Photoshop滤镜打造七彩电光文字特效(3)
来源:未知
作者:bbs.16xx8.com
学习:433人次
作者:佚名 出处: 网
网
本例教程主要为大家介绍使得Photoshop中的“照亮边缘”滤镜制作一款七彩电光文字效果。
最终效果图:

1、首先创建一个新文档并使用“油漆桶工具”填充黑色,接着使用“横排文字工具”输入白色的文字,然后右键单击文字图层,选择删除格化文字。最后按下Ctrl+E向下合并图层,如图所示。

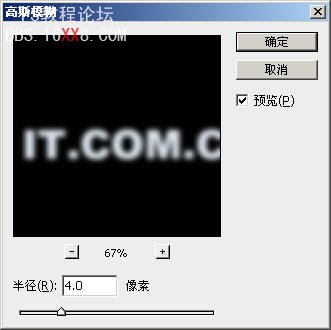
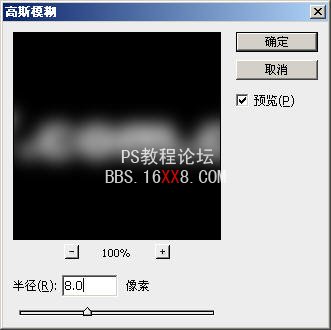
2、在菜单栏中选择“滤镜—模糊—高斯模糊”,参数按实际情况而定,如图所示。

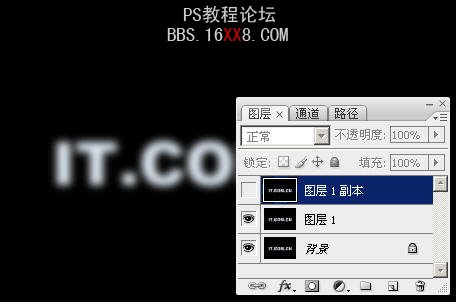
3、按下两次Ctrl+J复制出“图层1”和“图层1副本”,并取消图层1副本的“眼睛”,如图所示。

4、单击“图层1”,在菜单栏中选择“滤镜—像素化—晶格化”,设置晶格化效果,如图所示。

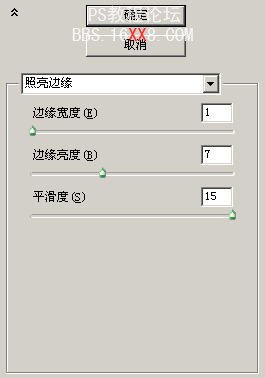
5、选择“滤镜—风格化—照亮边缘”,设置参数如下图所示。

效果图:

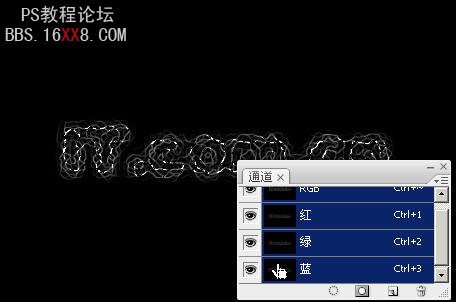
6、打开“通道”面板,按着Ctrl键并单击“蓝”通道载入其选区,如图所示。

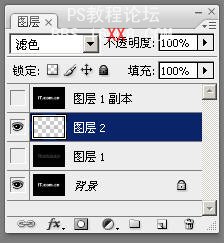
7、返回“图层”面板,按下Ctrl+J复制出图层2,设置“图层2”的混合模式为“滤色”并取消图层1的眼睛,如图所示。

8、打开“图1副本”的眼睛,然后选择设置高斯模糊效果,如图所示。

设置“晶格化”效果如图所示。

设置“照亮边缘”效果,注意“平滑度”的参数要设置得高一点,如图所示。

效果图

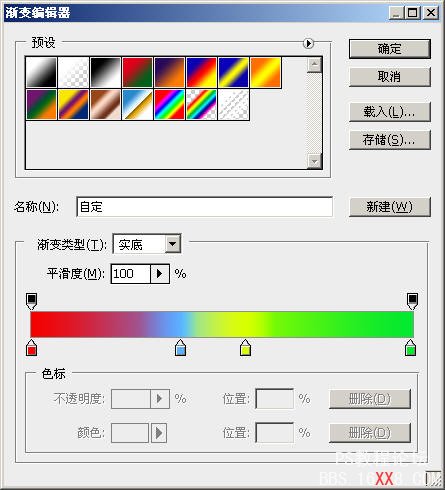
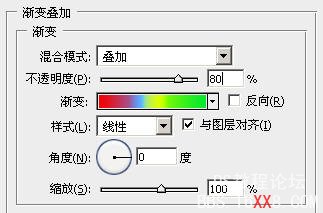
9、单击“图层1副本”,选择“图层—图层样式—渐变叠加”,设置方法如图所示。


最终效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







