动画教程,简单的制作动态图片教程(2)
来源:未知
作者:佚名
学习:5541人次
7、店名完全变换完成后,新建一个图层使用工具箱中的套索工具制作如图所示的选区,填充为白色,然后将不透明度设为50%

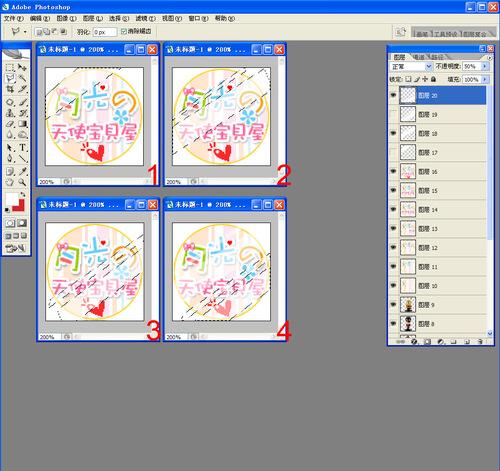
8、以此类推,按照如图所示的样式制作出另外3个闪光的形式

9、隐藏刚制作的闪光的4个图层,新建一个图层21,按Ctrl+Alt+Shift+E盖印图像

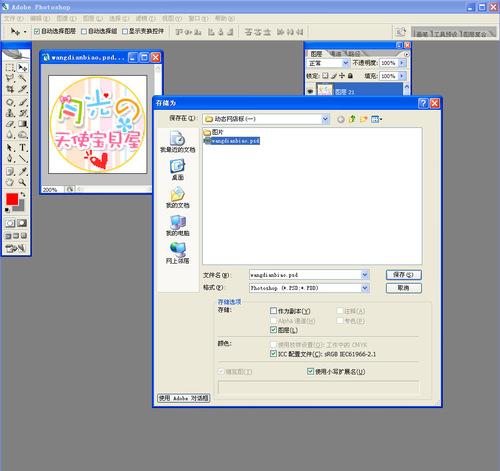
10、将图像保存,存为“.psd”格式

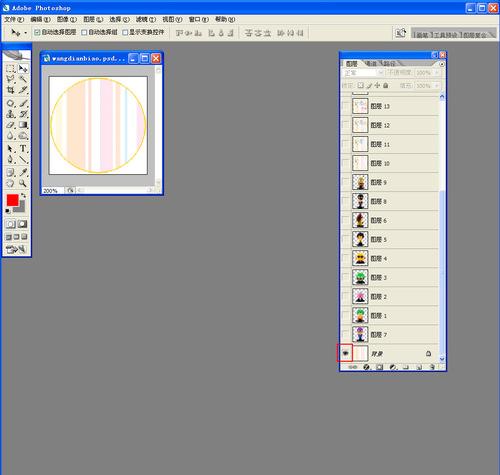
11、打开之前制作的PSD图像,然后按Alt背景图层,这时除背景图层外其他的图层都隐藏了起来

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!