淘宝1920px*450px海报教程(2)
来源:站酷
作者:上宫小剑
学习:30628人次
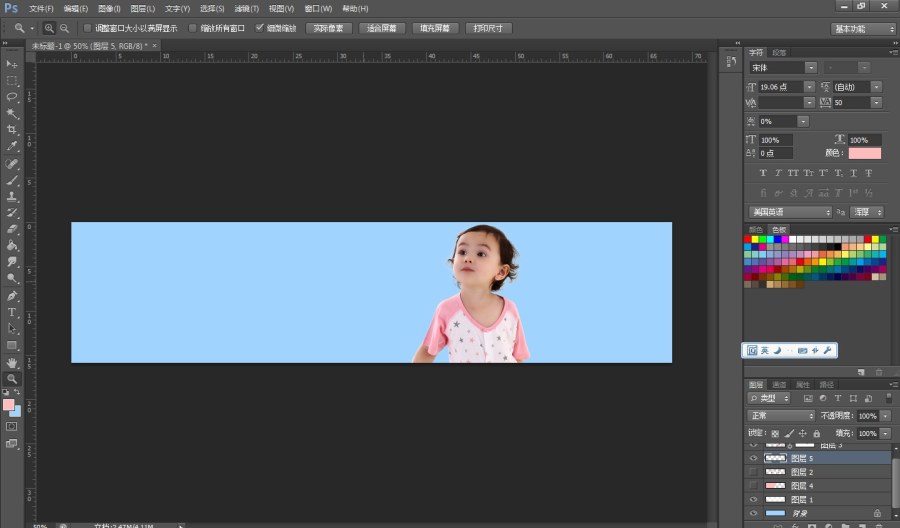
知道视觉中心后大家应该知道模特/产品 文案 那里的吧。 下面接着排我们的海报,首先放个模特上去(首先你要会抠图 修图 不会的看回我前面两个章节) 这里我继续调整了背景的颜色。

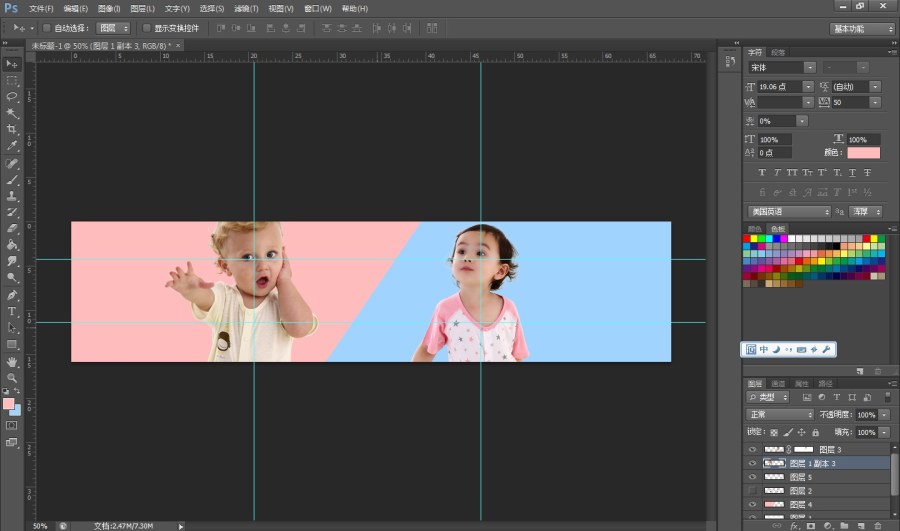
再加一个背景 再加个一个模特 (我懒得去抠图的,拿我电脑现成有的 抠图太辛苦了 T_T) 注:那个斜边的色块直接用钢笔工具就可以制作了

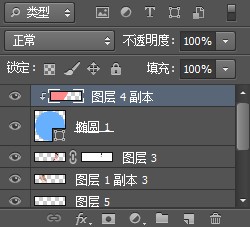
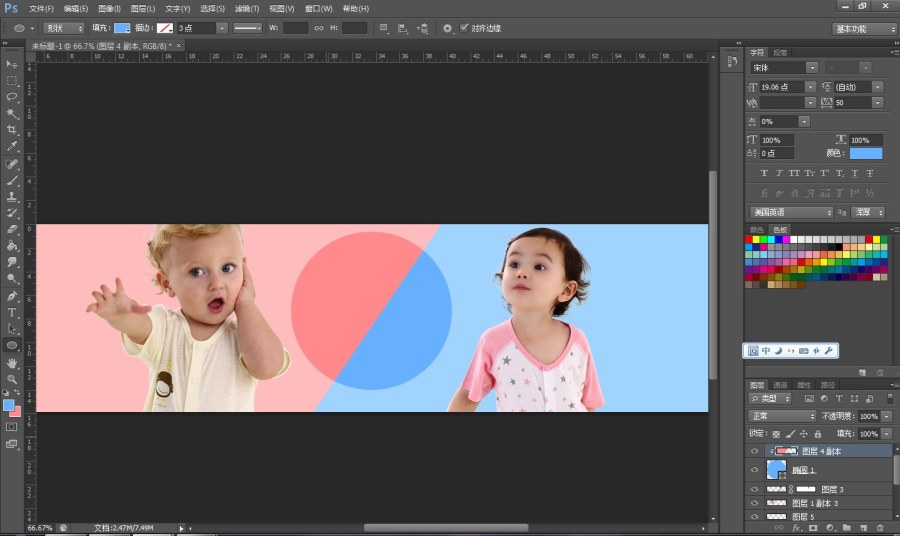
然后设计文案了(好简单) 在左边的工具栏找到【形状工具】(可能你的是神马矩形工具等等~~右键他就很多形状的工具给你选择了)我这里用的是【椭形工具】 画一个圆出来 然后这个圆的颜色设置为一个深色点的蓝色 然后把粉红色的背景图复制一层 把这个粉红的图层这样框进圆形里面。 【操作方法是 把粉红色图层放到圆形图层上面 然后按住alt键 把鼠标放到两个图层中间 然后就会出现一个小图标 然后点击一下就可以实现下两图的效果】


学习 · 提示
- 发评论 | 交作业 -
最新评论
糖会甜小三2016-12-09 03:07
教程很不错 自己研究了几个小时 终于完成了 颜色很喜欢 但是自己运用几何元素 不太懂分布 所以耗费时间较长 希望高人指点一二!

回复
相关教程
关注大神微博加入>>
网友求助,请回答!









