PS文字特效教程:简单制作烟雾熏绕文字(3)
来源:未知
作者:bbs.16xx8.com
学习:830人次
作者:绕指柔 译 出处:eNet硅谷动力
用这个教程,我们来制作一个烟雾熏绕文字的效果,希望能给你有所启发……
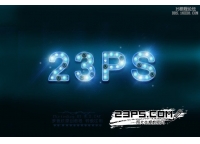
先看一下最终效果:

1. 让我们创建一个具有1000 × 500像素大小的新文件,并填写一些颜色它,例如,白色。

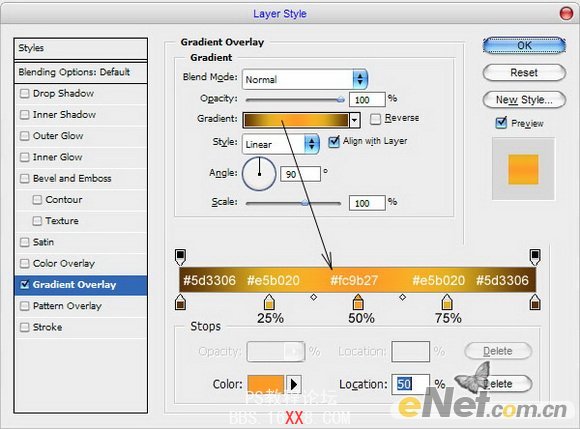
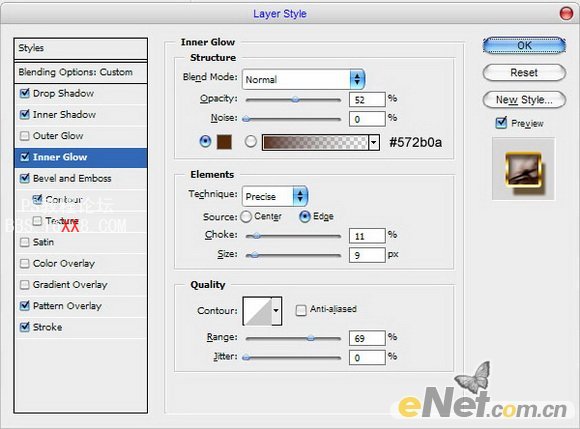
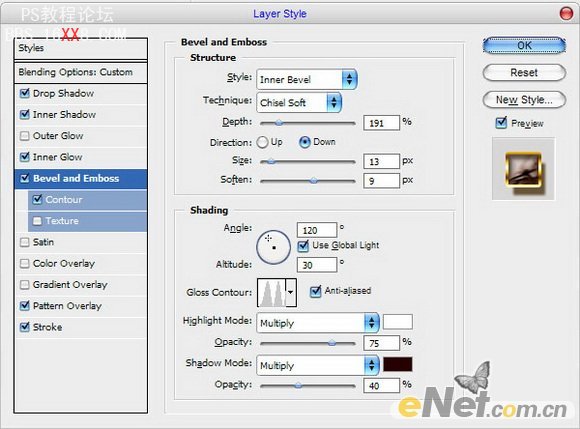
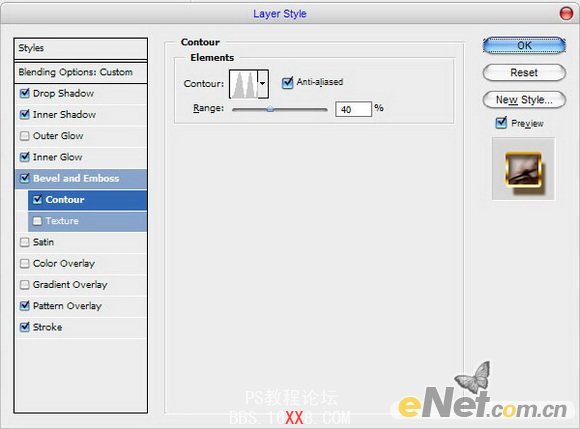
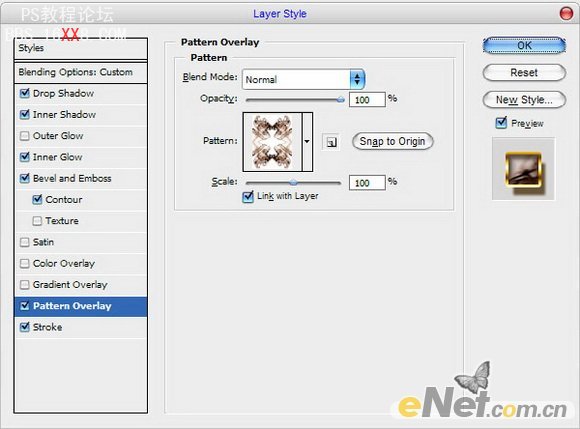
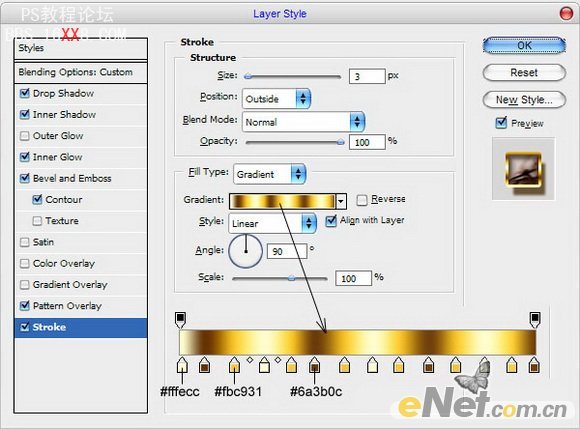
2. 现在,如下设置图层样式:

