用多种效果制作签名图教程
来源:不详
作者:佚名
学习:190人次
用多种效果制作签名图教程原图:

效果图:

一.首先把圖片用色彩平衡來調出一種你喜歡的色調.

二.然後新建一層,編緝-圖案 這個圖案就是抽絲

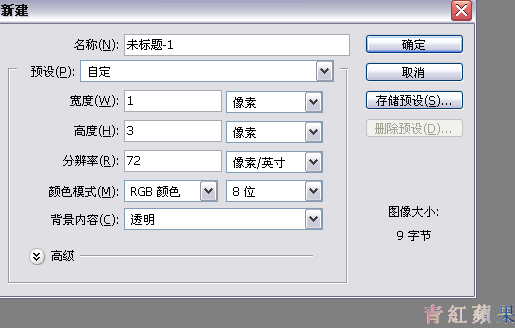
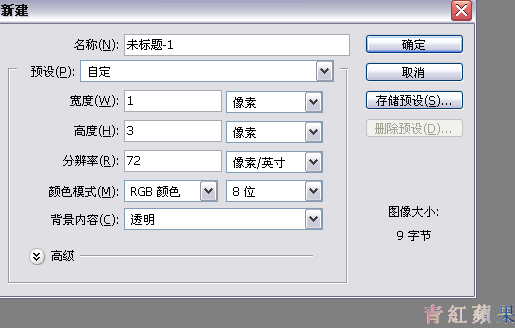
抽絲製作方法,新建一個1×3像素的透明圖,在虛線內填充白色,編輯/定義圖案


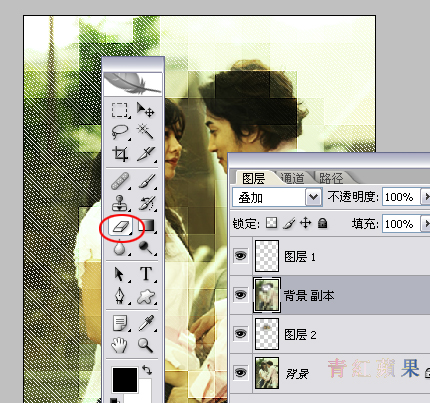
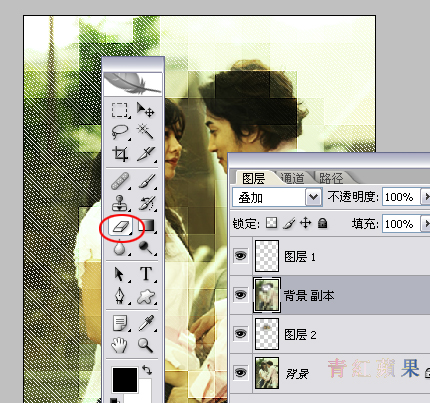
三.用橡皮工具擯除人物的臉等突出部分,像皮選滴*笔刷.

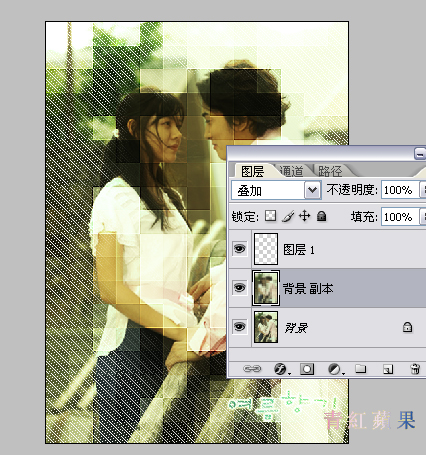
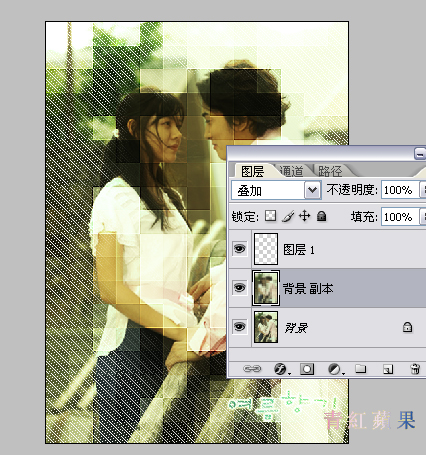
四.复制背景层,模式/疊加(如圖)

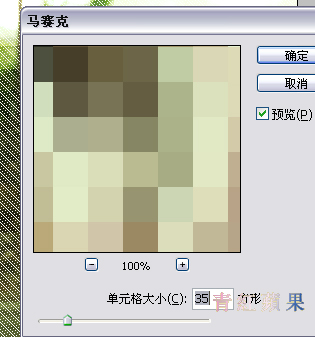
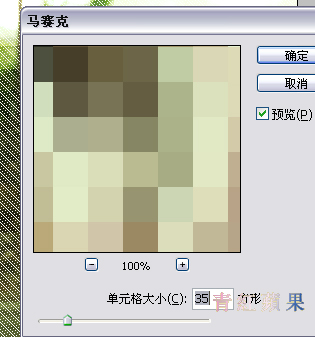
五.對疊加層進行,濾鏡/馬賽克數值35

六.把疊加銳化兩次(銳化次數因圖而異).

七.為了讓臉部沒有馬賽克,可以在背景層上面再新建一層,選出臉部,羽化一下,模式疊加,然後在
背景複本層用橡皮擦臉部,突出人物面部表情.

八.放郵票素材,打字,OK鳥,LOOK你的作業更精彩...邮票素材送大家一个我自己做的:)



此主题相关图片如下:



效果图:

一.首先把圖片用色彩平衡來調出一種你喜歡的色調.

二.然後新建一層,編緝-圖案 這個圖案就是抽絲

抽絲製作方法,新建一個1×3像素的透明圖,在虛線內填充白色,編輯/定義圖案


三.用橡皮工具擯除人物的臉等突出部分,像皮選滴*笔刷.

四.复制背景层,模式/疊加(如圖)

五.對疊加層進行,濾鏡/馬賽克數值35

六.把疊加銳化兩次(銳化次數因圖而異).

七.為了讓臉部沒有馬賽克,可以在背景層上面再新建一層,選出臉部,羽化一下,模式疊加,然後在
背景複本層用橡皮擦臉部,突出人物面部表情.

八.放郵票素材,打字,OK鳥,LOOK你的作業更精彩...邮票素材送大家一个我自己做的:)



此主题相关图片如下:


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!