前帧”按钮,这时调整第2帧的显示画面,其它设置同上

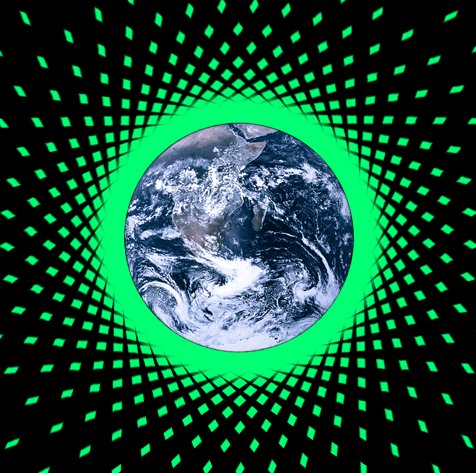
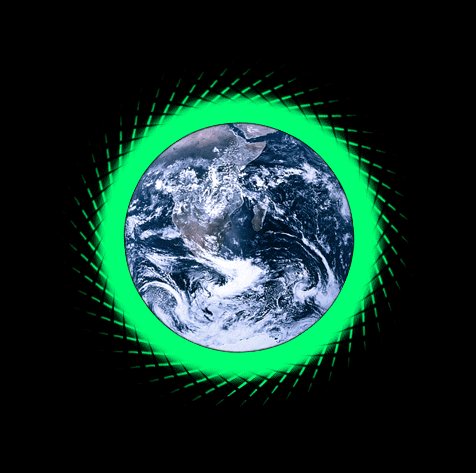
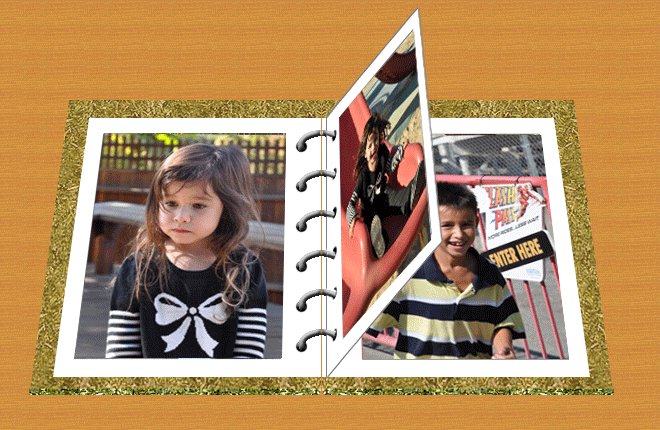
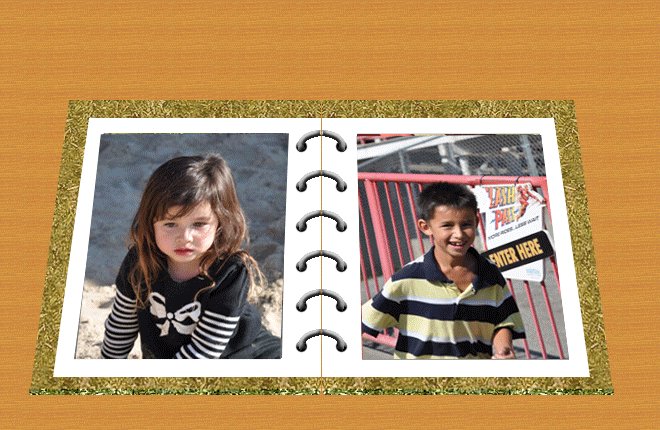
16、以此类推,如图一直重复前面的设置到第九帧最后一个小人出现为止

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!