ps设计创意立体墙壁字教程(2)
来源:百度贴吧
作者:_projava_
学习:27873人次
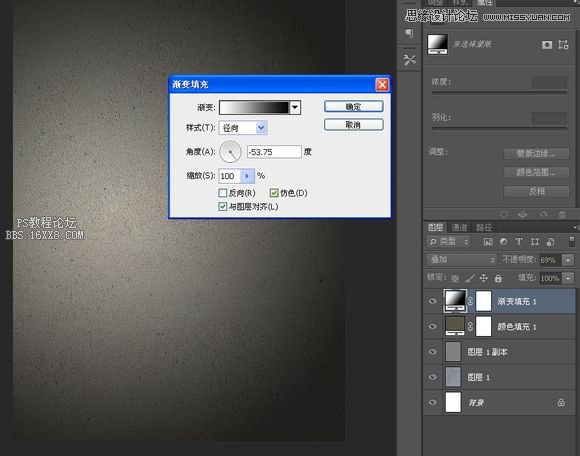
继续创建一个黑白径向渐变层,混合模式改为“叠加”,之所以我的透明度改为70%是因为我觉得深色的地方太暗了

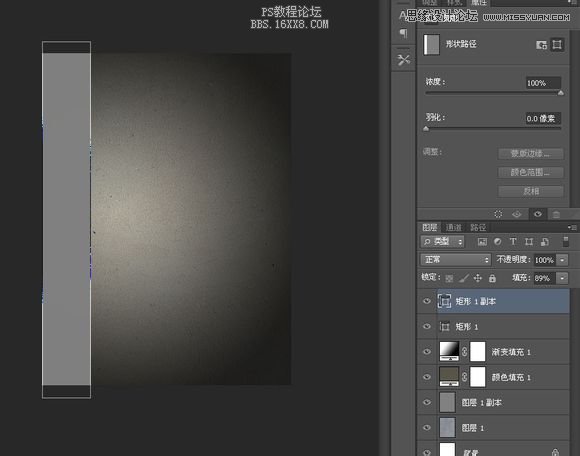
至此,背景算是完成了。添加一个矩形形状,颜色无所谓,最终我不会使用到颜色。ctrl+j复制一层

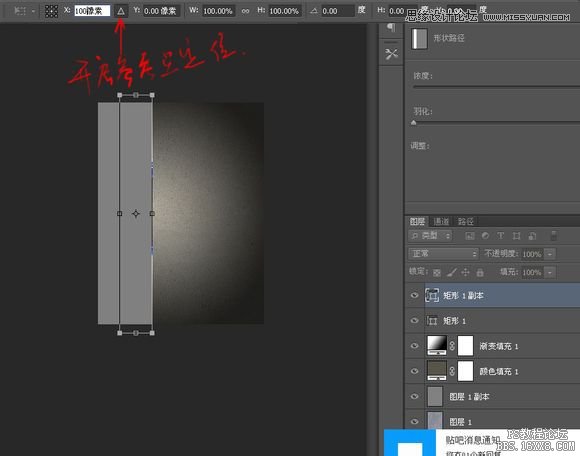
ctrl+t自由变换编辑这个复制的矩形,开启参考点定位,往右边移动100像素

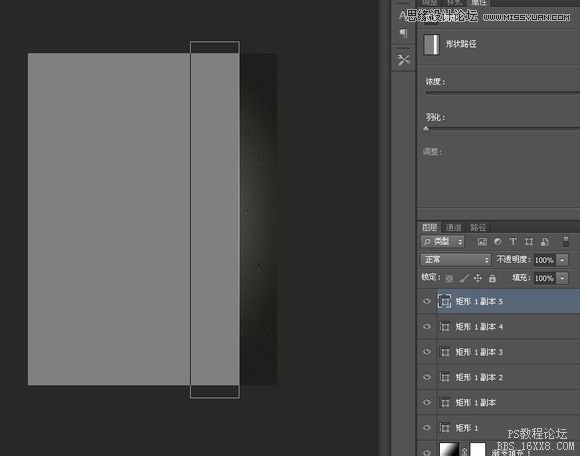
按ESC取消矩形形状的路径显示,shift+ctrl+alt+t复制形状,每复制完一次就esc取消路径显示继续复制,你需要安排多少个字母就复制几个矩形形状,这样能让所有矩形形状以一个矩形为一层的次序依次排列,这里我按原图安排六个字母,所有我复制了5个层

选择所有矩形形状层,把填充透明度调为0

双击第一个矩形层进入图层样式,添加斜面浮雕

学习 · 提示
- 发评论 | 交作业 -
最新评论
嘻嘻哈哈_Cherry2019-12-13 02:21
根本看不出来是啥字,好看是好看,但是不懂什么含义
回复
爱格雷BOY2017-12-02 06:01
选择字母后,ctrl+x,选择你要填充的图层,ctrl+v.这时其他的字母会消失,打开路径窗口,选择字幕路径,字母又会重新出现,再根据教程操作就可以了垃圾 最关键的一部根本就没有教 怎么勾选字母的路径让字母填充背景图层 都没有说 1254354 的原帖:
相关教程
关注大神微博加入>>
网友求助,请回答!







