Photoshop教程:炫彩的花纹文字特效(3)
来源:未知
作者:bbs.16xx8.com
学习:378人次
作者:绕指柔 出处:eNet硅谷动力
在这个小的Photoshop教程中,我将告诉你一些有趣的效果,我已经通过了试验。你可以跟着我的教程制作……
先看一下最终效果:

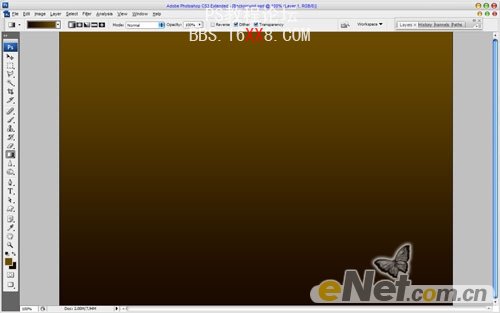
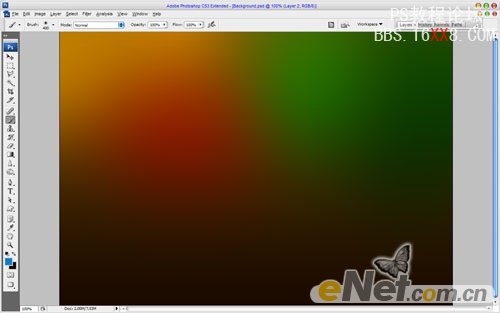
1. 创建一个新的文件约1000 × 700像素。选择一些合适的色彩,例如颜色为#6b4c00,#190900并拖动线性渐变。

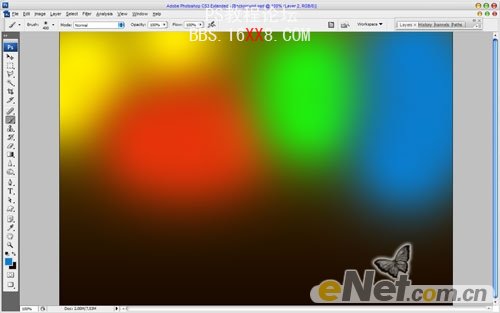
2. 之后,我想补充更多的背景颜色。为此创建一个新层,使用画笔工具并选择一个与直径400像素,使用软画笔。我用下列颜色:#fff000,#e7340a,#20f00a和#0a7dcd。

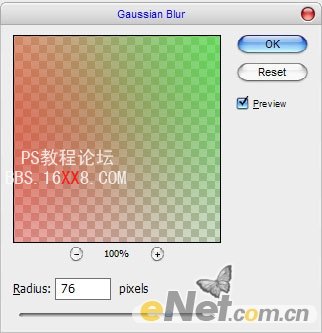
3. 然后应用设置“滤镜”>“模糊”>“高斯模糊”:

4. 然后改变层模式为正片叠底。

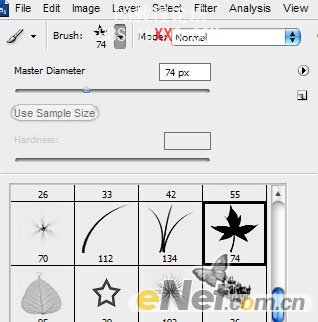
5. 好吧,现在我想添加一些元素。选择画笔工具和选择标准的Photoshop笔刷之一:

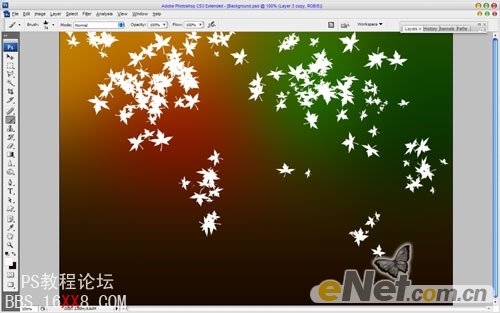
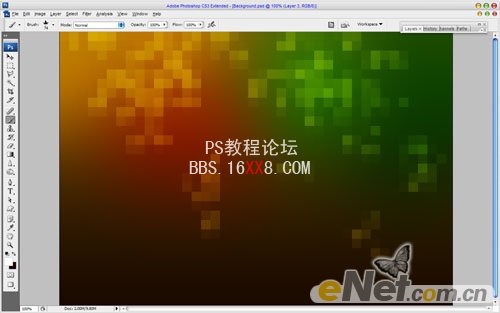
6. 建立新层设置画笔为白色,绘制如图所示。

7. 之后,应用“滤镜”>“像素化”>“马赛克”:

8. 得到如下效果:

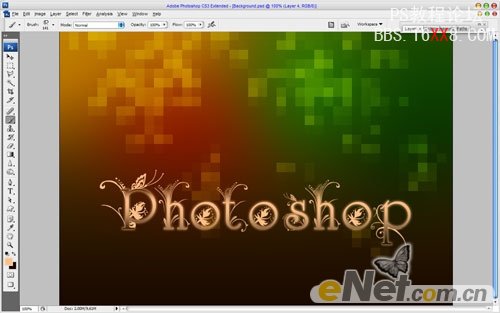
9. 移动到下一个步骤。现在我想补充文本。选择画笔工具和下载这些笔刷。然后创建一个新层,设置颜色#ffc088,并绘制如下效果。

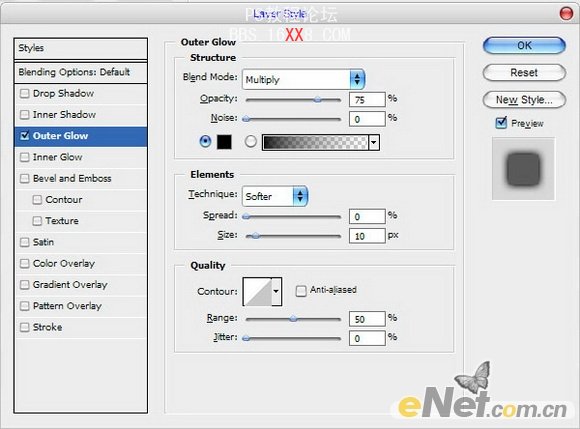
10. 用Ctrl + J复制层,添加图层样式设置外发光。


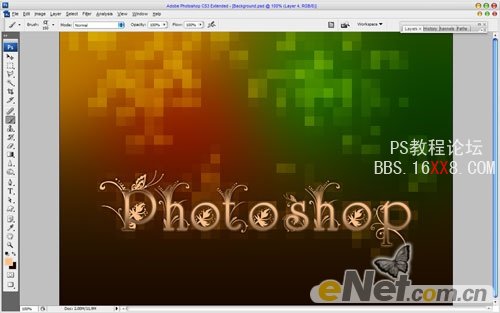
11. 然后进入下一层,按Сtrl+ F将采用类似的预设“滤镜“>“像素化”>“马赛克”。填充后,设置不透明度。我试着不透明度为60%。

12. 那么,我们做了这个教程!享受你自己的作品吧!

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!