Photoshop调色教程:靓丽美女色调
来源:不详
作者:佚名
学习:880人次
Photoshop调色教程:靓丽美女色调作者:ゞ清云ヅ雨嫣 来源:中国教程网
最近我那个"调出水灵灵的美女"的练习帖子特火.简直就是火的不得了,好多人央我出个教程.那我就把我调的步骤发上来大家共同学习进步!!

原图:(图片来自网络)

教程如下:
1.打开图片复制一层
2.图像-调整-匹配颜色(勾选中和.其它的不变)

匹配颜色后的效果:

3.图像-应用图像(以前的都是勾选的绿通道或是其它通道.这次勾选RGB通道)

应用图像后的效果:

4.这时就将近水灵效果了.然后我们再运用滤镜插件里的Neat Image来降低下噪点.怎么使用我就不多说了.
如果没有那个插件的话可以手动磨下皮也可以的.

磨皮后的效果:

5.虽然这个磨皮很受大家青睐,但是它也有它的不足之外.然后我们再用模糊工具对不足之个模糊下.
6.再复制一层.执行图像-调整-去色

7.图像-调整-反相

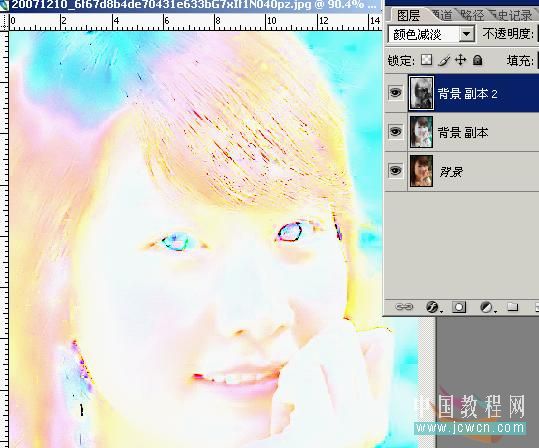
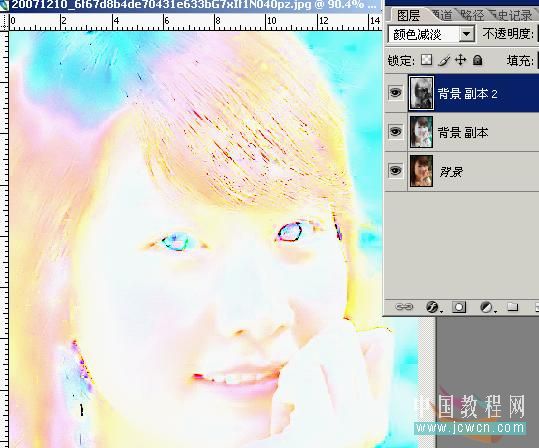
8.将图层的混合模式改为:颜色减淡

9.滤镜-其它-最小值

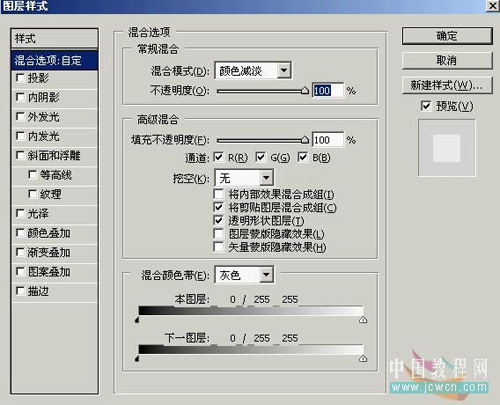
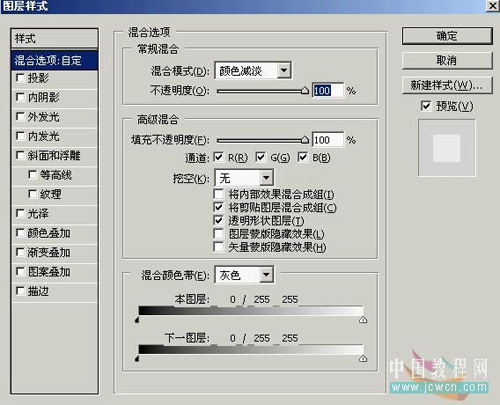
10.下拉混合选项.按住ALT将那四个三角拉到最后

11.到此效果也就出来了

最近我那个"调出水灵灵的美女"的练习帖子特火.简直就是火的不得了,好多人央我出个教程.那我就把我调的步骤发上来大家共同学习进步!!

原图:(图片来自网络)

教程如下:
1.打开图片复制一层
2.图像-调整-匹配颜色(勾选中和.其它的不变)

匹配颜色后的效果:

3.图像-应用图像(以前的都是勾选的绿通道或是其它通道.这次勾选RGB通道)

应用图像后的效果:

4.这时就将近水灵效果了.然后我们再运用滤镜插件里的Neat Image来降低下噪点.怎么使用我就不多说了.
如果没有那个插件的话可以手动磨下皮也可以的.

磨皮后的效果:

5.虽然这个磨皮很受大家青睐,但是它也有它的不足之外.然后我们再用模糊工具对不足之个模糊下.
6.再复制一层.执行图像-调整-去色

7.图像-调整-反相

8.将图层的混合模式改为:颜色减淡

9.滤镜-其它-最小值

10.下拉混合选项.按住ALT将那四个三角拉到最后

11.到此效果也就出来了

学习 · 提示
- 发评论 | 交作业 -
最新评论
avenue2015-03-25 08:27
<威武> 学好了

回复
℃お→聰2015-03-25 08:27
```学习了哦````交一下作业基本我的步骤我还是可以做出来哟.只是磨皮的时候有点不好现在是用手工磨的,那个Neat Image 是怎么用的呀``汗``有都不会用个``

相关教程
关注大神微博加入>>
网友求助,请回答!









