奇妙的可选颜色
今天来讲讲大家都很少用的"可选颜色"调色的方法`````看起来很麻烦其实操作起来很随意的,看完下面的教程你就明白了````
先引用Photoshop帮助里的注解,让大家大概了解可选颜色的原理``
QUOTE:
使用“可选颜色”命令 (Photoshop)
可选颜色校正是高端扫描仪和分色程序使用的一项技术,它在图像中的每个加色和减色的原色分量中增加和减少印刷色的量。即使“可选颜色”使用 CMYK 颜色校正图像,也可以将其用于校正 RGB 图像以及将要打印的图像。
可选颜色校正基于这样一个表,该表显示用来创建每个原色的每种印刷油墨的数量。通过增加和减少与其他印刷油墨相关的印刷油墨的数量,可以有选择地修改任何原色中印刷色的数量,而不会影响任何其他原色。例如,可以使用可选颜色校正显著减少图像绿色图素中的青色,同时保留蓝色图素中的青色不变。
要使用“可选颜色”命令:
1.确保在“通道”调板中选择了复合通道。只有查看复合通道时,“可选颜色”命令才可用。
2. 执行下列操作之一:
选取“图像”>“调整”>“可选颜色”。
选取“图层”>“新调整图层”>“可选颜色”。在“新建图层”对话框中点按“好”。
3.从对话框顶部的“颜色”菜单中选取要调整的颜色。这组颜色由加色原色和减色原色与白色、中性色和黑色组成。
4.对于“方法”,选择一个选项:“相对”按照总量的百分比更改现有的青色、洋红、黄色或黑色的量。例如,如果您从 50% 洋红的像素开始添加 10%,则 5% 将添加到洋红。结果为 55% 的洋红(50% * 10% = 5%)。(该选项不能调整纯反白光,因为它不包含颜色成分。)
“绝对”按绝对值调整颜色。例如,如果从 50% 的洋红的像素开始,然后添加 10%,洋红油墨会设置为总共 60%。
注释:调整是基于一种颜色与“颜色”菜单中的一个选项是如何接近的。例如,50% 的洋红介于白色和纯洋红之间,并将得到为这两种颜色定义的校正的按比例混合。
5.拖移滑块以增加或减少所选颜色中的图素。
大家只要了解一下就行了``还是来看实例吧``
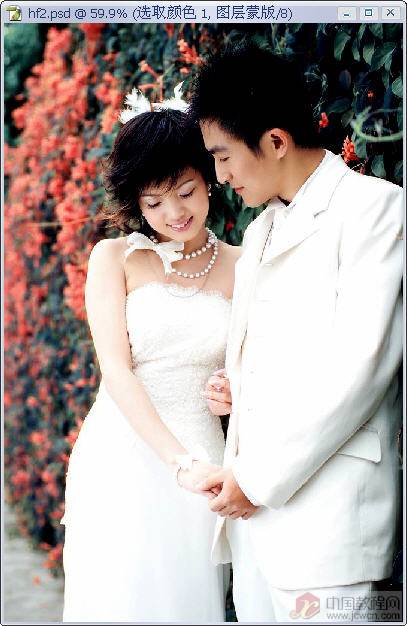
原图和效果图:

 步骤:
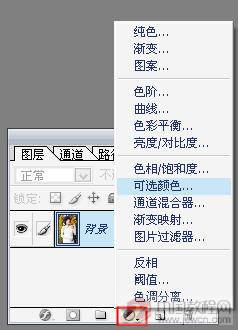
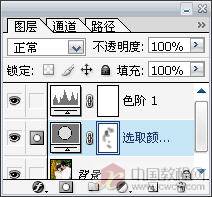
步骤: 1.打开图片,点图层面板下的"创建新的填充或调整图层"按钮,添加一个"可选颜色"调整层.

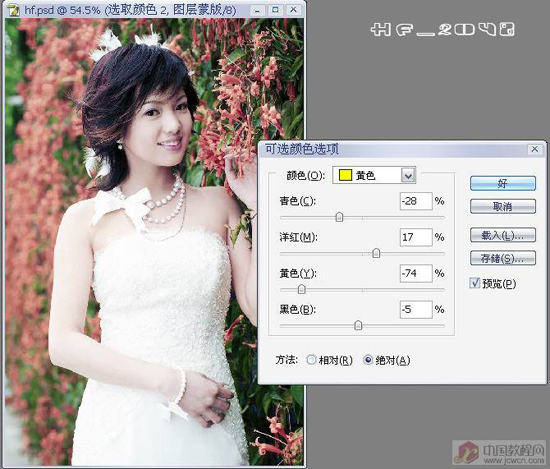
2.对"红"色进行调整,参数很随意的,自己爱怎么调怎么调,不管怎么调改变的只有红色,所以你也不用担心,放心大怛的调吧``

3.再对"黄"、"绿"色分别进行调整,调到你认为满意为止````


 4.由于婚纱是白的,所以有必要也调下"白"色,提高婚纱的纯度,也可加亮高光``
4.由于婚纱是白的,所以有必要也调下"白"色,提高婚纱的纯度,也可加亮高光`` 
5.再调下"中性色"和"黑"色,增加点层次感``


6.到这步调色已经结束,有人会发现肤色也跟着图面的色调在改变,不过我觉得这种肤色也蛮好看了,如果要还原肤色也很简单,选中"可选颜色"调整层旁的蒙版,用黑色画笔在人物脸部和皮肤上涂抹,画笔硬度设低点,不透明度也设低点,这样会使肤色更柔合`````



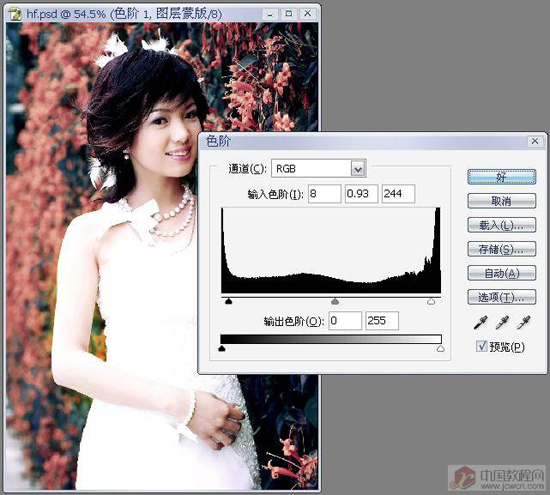
7.最后用"色阶"调一下休整的明暗,合效果很突出``


看起来有点麻烦,其实操作起来很方便很随意的,事实上就两步
要注意的是我上面"可选颜色"选项中是选的"绝对"
绝对和相对的区别最开始的我引用的PS帮助中有,一般选绝对就行了。
下面再给个练习给大家练手










学习 · 提示
相关教程







