利用渐变及滤镜快速制作各种闪电(8)
来源:网络
作者:真我觅晨
学习:20359人次
本教程介绍闪电的快速制作方法。大致过程:首先用渐变等做出一些渐变色,也可以用画笔涂出一些不规则的色块。然后用分层云彩做出初步的闪电。后期再反相并调色即可。
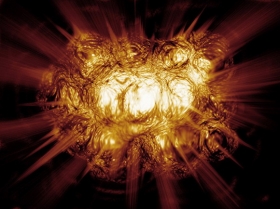
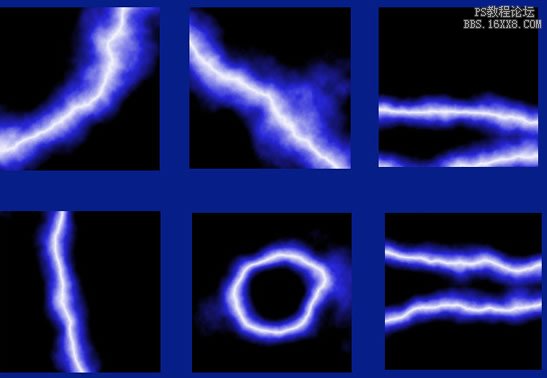
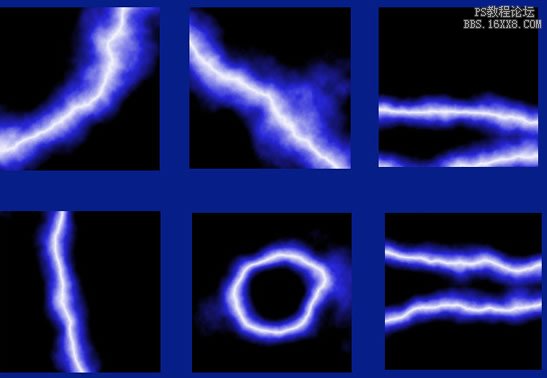
最终效果

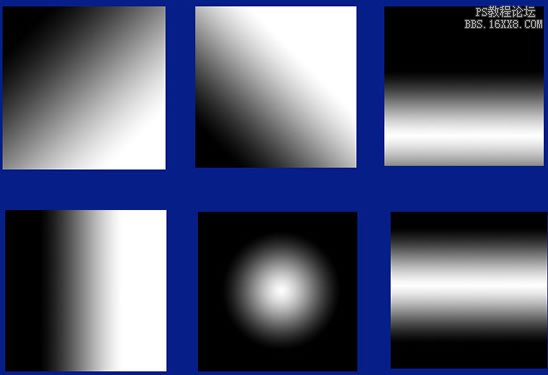
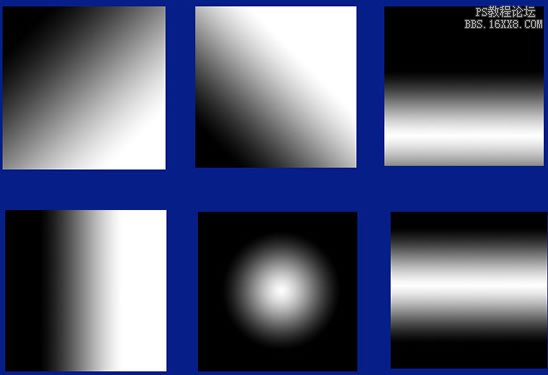
1、首先把前景色设为白色,背景色设为黑色,新建一层,我用选区建立了几个矩形,然后用渐变分别沿45角,上下,左右,以及径向渐变,对称渐变填充选区。
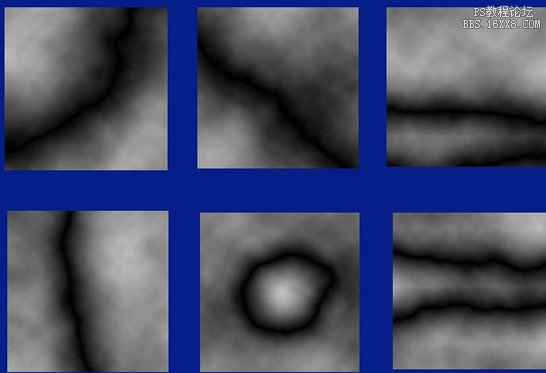
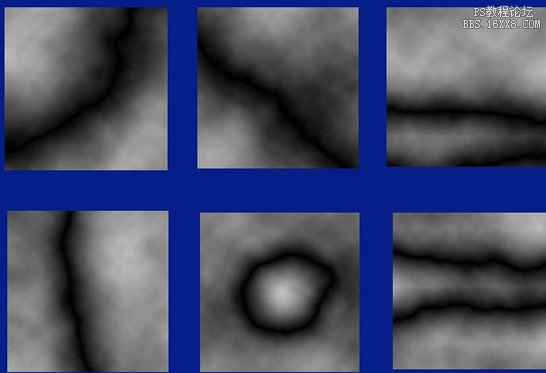
 2、然后执行:滤镜-渲染-分层云彩,你会发现闪电是沿着渐变后黑白的分界线走的,这样方向我们就可以控制了。
2、然后执行:滤镜-渲染-分层云彩,你会发现闪电是沿着渐变后黑白的分界线走的,这样方向我们就可以控制了。

