Photoshop教程:设计非常漂亮的卡通小花朵(3)
花朵的制作其实都是一些最基本的操作。如用钢笔工具勾路径,用渐变上色等。并没有一些较难的操作。制作的时候只要把握好颜色和细节的处理,效果就很容易做出来。
最终效果

1、新建一个800 * 600 像素的文件。新建一个图层,选择椭圆选框工具按住Shift键拉一个正圆选区,填充黑色。取消选区后效果如下图。

<图1>
2、按Ctrl + R 调出标尺,拉两条相交的参照线作为花朵的中心位置。然后按Ctrl + J 把黑色圆形复制一层,按Ctrl + T 变形,把中心点一到参照线的焦点上,再把角度设置为45度,确定后按住Ctrl + Alt + Shift + T 复制,直到组成一个圆,如图3。

<图2>

<图3>
3、把除背景以外的图层合并,用黑色画笔把中间部分涂黑,效果如下图。

<图4>
4、锁定图层后,选择渐变工具,颜色后设置如图5,拉出图6所示的径向渐变。

<图5>

<图6>
5、新建一个图层,把前景颜色设置为:#FFD175,选择直线工具,大小为1像素,拉出下图所示的一组线条。

<图7>
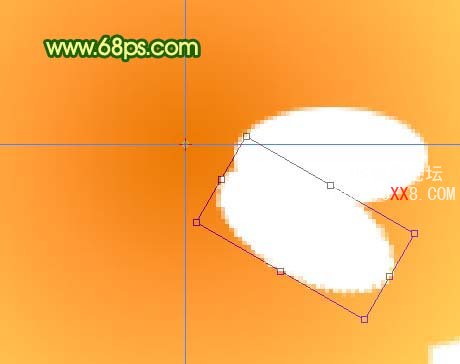
6、新建一个图层,用椭圆选框工具拉一个椭圆选区,填充白色。按前面的方法复制,这次的角度是30度,效果如图9。

<图8>

<图9>
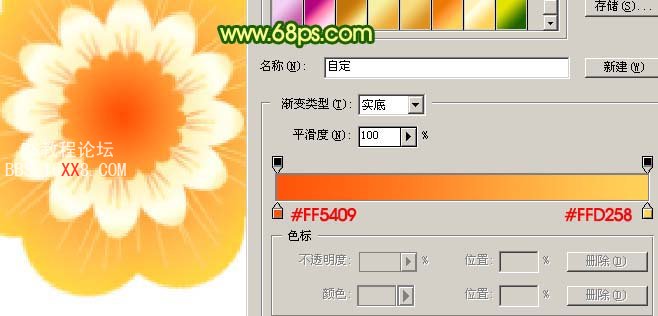
7、把这些白色的椭圆合并,用白色画笔把中间部分涂白,锁定图层后选择渐变工具,颜色设置如图10,拉出图11所示的径向渐变。

<图10>

<图11>
8、新建一个图层,把前景颜色设置为:#FFC086,再用直线工具拉出一些较短的线条,如下图。

<图12>
9、同样的方法制作出中间的小圆部分,并拉上下图所示的径向渐变色。

<图13>
10、新建一个图层制作花蕊部分。先用直线工具拉出线条,然后用画笔点上小点即可,效果如下图。

<图14>
11、做好一朵花以后,其它的就可以直接复制,适当改变颜色,效果如下图。

<图15>
12、叶子部分的制作。新建一个图层用钢笔工具勾出叶子的路径,转为选区后填充绿色,如图16。把前景颜色设置为:#E5E500,锁定图层后在叶子上涂出高光区域,如图17。最后再加上叶脉部分,叶子就做好了。

<图16>

<图17>

<图18>
13、把做好的叶子多复制几层,效果如下图。

<图19>
14、在背景图层上面新建一个图层,用钢笔工具勾出图20所示的选区,然后拉上图21所示的线性渐变色,效果如图22。

<图20>

<图21>

<图22>
15、同样的方法制作出其它装饰效果,如下图。

<图23>
16、最后加上装饰背景,完成最终效果。

<图24>
学习 · 提示
相关教程