讲解ps合成光线和阴影的技巧(8)
来源:站酷
作者:罗福新
学习:61357人次
6、全局光
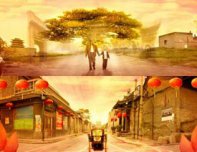
最后一种光效是全局光效,这种光效影响的是图片上一个整体的、全局范围的光感,调节整体气氛,所以叫全局光效。这种光效的制作比较简单,用光照效果滤镜很快就能制作。我一般会在完成整个合成的最后一步来给图片添加这个效果,因为这样能在最后给图片全局找到一个统一的光感和色调,这样图片看起来会比较舒服,这一步的操作会让你前面做过的步骤再加上很多分,整体合成效果大变样,提升一个很大的档次。选择菜单上的“滤镜-渲染-光照效果”参数设置视具体图片而定,如下图:

但是提醒一点,这种直接在图片上添加这种滤镜是一种破坏性编辑,所以在添加滤镜前建议先拷贝一层,在拷贝出来的图层上添加效果,这样要是后面后悔了,还可以重新进行编辑。另外这里教大家一个高手们常用的技巧,就是使用智能图层,将图层先转换为智能图层后再给它添加滤镜,如果发现效果不理想,还可以重新调节参数。方法就是在图层上右击,选择“转换为智能图层即可”。
以上就是本期分享的一些合成的入门小技巧,处理好光线和投影,你的合成效果一定会令你大吃一惊。另外最重要的一点就是耐心和细心了,还有多练,希望大家有所收获。
学习 · 提示
- 发评论 | 交作业 -
最新评论
快乐猫2019-03-28 04:45
老师文章写的非常好,收益了;这里有个小建议,第5点轮廓光操作我是建议大家直接在图层样式里的高级混合的选项“图层蒙版隐藏效果”打勾,即可以在图层里直接加蒙版后,画笔涂抹去不需要的光晕部分;这样就省去了图层样式的分离的操作部分了,也便于后期的再编辑
回复
关注大神微博加入>>
网友求助,请回答!