绝色后期教程2:阳光美人
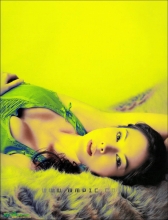
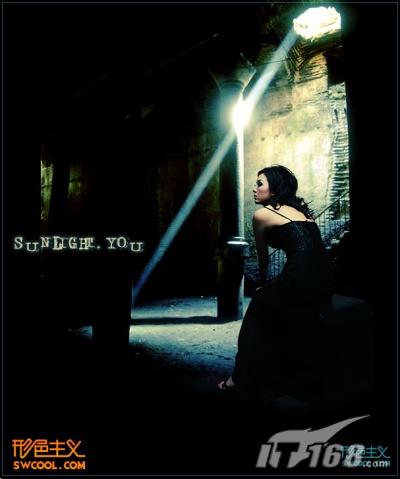
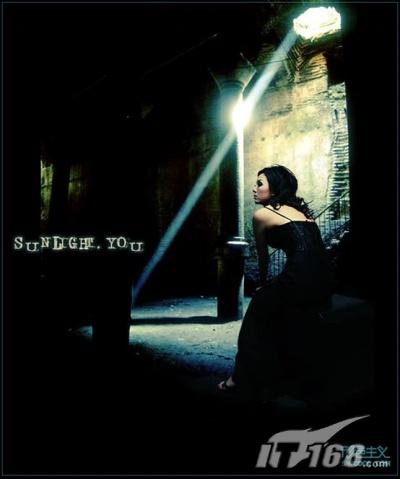
效果图:


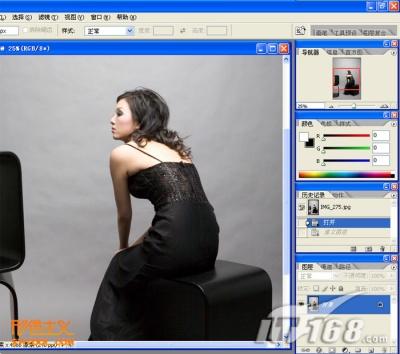
原片
拿到这张底稿,感觉摄影师捕捉MT眼神很恰当,而棚拍又利于抠图,于是决定做合成。MT神态很安详,没明显的表情,这给选取背景素材带来很大空间。当时这样想的,其实错了,呵呵。为什么?


这两张图是最先选取的素材之一,想法很好啊,结果不行。为什么呢,合成图片的最基本要求,透视,俺解决不了,总不能让MT一屁股糟蹋了足球场大的庄稼啊,坐半空中也不行,哈哈。底稿中的地平线,应该是MT肩部上下,而包括上面两图的很多PP,都不能保证这一点,更别说景物和人的远近透视关系了。

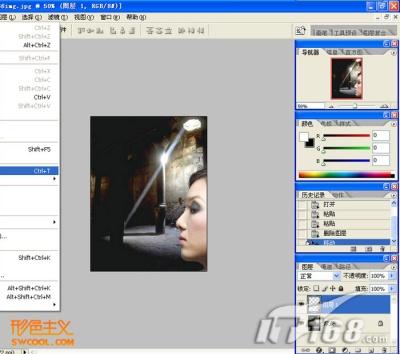
当然,不说也知道,最后选到了这张,其实选背景花了我很长时间。目测图片的透视关系,行。而图上的环境也很让人看好,有一点颓废有一点明朗,潜力够大,呵呵。就是图片太小,这点让人挺沮丧的……
背景确定下来,就是定主题。图上的那一束光柱和周围的黑暗对比强烈,死亡边缘回来的我,自然联想到生命的脆弱和灿烂。黑暗,阳光,沉郁,希冀……标题出来了,《阳光,你》。
调子也基本定下了,明暗大对比,人物不是第一主体,阳光在前面。
调子一定,图上天井口和柱子上的过曝问题也迎刃而解:不补救!留下过曝,增加光比!
接下来就相对简单了,我是这样操作的:

