讲解ps合成光线和阴影的技巧(4)
来源:站酷
作者:罗福新
学习:61357人次
3、投射阴影
这如果你想创建更真实的效果,你还得再学会另外一种阴影,投射阴影,它是由于物体阻挡光线后投射到地面或者其他表面上的投影,所以这种阴影受物体形状的影响较大,在photoshop中我们一般直接使用物体的形状来制作这种阴影。
在photoshop中制作同样一个效果可以使用很多种不同的方法来实现,就看你自己习惯或喜欢哪一种方法,简单介绍几种快速制作投射阴影的方法:
方法一:
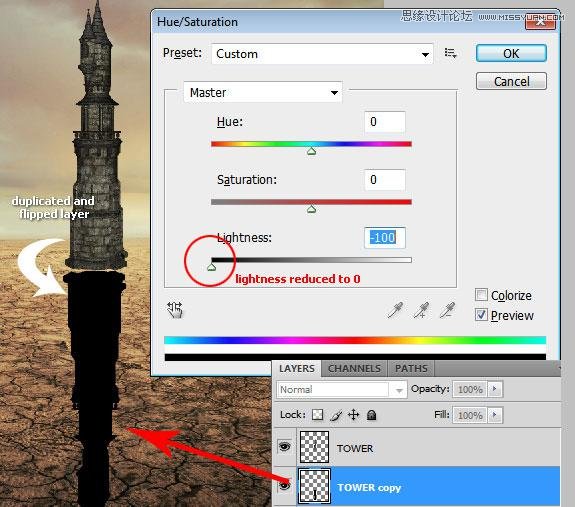
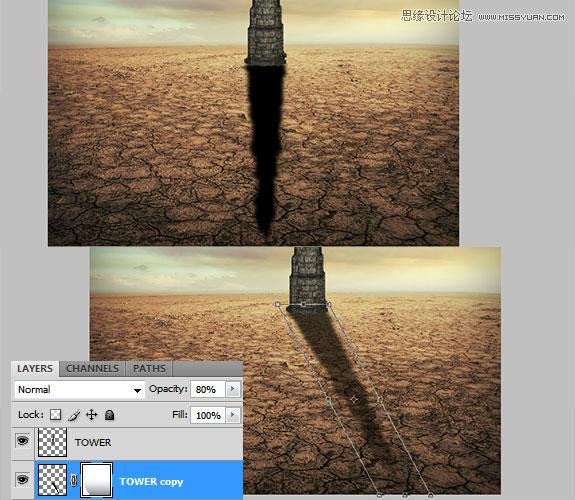
如下图演示,复制塔图层,然后用”色相/饱和度”命令将明度降低到零,然后变换命令进行翻转位置调整和变形,再加点高斯模糊,适当调整一下透明度,以及根据从近到远阴影逐渐渐隐的原理,用蒙版或者橡皮擦做适当调整就ok了。


学习 · 提示
- 发评论 | 交作业 -
最新评论
快乐猫2019-03-28 04:45
老师文章写的非常好,收益了;这里有个小建议,第5点轮廓光操作我是建议大家直接在图层样式里的高级混合的选项“图层蒙版隐藏效果”打勾,即可以在图层里直接加蒙版后,画笔涂抹去不需要的光晕部分;这样就省去了图层样式的分离的操作部分了,也便于后期的再编辑
回复
关注大神微博加入>>
网友求助,请回答!