Photoshop教程:制作简单的描边火焰字
来源:未知
作者:bbs.16xx8.com
学习:351人次
作者:大眼仔~旭 作者:佚名 出处:
本教程的文字制作比较实用,过程也比较简单。先用滤镜做出一些云彩纹理背景,然后输入想要的文字,给文字描边处理后适当模糊处理,最后用渐变映射加上火焰色彩即可。
最终效果

1、新建一个20 * 15 CM,分辨率为72像/英寸素的文档,背景选择白色,具体参数设置如下图。

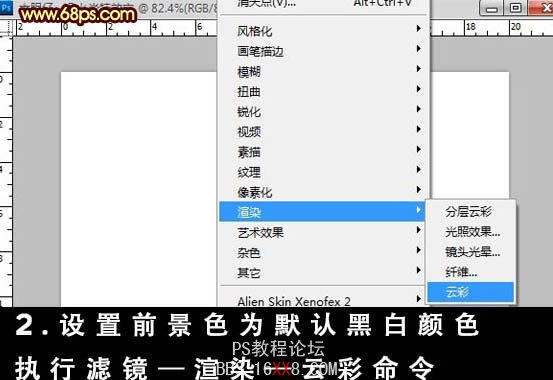
2、按字母“D”,把前背景颜色恢复到默认的黑白,执行:滤镜 > 渲染 > 云彩。

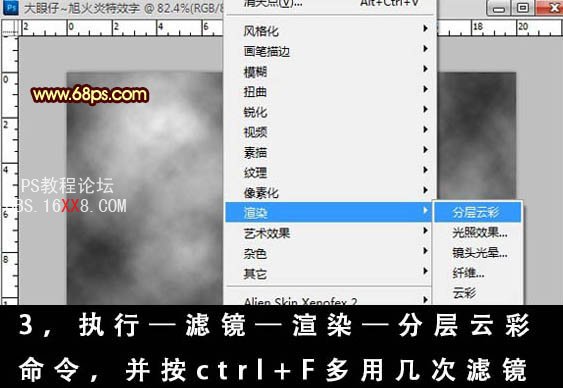
3、执行:滤镜 > 渲染 > 分层云彩,确定后按Ctrl + F 多执行几次,知道自己满意为止。

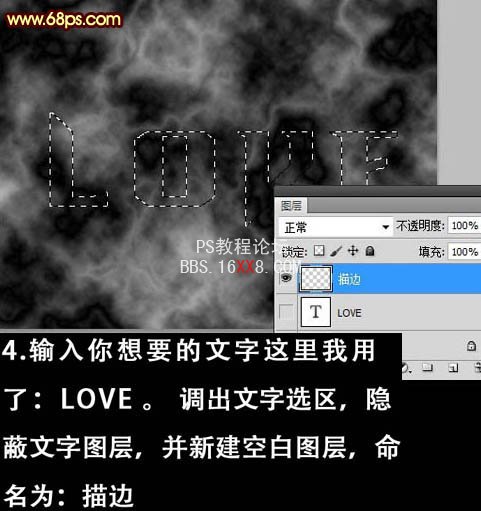
4、输入你想要的文字,字体颜色任意。确定后调出文字选区,隐藏文字图层,新建一个图层。

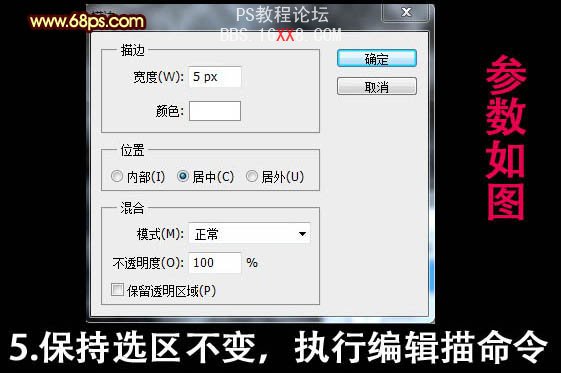
5、保持选区,执行:边角 > 描边,参数设置如下图。

6、执行:滤镜 > 模糊 > 高斯模糊,数值为2。

7、复制描边图层,得到图层副本,用移动工具向上移动几个像素,看上去有立体感。

8、创建渐变映射调整图层,颜色设置及效果如下图。


9、用套索工具任意勾出选区,按Ctrl + Alt + D 羽化35个像素,如下图。

10、保持选区不变,按Ctrl + Shift + I 反选,回到背景图层,把选区部分填充黑色。

最后加上装饰文字,完成最终效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







