单色和色彩色调的分离和合成运用
首先,找一张层次清楚的半色调(Grayscle)做准备。
1.打开半色调图象。

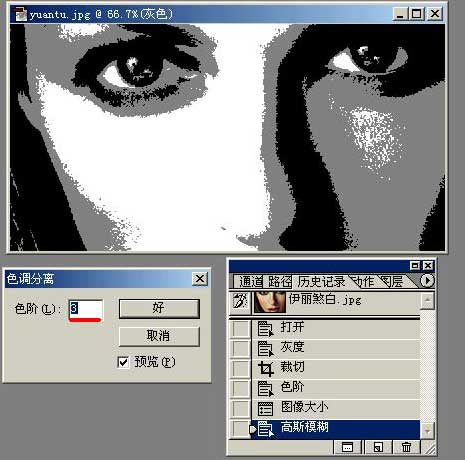
2.打开色调分离Image/Adjust/Posterize(如图1)。

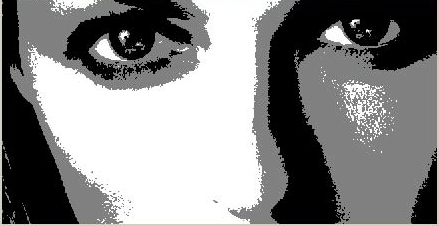
设置色阶值3,看看效果怎样(如图3)

3.你可以调设不同的色阶值,得到的效果都大不一样,我们就不一一举例了,大家可以自己亲自试试。
下面我们看看色彩色调分离。
色彩色调分离
首先,找一张层次清楚的半色调(Grayscle)图做准备。
1.打开半色调图象。
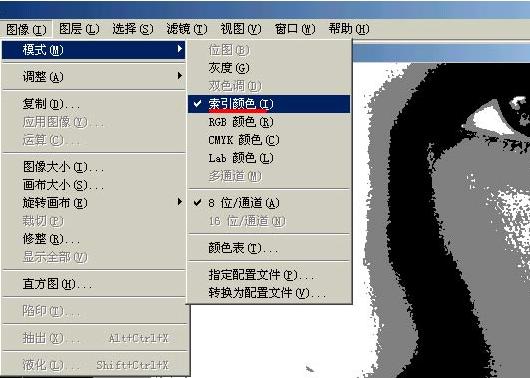
2.将半色调图象转成RGB模式,接着转成索引色(IndexedColor)(如图4)。

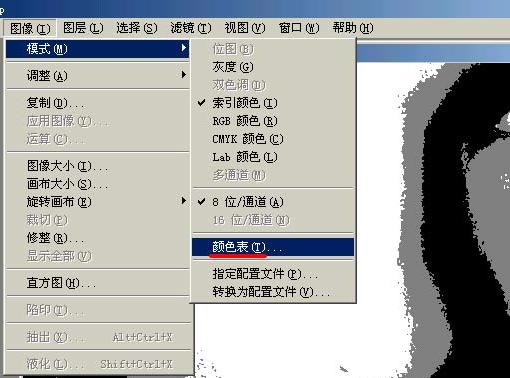
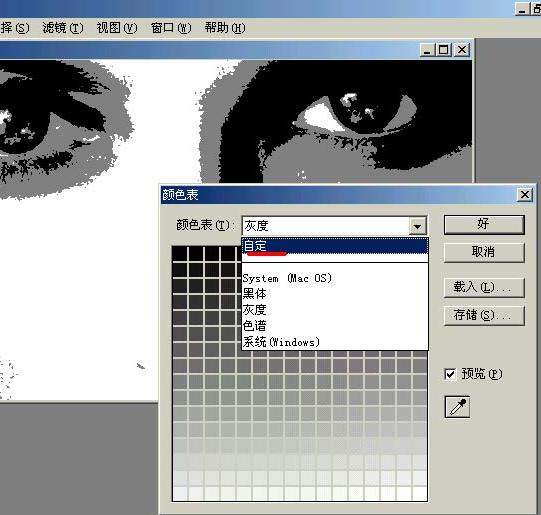
3.再转化成索引色表Color Table(如图5)。

在颜色表Table下拉框中选择自认模式(Table Custom)(如图6)。

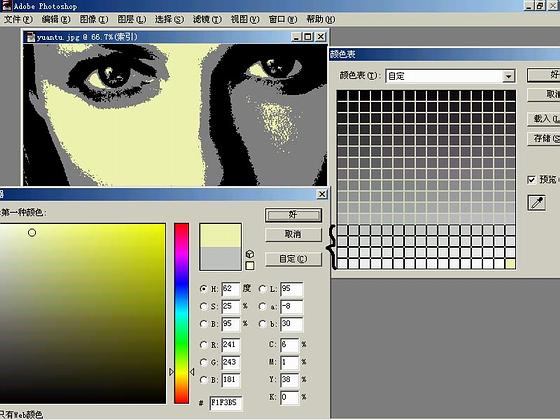
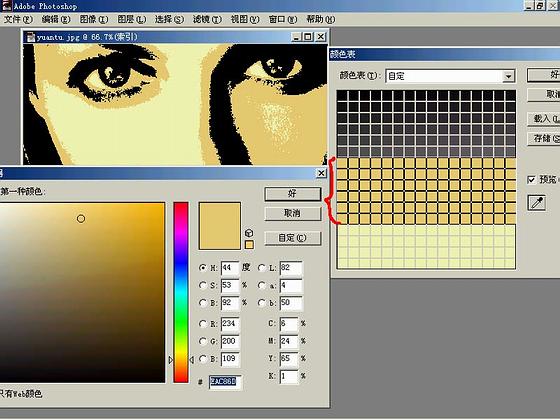
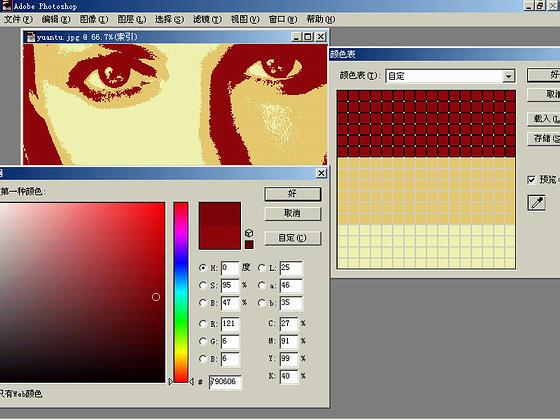
在下列色条中选择明度相同的色条分别转化成你所想要的颜色(如图7、图8、图9、)

图7

图8

图9
最后效果:图10

图10
下面我们看看单色和色彩色调的合成运用。
单色和色彩色调的合成运用
首先,找一张层次清楚的半色调(Grayscle)做准备。
1.打开半色调图象并稍加模糊处理(如图11)。

2.将模糊处理后的的半色调图象转成RGB模式,接着转成索引色(IndexedColor)。
3.打开色调分离Image/Adjust/Posterize,并且设置色阶值。
4.接着转化成索引色表Color Table。在颜色表Table下拉框中选择灰度比例(GrayScale),在下列色条中选择一系列同值。
5.反复步骤4,把色条概括成不同深度的几列,然后在Table下拉框中选择黑体(Black body)
6.再次色调分离Image/Adjust/Posterize,色阶设杂最小2,完成(如图12)。


学习 · 提示
相关教程







