ps设计创意立体墙壁字教程(4)
来源:百度贴吧
作者:_projava_
学习:27873人次
剪切后在第二个矩形层粘贴,依次完成后面的剪切粘贴

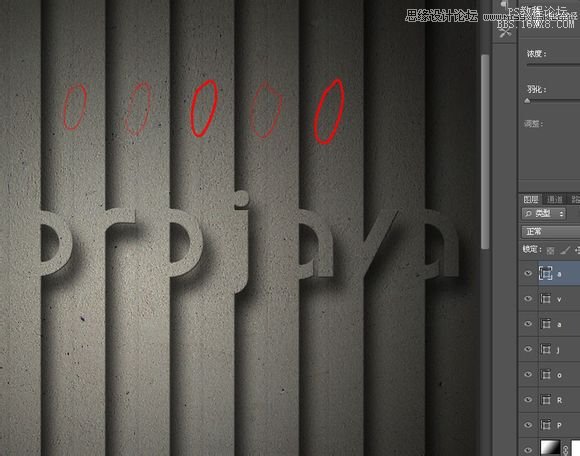
接下来要解决一个问题,注意到我圆圈中的那一条条黑影了没有?那些黑影是复制过来的矩形添加图层样式后形成的,解决的办法就是把矩形的一边拉宽就行了。

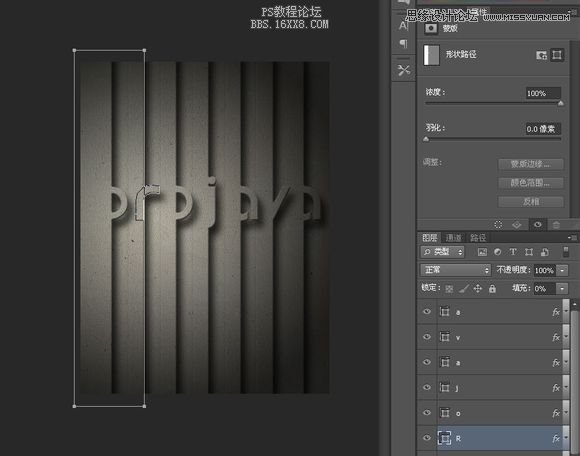
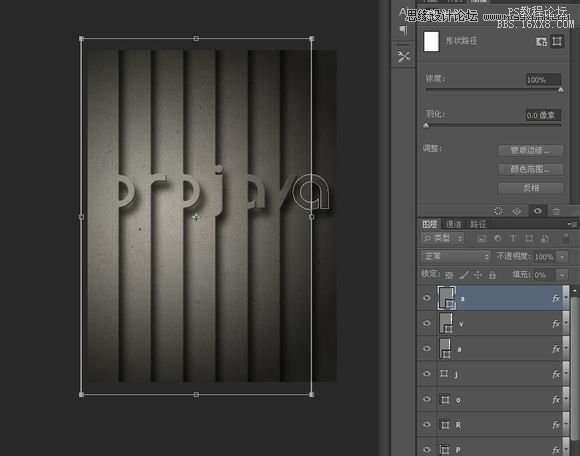
选择一个矩形层,按A点击矩形的路径,ctrl+t把左边拉倒画布以外的地方,第一个字母上的黑影就消失了

依次完成后面的几个字母

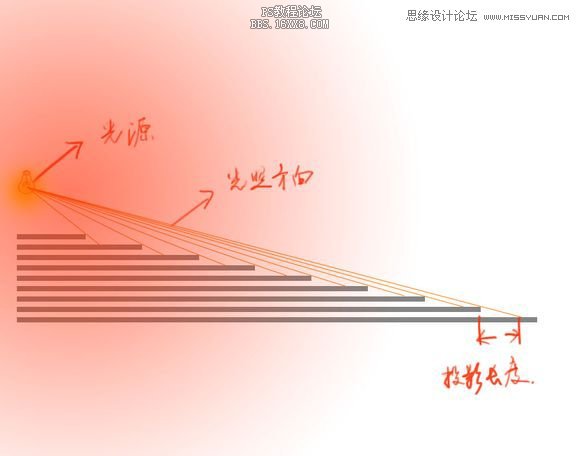
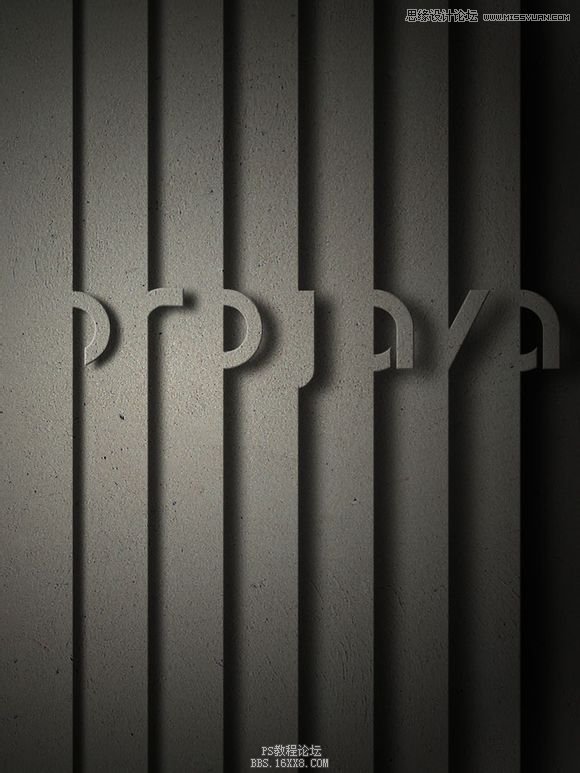
到这里你大概会认为已经完成了,但是我不这么认为。看上去它好像有点像原图的风格,不过有些细节问题还要解决,那些投影和斜面浮雕的高光要处理一下,为了能让大家理解问题出在哪里,我画了一张示意图,原图要表现的是一种阶梯的效果,就是一层叠在另外一层之上,当一个光源置于某一点,它的光照强度和投影的距离会发生变化,就像下面的示意图中我要表达的一样,光照的强度会衰减,影子的范围也会跟着发生变化。

