将照片变成水晶苹果
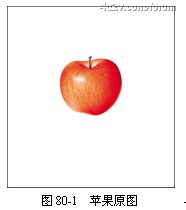
把一张真实苹果的照片,如图 80-1 所示,通过电脑进行喷画出一个晶莹透彻的苹果。下面通过实例的操作,详细介绍如何使用 Photoshop CS 软件的各种工具制作水晶苹果,效果如图 80-2 所示。


创作思路
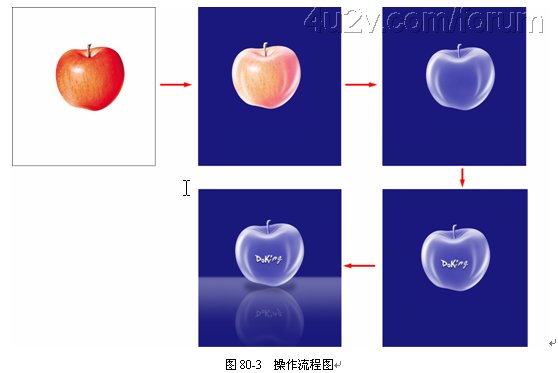
打开一张真实的苹果照片,运用【钢笔工具】先勾画出苹果的路径和光线的选区,再使用【画笔工具】和【橡皮擦工具】进行喷画和修改,接着使用【文字工具】给苹果添加文字标志,再利用【变换工具】制作苹果的立体倒影并完成水晶苹果效果图。整个操作流程如图 80-3 所示。

操作步骤
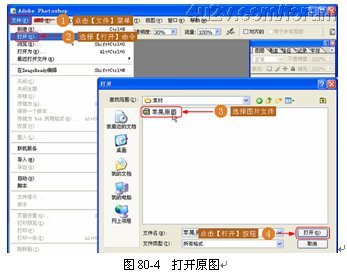
(1)打开素材文件。下面介绍如何通过 Photoshop CS 中的各种工具来实现实例中的各个步骤,把真实照片的苹果变为电脑制作的水晶苹果效果。使用【打开】命令打开素材中的“苹果原图”,如图 80-4 所示。

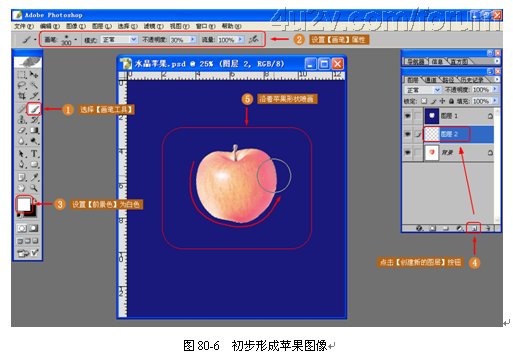
(2)提取苹果选区。选择【魔棒工具】快速提取苹果选区并创建新图层,如图 80-5 所示。


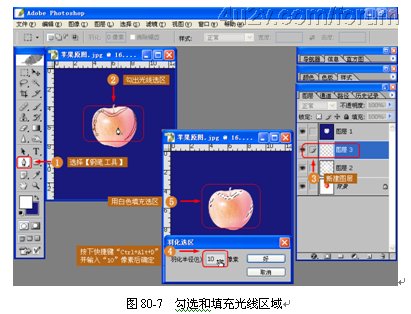
(4)制作亮点区域。使用【钢笔工具】勾选出亮点区域,把路径更改为选区,再把选区“羽化”后进行白色填充,完成水晶苹果的光线效果,如图 80-7 所示。

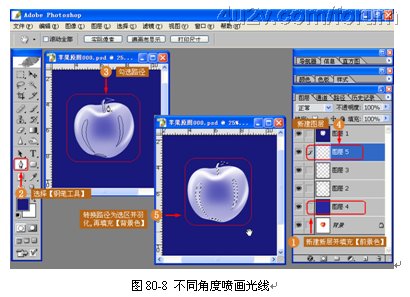
(5)再次使用【钢笔工具】从不同的角度进行勾选出亮点区域,也可以使用【画笔工具】进行白色喷画,如图 80-8 所示。

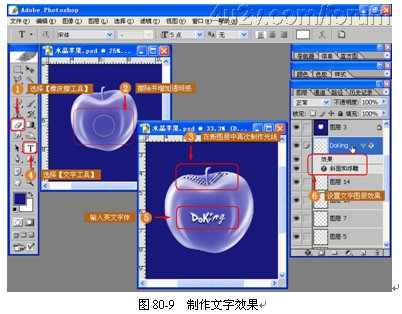
注:双击图层时会弹出“图层样式”对话框,可以制作图层的效果。

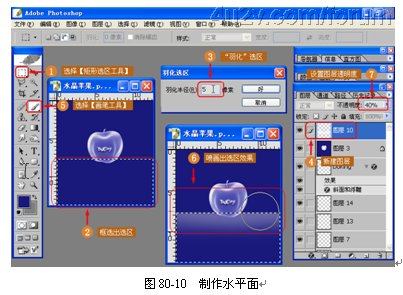
(7)喷画出水平面。使用【画笔工具】喷画水平面效果,如图 80-10 所示。

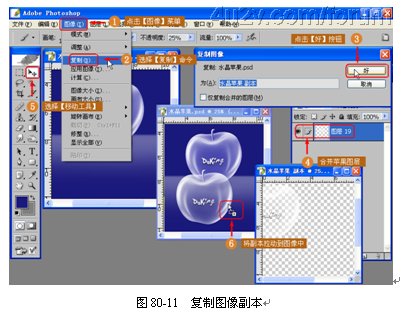
(8)复制图像副本。选择【图像】|【复制】命令,如图 80-11 所示。

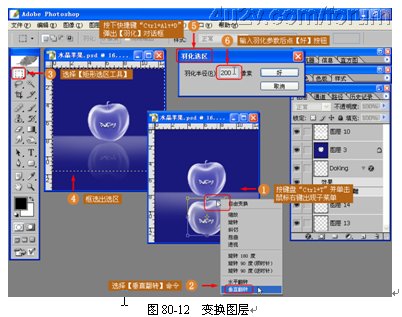
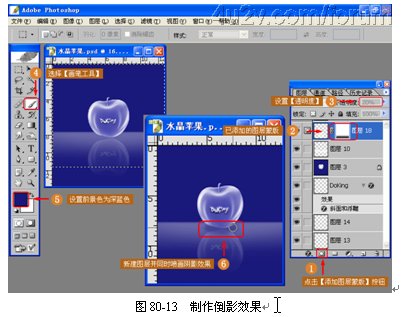
(9)制作倒影效果。用【变换工具】和【添加图层蒙版】功能制作立体倒影效果,如图 80-12 和图 80-13 所示。


(10)整个水晶苹果制作完毕,效果如图 80-14 所示。


学习 · 提示
相关教程