Photoshop制作漂亮的蓝色圆形水晶按钮(8)
来源:一起PS吧
作者:不详
学习:6050人次
水晶按钮的制作关键是把水晶质感渲染出来。可能勾出的图层较多,注意好每一个图层都需要用图层样式等添加光感,然后再根据光源方向设定好高光位置,这样做出的按钮不仅质感好,而且比较合逻辑。
最终效果

1、新建文档,800x600像素,背景白色,画2个矩形,分别添加样式。

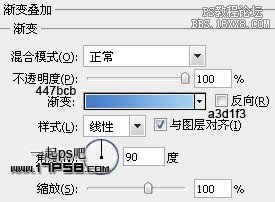
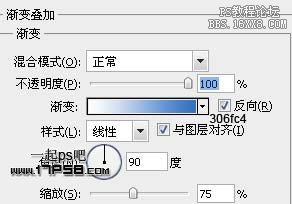
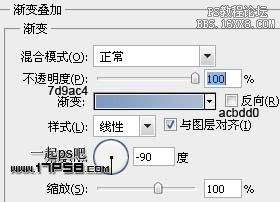
2、底部矩形样式。
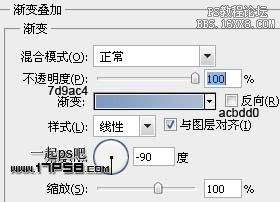
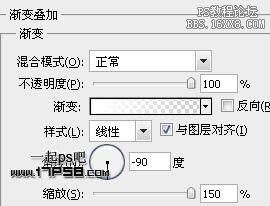
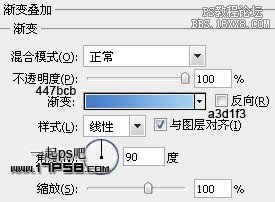
 3、上部矩形样式。
3、上部矩形样式。

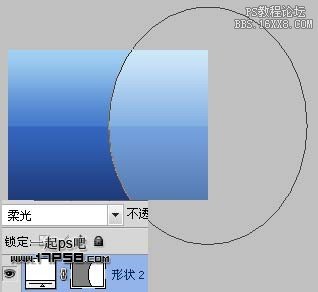
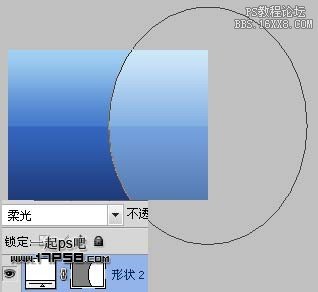
4、在画面右侧添加一个白色椭圆,图层模式柔光。

5、建新层,画一白色正圆。
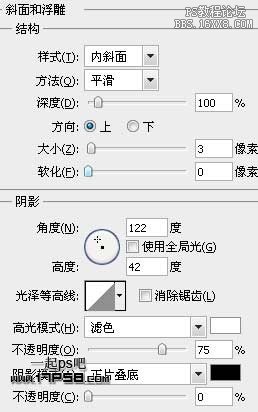
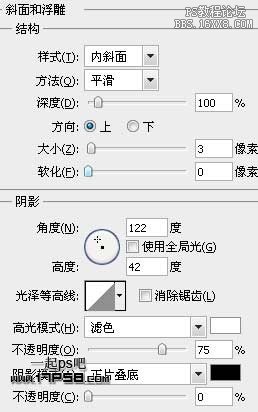
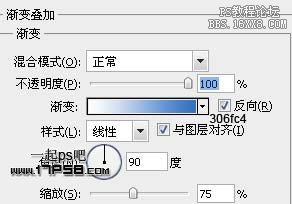
 6、添加图层样式。
6、添加图层样式。



7、建新层,画一个小些的黑色正圆,与大圆中心对齐。
 8、添加图层样式。
8、添加图层样式。



9、建新层,前景色#204478画一音乐符号。

10、添加图层样式。
 11、建新层,用自定义形状工具画一个白色正圆,然后用钢笔调整节点。
11、建新层,用自定义形状工具画一个白色正圆,然后用钢笔调整节点。

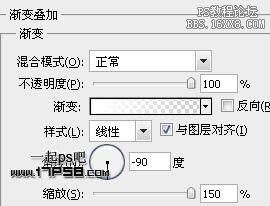
12、将填充归零,添加图层样式。

最终效果:

最终效果

1、新建文档,800x600像素,背景白色,画2个矩形,分别添加样式。

2、底部矩形样式。
 3、上部矩形样式。
3、上部矩形样式。

4、在画面右侧添加一个白色椭圆,图层模式柔光。

5、建新层,画一白色正圆。
 6、添加图层样式。
6、添加图层样式。



7、建新层,画一个小些的黑色正圆,与大圆中心对齐。
 8、添加图层样式。
8、添加图层样式。



9、建新层,前景色#204478画一音乐符号。

10、添加图层样式。
 11、建新层,用自定义形状工具画一个白色正圆,然后用钢笔调整节点。
11、建新层,用自定义形状工具画一个白色正圆,然后用钢笔调整节点。

12、将填充归零,添加图层样式。

最终效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






