海报知识,分享一下海报的设计思路(2)
来源:zhihu
作者:木东__
学习:30090人次
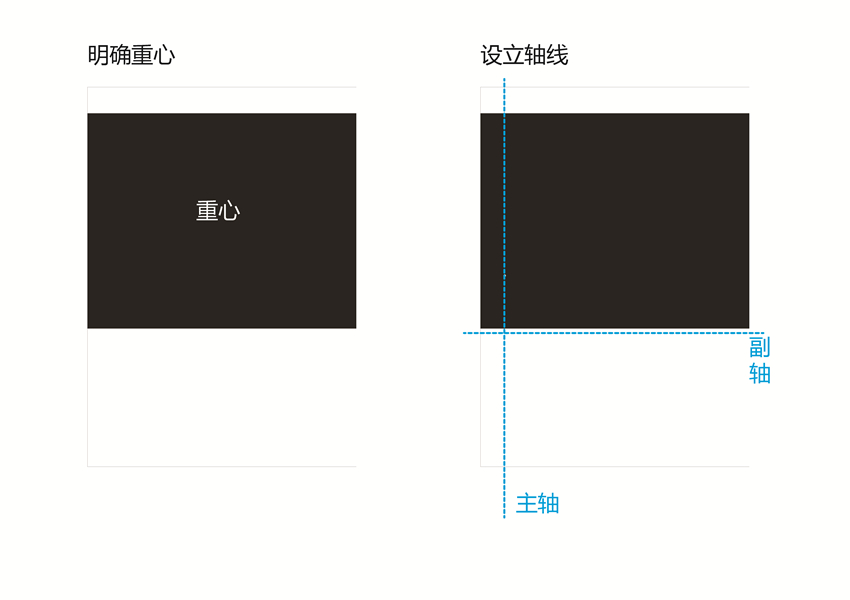
重心 : 是一块大小占据版面四成以上规则或不规则的“面” 是海报是视觉中心
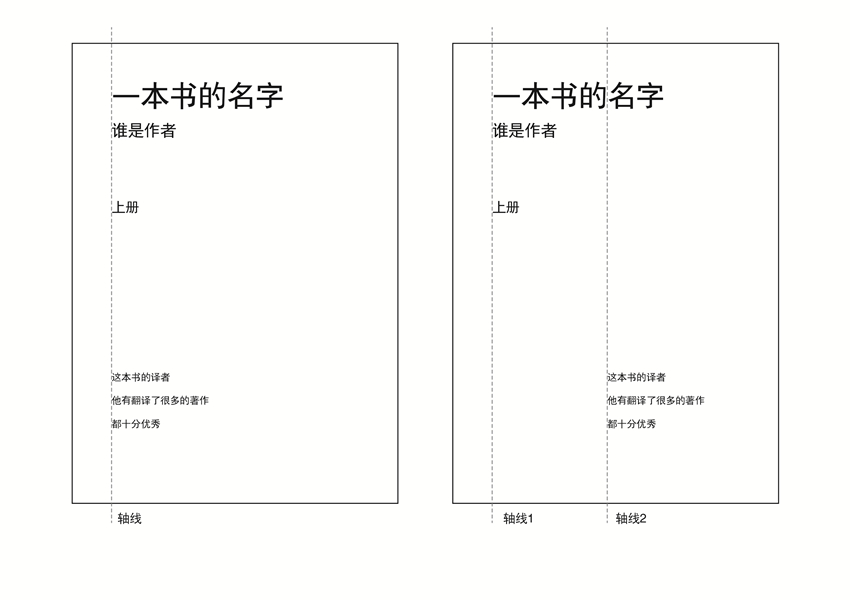
轴线 : 分主轴和副轴 把某一类文字信息联系在一条线 (可以成为“文字轴”)
注意: 要分清楚参考线和轴线的区别,它们的功能一个是对齐,一个是联系
以下是对轴线的举例说明:

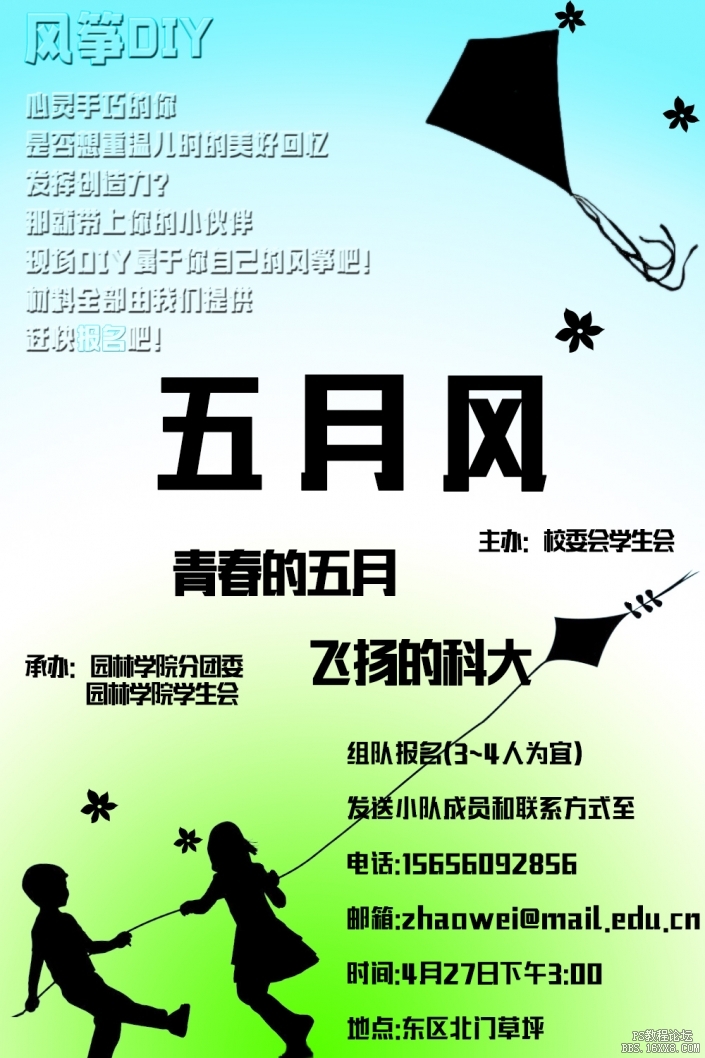