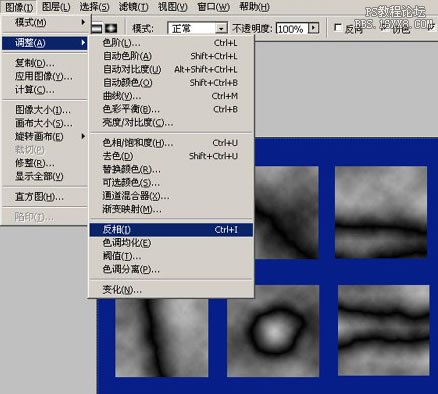
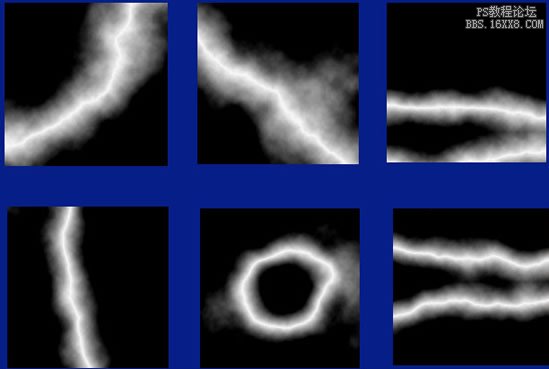
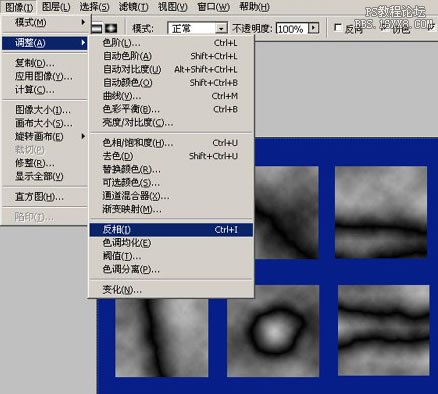
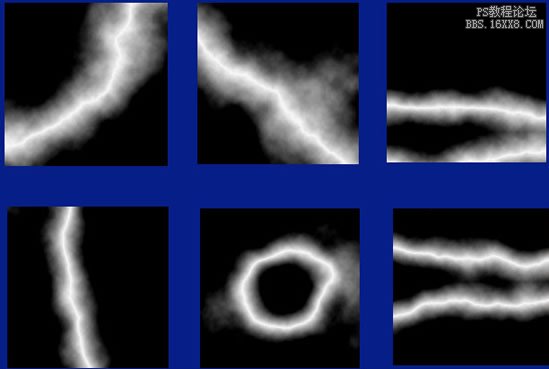
 3、现在,我们用常规做闪电的方法做出来就行了。首先是反相。
3、现在,我们用常规做闪电的方法做出来就行了。首先是反相。

 4、然后就是亮度和对比度,可以分别执行两次,让闪电更亮一些。下面的图是第二次调整亮度对比度的时候只调整一下对比度的效果。
4、然后就是亮度和对比度,可以分别执行两次,让闪电更亮一些。下面的图是第二次调整亮度对比度的时候只调整一下对比度的效果。