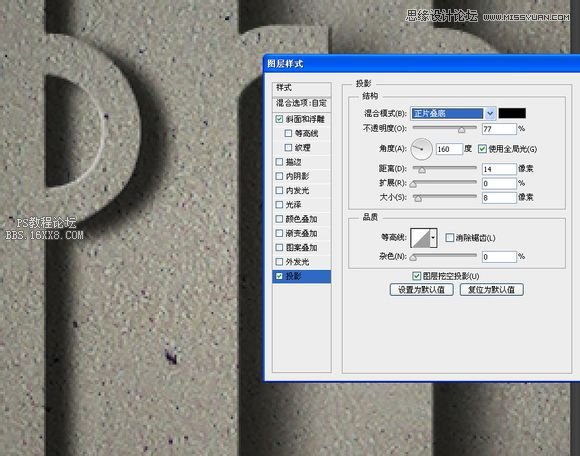
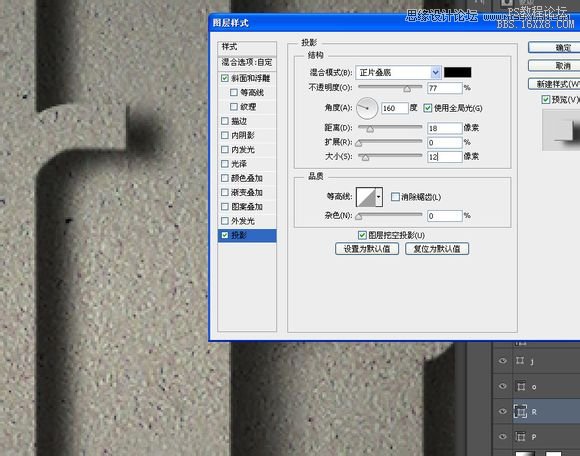
按照前面示意图所示,我逐个调整这些字母的图层样式中的数值,离光源最近地方的投影距离当然会短一点,阴影的边缘不会很“虚”

以4个像素为标准,依次完成后面的所有字母

原图中的背景层上似乎特别的暗,所有我在最后一个字母层上额外添加了外发光

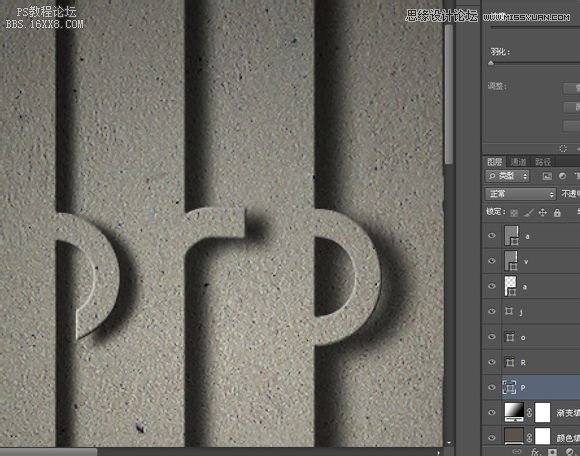
现在字母P和O好像都一样了,所有我加工了一下以示区别

还有J上面的那个圆也很碍眼

完成

墙壁的素材:

学习 · 提示
- 发评论 | 交作业 -
最新评论
嘻嘻哈哈_Cherry2019-12-13 02:21
根本看不出来是啥字,好看是好看,但是不懂什么含义
回复
爱格雷BOY2017-12-02 06:01
选择字母后,ctrl+x,选择你要填充的图层,ctrl+v.这时其他的字母会消失,打开路径窗口,选择字幕路径,字母又会重新出现,再根据教程操作就可以了垃圾 最关键的一部根本就没有教 怎么勾选字母的路径让字母填充背景图层 都没有说 1254354 的原帖:
相关教程
关注大神微博加入>>
网友求助,请回答!