这个简单的例子是说明当你看到某一类文字全部对齐在某一条线上面时,你会自然把他们联系起来看成是一个整体。当这类文字有一部分都离开这条轴线时,在你的视觉变成了有两条轴线,自然就看成了两个没有联系的内容。
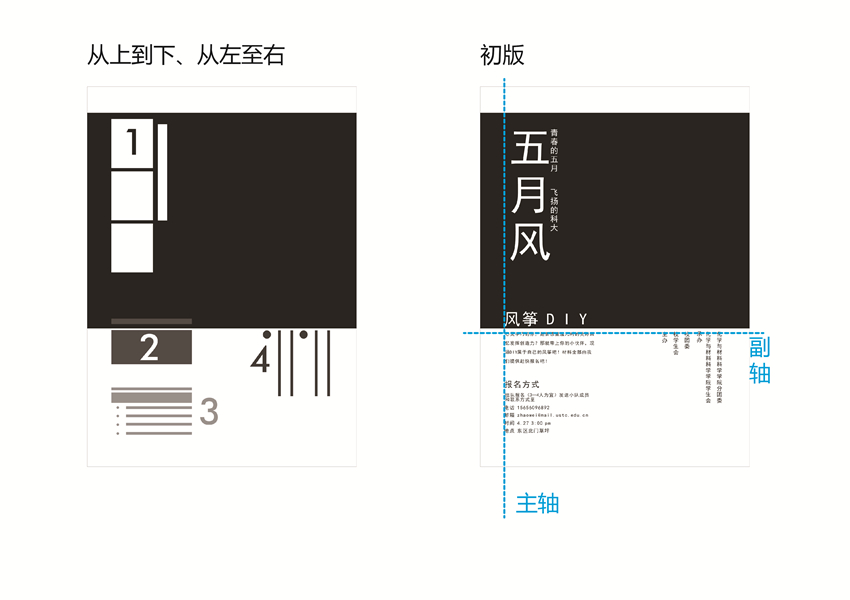
两个重要的步骤就讲完,现在开始制作。

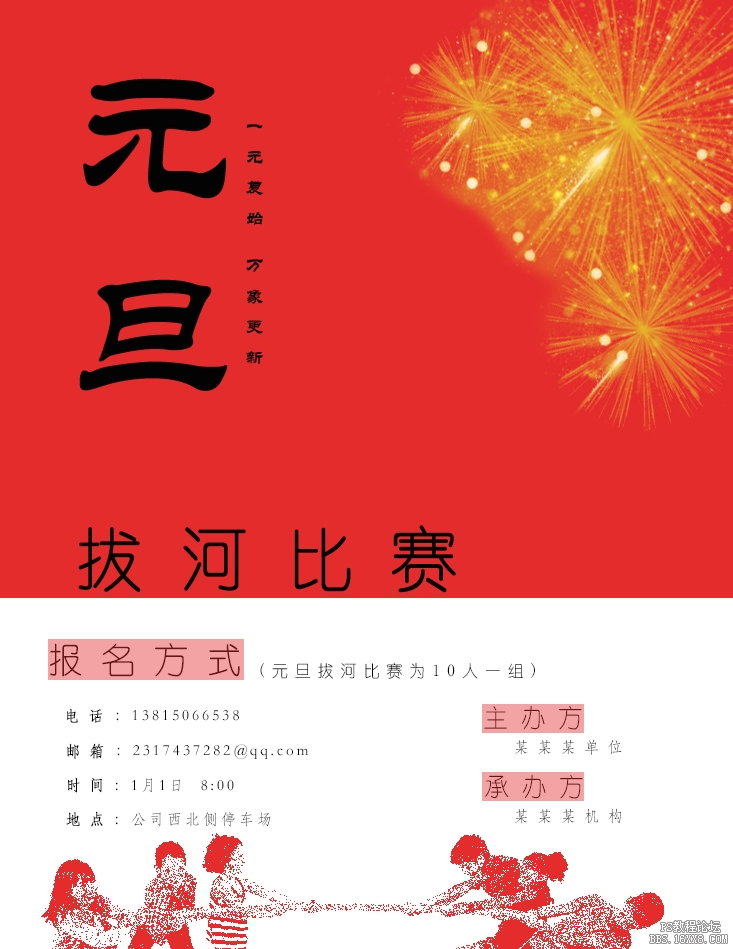
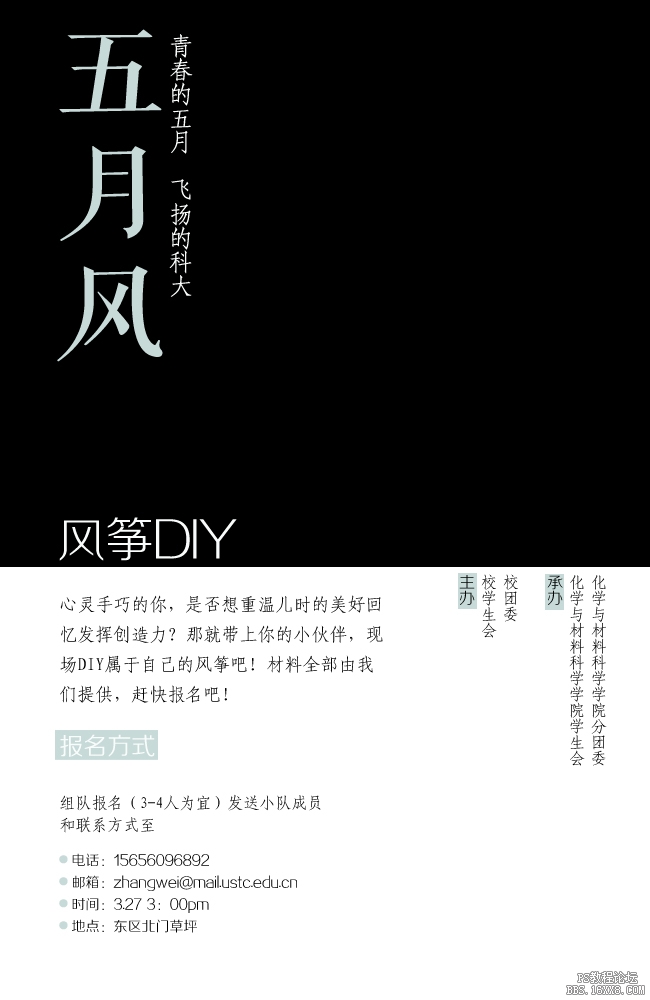
首先明确海报的视觉中心,我用了一个黑色块压住了版面
然后设立一条清晰的主轴,还有副轴。