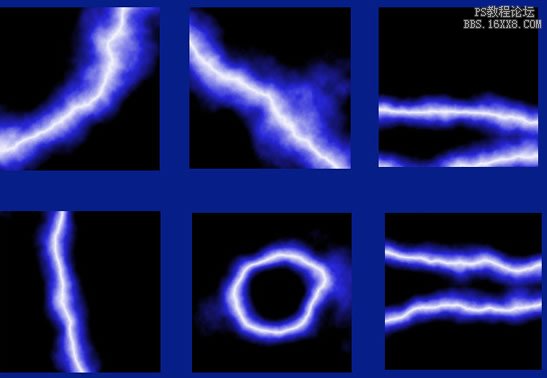
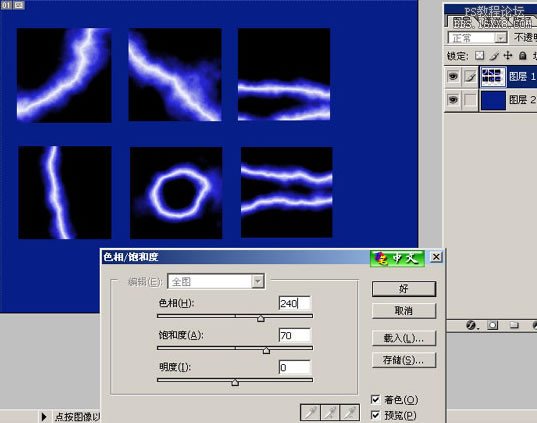
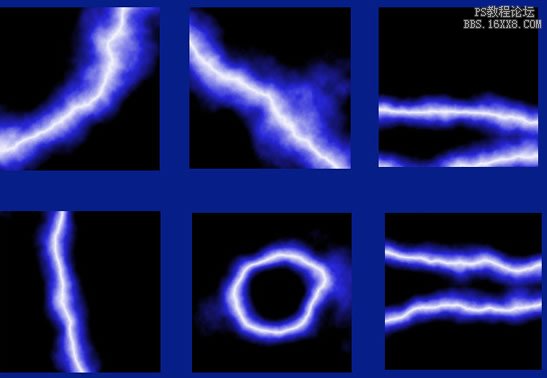
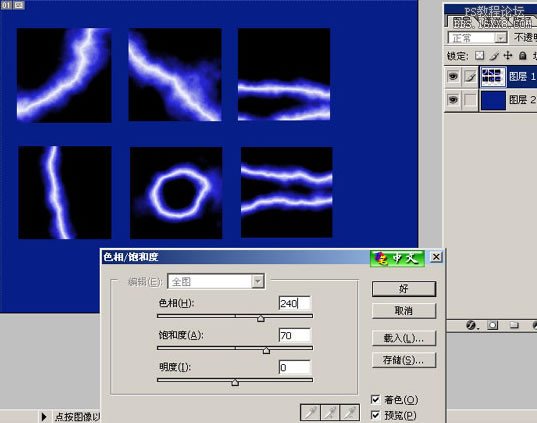
 5、然后就是用色相饱和度上色,当然用其它方法上色也行。
5、然后就是用色相饱和度上色,当然用其它方法上色也行。

最终效果:

最终效果

1、首先把前景色设为白色,背景色设为黑色,新建一层,我用选区建立了几个矩形,然后用渐变分别沿45角,上下,左右,以及径向渐变,对称渐变填充选区。
当然,只要其中一种就行了。
 2、然后执行:滤镜-渲染-分层云彩,你会发现闪电是沿着渐变后黑白的分界线走的,这样方向我们就可以控制了。
2、然后执行:滤镜-渲染-分层云彩,你会发现闪电是沿着渐变后黑白的分界线走的,这样方向我们就可以控制了。

 3、现在,我们用常规做闪电的方法做出来就行了。首先是反相。
3、现在,我们用常规做闪电的方法做出来就行了。首先是反相。

 4、然后就是亮度和对比度,可以分别执行两次,让闪电更亮一些。下面的图是第二次调整亮度对比度的时候只调整一下对比度的效果。
4、然后就是亮度和对比度,可以分别执行两次,让闪电更亮一些。下面的图是第二次调整亮度对比度的时候只调整一下对比度的效果。


 5、然后就是用色相饱和度上色,当然用其它方法上色也行。
5、然后就是用色相饱和度上色,当然用其它方法上色也行。

最终效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!