网页按钮,设计常见网页按钮实例(3)
来源:网络收集
作者:佚名
学习:8854人次
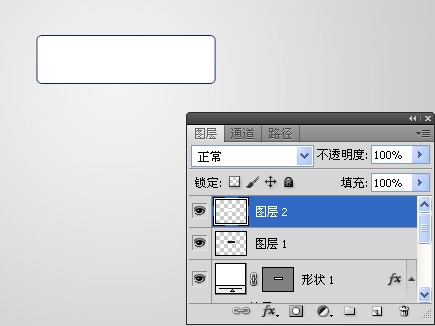
新建图层,按ctrl+图层蒙版缩略图,选择油漆桶工具,填充颜色为白色(#FFFFFF)。按ctrl+d取消选区。

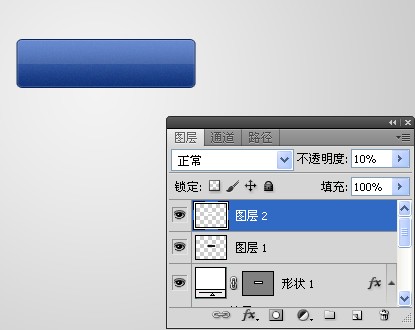
现在开始创建漂亮的灯光效果,选择矩形工具,选中按钮的一半。按delete键删除选区,设置图层的不透明度不10%。

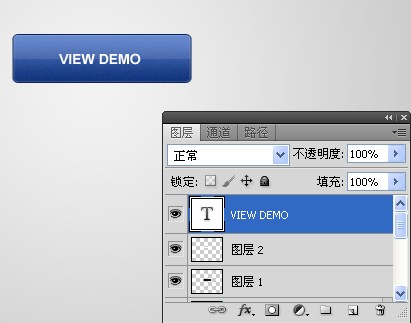
添加文字,字体为Arial(Bold,14pt)。

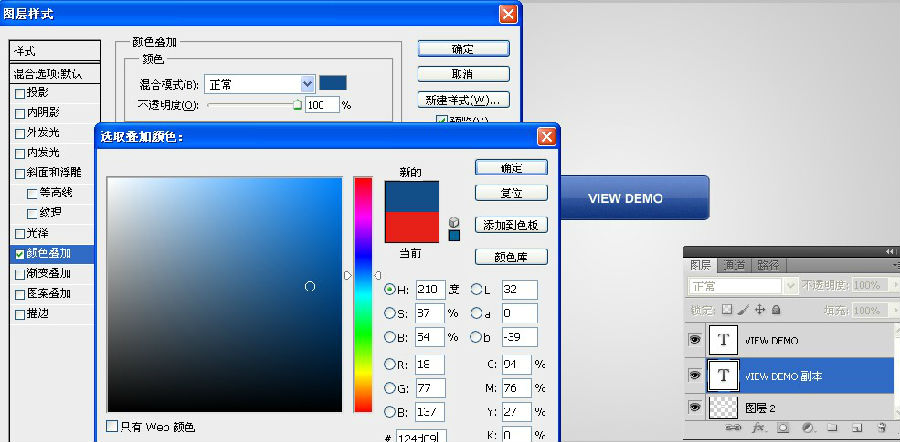
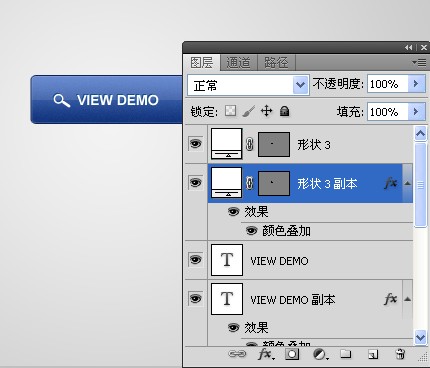
现在给文字添加雕刻效果,最简单的方式是复制文字层(ctrl + J),然后移动复制到原文字图层下方。添加一个深色的叠加颜色。右键点击混合选项> >混合叠加颜色> #124d89。分别向上,向左移动1px。

选择自定义形状工具,画的放大镜,应用上一步骤方法,制作雕刻效果。

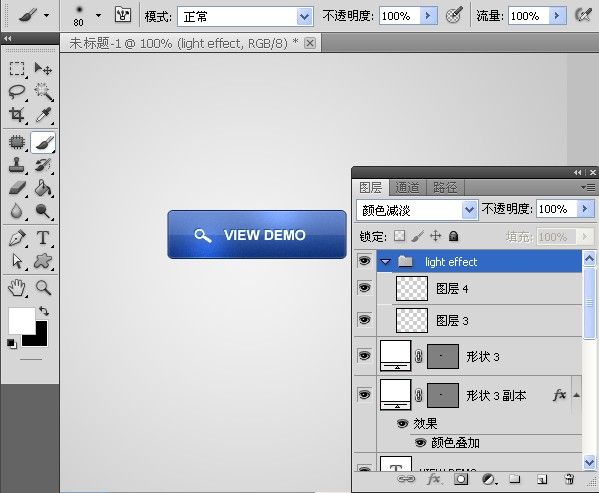
设置按钮高光效果。新建一组,命名为“light effect”,设置混合模式为颜色减淡。按ctrl+图层蒙版缩略图。选择画笔工具,大小80px,硬度为0,给按钮添加高光。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







