淘宝1920px*450px海报教程(4)
来源:站酷
作者:上宫小剑
学习:30628人次
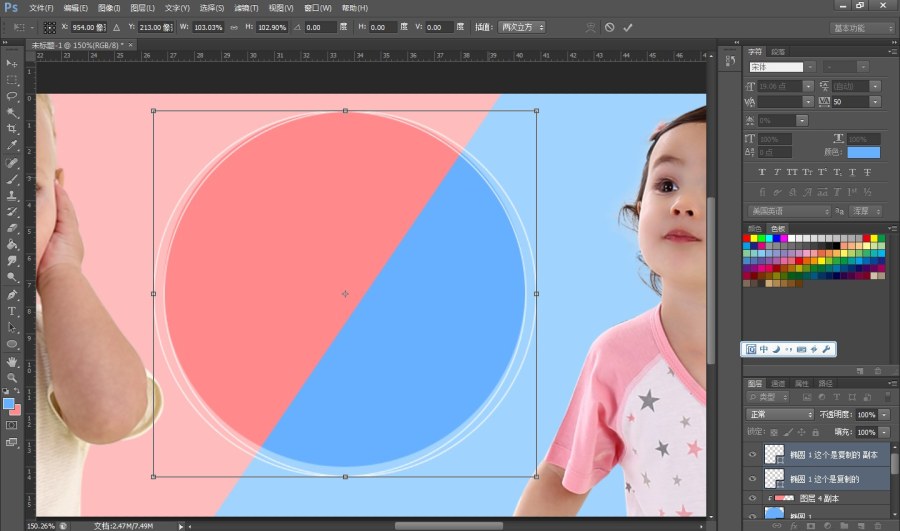
复制这个白色圆圈图层 摆成下面效果 (选中这两个圆圈 按ctrl+t 变大点)

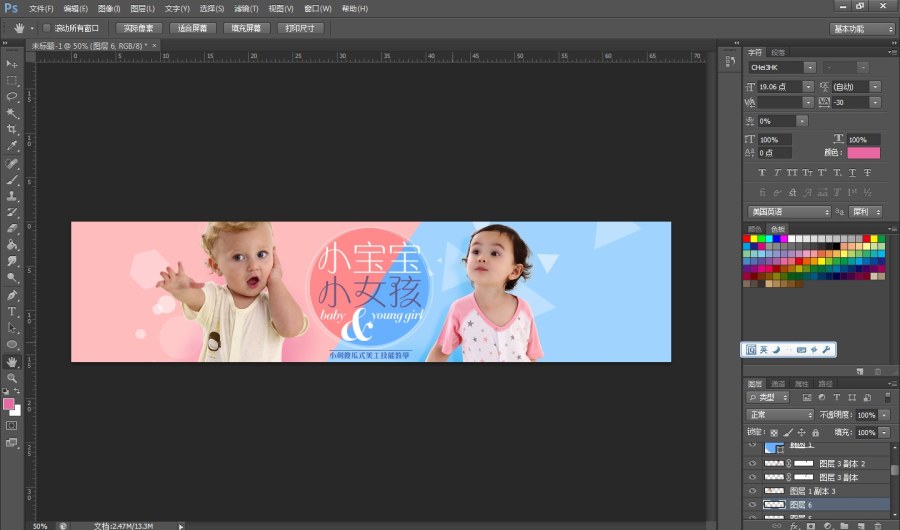
然后加上字。。。就完事了!
如图:

背景后期你自己爱怎么调都OK 然后就是文字 我给了三千文字给你 你自己慢慢选 不会用文字的话 中文就用【方正兰亭XXX黑】 英文就用【XXX黑】和【Didot-XXXX】 这两种字体够你设计了。

学习 · 提示
- 发评论 | 交作业 -
最新评论
糖会甜小三2016-12-09 03:07
教程很不错 自己研究了几个小时 终于完成了 颜色很喜欢 但是自己运用几何元素 不太懂分布 所以耗费时间较长 希望高人指点一二!

回复
相关教程
关注大神微博加入>>
网友求助,请回答!