现在整理好的文案可以往上面放了,把主要内容的三块从上往下 从左到右(迎合大多数人的阅读习惯)在主轴上排列,标题是最重要的内容,所以我放在了视觉中心里。次要内容在副轴上排列。
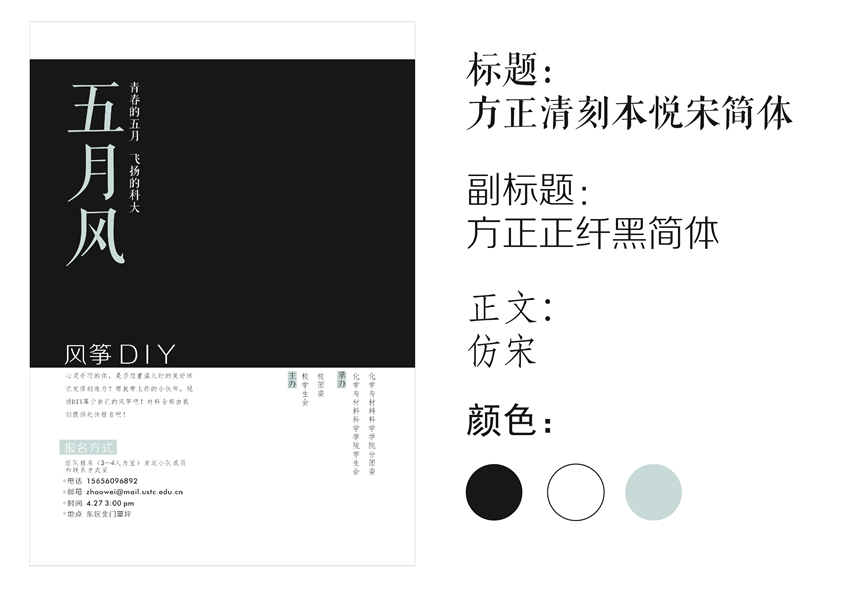
三、3种就好当你做一张海报时,字体的种类太多,就会显得乱。但是太少或只有一种,又会让人觉得单调。我个人觉得,无论是字体、颜色、字号、字距都控制在三种之内就好,但必须用心谨慎地去选择。任何选择都要迎合海报主题的需要!
我个人的选择如下:

标题 : 方正清刻本悦宋简体
标题是最重要的,又在视觉中心,所以这个字体只用在标题。这个字体字重大,有韵味,适合这张海报的标题。
学习 · 提示
- 发评论 | 交作业 -
最新评论
秃头小宝贝儿2020-11-18 10:19
老师讲的内容都是干货

回复
游客2018-05-13 09:26
那天晚上,我走进个小巷子,忽然一个人拿把匕首抵在我的腰上,并对我说:大哥,兄弟我走投无路,麻烦借三百块钱。我看看他体格,把钱包给了他,没想到他真只拿了三百就还我了,还要我留了号码,说有钱还给我。过了几天没想到他打电话我,要我去那个小巷,我一想钱虽然不多,但是不想让他以后内疚,我便去 了。还是那把刀,抵在我腰上,对我说:再借三百。。。
相关教程
关注大神微博加入>>
网友求助,请回答!