PS教程:制作网上商城买1送2促销海报(3)
整体画面采用亮丽的颜色,给人清新自然的色彩效果,在文字的处理过程中,将产品促销的文字醒目的显示出来,起到突出主题的作用。通过本例大家可以掌握一些商场促销海报的制作,并不是华丽就好,有时候清新醒目也可以起到相应的作用。
先看一下最终效果:

1.新建一个文件,如图1所示设置参数。

图1
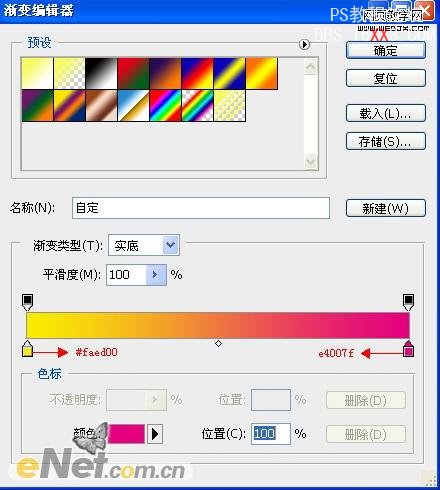
2.绘制渐变,选择“渐变工具”如图2所示设置渐变,在图中从上到下绘制渐变,得到如图3所示效果。


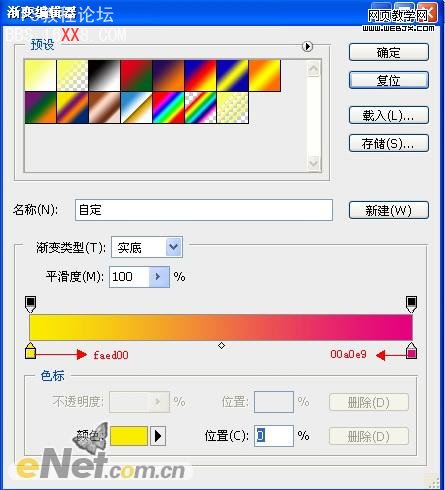
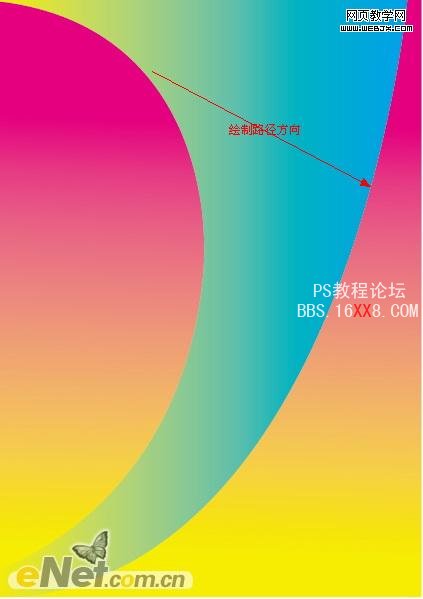
3.选择“钢笔工具”在工具选项条上选择“路径”在画布上绘制如图4所示路径,选择“渐变工具”如图5所示设置渐变,新建一个图层得到图层1,按Ctlr+回车,然后在选区里绘制渐变,得到如图6所示效果。



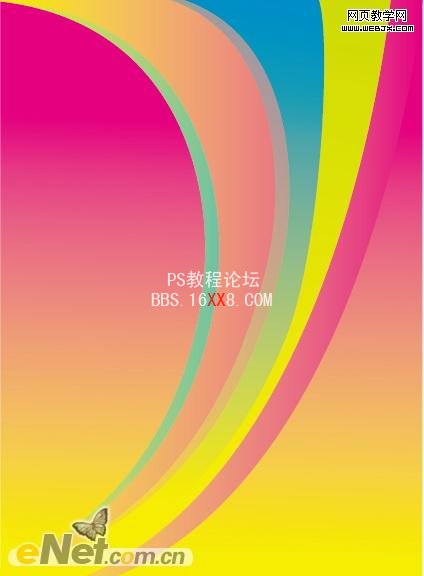
4.复制图层1得到图层1副本,按住Ctrl键用鼠标点击图层1副本缩览图,调出选区,然后设置前景色为#faed00,按住Alt+Del键填充前景色,并利用自用变换工具调整大小及位置,得到如图7所示效果。

5.用上一步同样的方法,制作出多组形状,颜色随意填充,醒目就好,得到如图8所示效果。

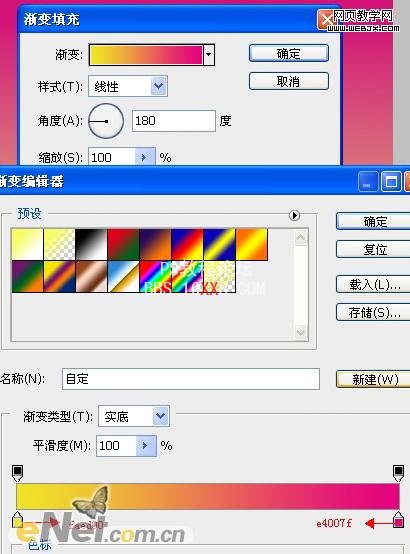
6.选择“椭圆工具”在工具选项条上点击“路径”,按住“Shift”键绘制一个正圆,得到如图9所示(这里我隐藏了其他图层),点击图层面板下方的“创建新的填充或调整图层”在弹出的菜单中设置渐变如图10所示,得到如图11所示效果。



7.选择“正圆”按Ctrl+Alt+T调出自由变换并复制,然后按住Shift+Alt同心变换,得到如图12所示效果。利用这种方法,制作出多个套圆,并将其不透明度设置为40得到如图13所示效果。


8.选择“字体工具”,设置字体为“方正华康简体”在画布上输入如图14所示字体。按Ctrl键用鼠标点击字体缩览图,得到选区,然后在图层名称上右击鼠标,在弹出的菜单中选择“栅格化”,切换到“路径”面板,在菜单中选择“建立工作路径”,得到如图15所示路径。


9.利用“路径选择工具”和“添加描点”、“删除描点”工具,对字体制作变形效果,如图16所示。

10.接下来我们给其填充黄色,并利用“描边工具”给字体描上白边,得到如图17所示效果。

继续在“1”上面输入白色的“买”字,并描红边,在“2”上输入送字,并描蓝边,得到如图18所示效果。

11.写入活动介绍和活动时间等字样,得到如图19所示效果。在绘制一些圆,填充不同颜色,加上高光,分散放到画布上,得到如图20所示最终效果


学习 · 提示
相关教程