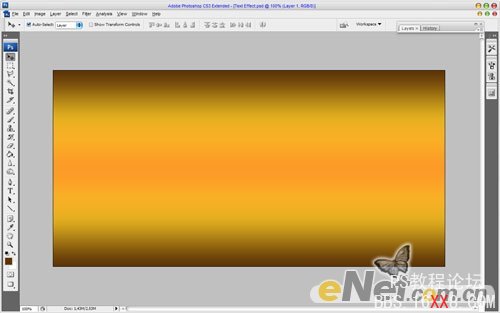
3. 我们将有一个结果:

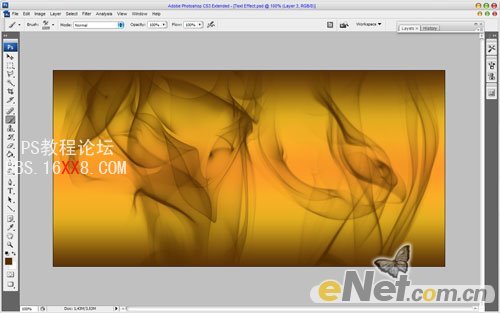
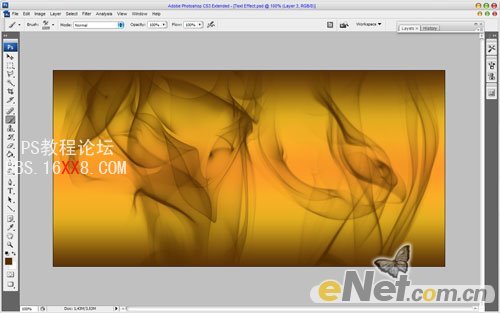
4. 给背景增加烟雾模式的背景。要做到这一点,我们应该使用刷子。你可以使用我的刷子或使用您自己的。选择#502d01颜色,新建一个层开始:

5. 现在我想,我们必须用刷子增加其清晰度。使用锐化工具(刷:600像素,模式:普通,强度:50%)。我们应该得到以下结果:

4. 给背景增加烟雾模式的背景。要做到这一点,我们应该使用刷子。你可以使用我的刷子或使用您自己的。选择#502d01颜色,新建一个层开始:

5. 现在我想,我们必须用刷子增加其清晰度。使用锐化工具(刷:600像素,模式:普通,强度:50%)。我们应该得到以下结果:






8. 我们将得到以下结果:

9. 到这里我们的教程是结束了。我希望这很简单,能对你的工作或设计有用的东西。感谢您的关注!

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!