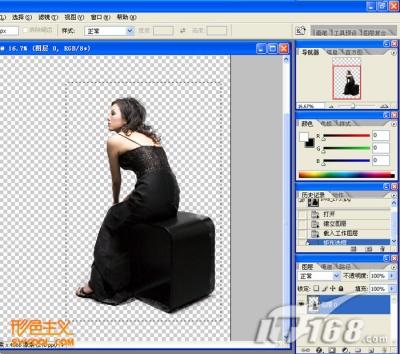
1.打开底稿图片,双击解锁,准备抠图。

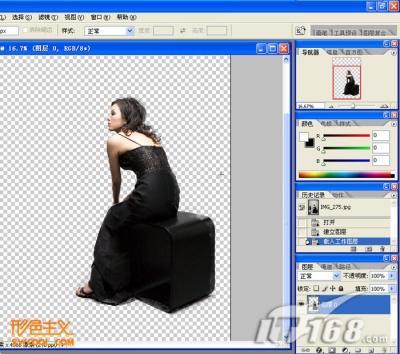
2.我用的KNOCKOUT2抠图。

3.方格子上的MM都是那么清爽啊~可是过会就对不起你了哦……

4.图太大,拉个框选定美女,拷贝。

5.打开背景素材。黑暗开始笼罩:

6.当然是粘贴。5D单反就是强,原来美女皮肤也不够完美呀,呵呵。

7.按惯例啦,CTRL T,自由变换。

8.当然要记住按着SHIFT哦,不然MM胖了要跟咱急……

9.罗嗦一句,屋子里看不到地平线时,不断移动人物层做实验是很很重要的过程哦~其实我把MT放这里也不够准确,比如远近比例和室内光向都有一些问题。但为了构图也只好如此了。

10.复制背景层并创建曲线调整图层。开始营造气氛~

11.我是基本按照负冲来拉的,纯粹个人喜好,嘿嘿。RGB 181 252 。

12.红 199 235 。

13.绿 184 211 。

14.蓝 187 184 。

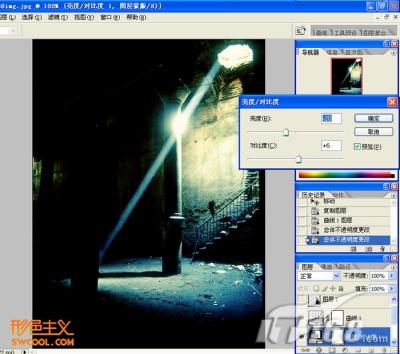
15. 光线不满意,再调整亮度对比度。

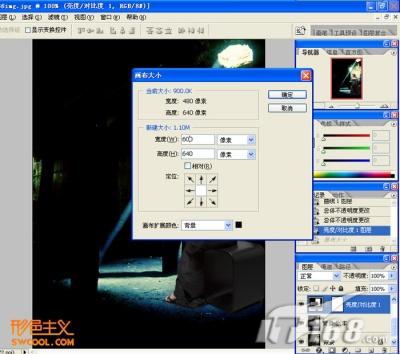
16. 两侧不透气?加宽画布,当然选黑色。

17. 嗯,有点意思了。当然美女还没习惯这个环境:)

18. 对美女也不能手软!复制后也负冲,好象过分了?阿弥陀佛,呵呵,减点填充。

19. 黑黑黑……

20. 美女和美女的调整层合并。背景和背景的合并层合并。绕口令?哈哈。
再做点小调整,不外乎模糊模糊边界,画上两笔黑影。当然,硬度透明度流量都得先调小~这一步,实际上我还使用了可选颜色,让MT脸颊留下一抹洋红。没什么意义,还是个人喜好,嘿嘿。

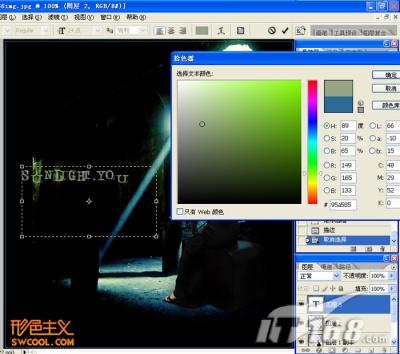
21. 文字。我选颓废一点的大写英文,颜色就选图中阳光洒在地上的那种。可以暗示主题还是阳光滴?^-^

22. 文字的大小,位置。层样式加了点外发光,蓝光。

23. 因为是全黑,拉了个1像素蓝线的边框。
以上例图是现在重新补做的,重过程轻效果,只是介绍方法,跟交的作业有不少差异。下面是我当时的完成稿:

写在后面:
自我总结,这张PP立意还是不错的,但对人物的突出不够,损害了很多画面细节,估计朋友们的批评都会针对这方面吧。我对作品的描述 “生命可能黑暗,而你是唯一一束阳光。”希望能算是对这个最后效果的解释。

学习 · 提示
相关教程