ps立体金色艺术字教程(4)
来源:PS学堂
作者:有烟飘过
学习:8375人次
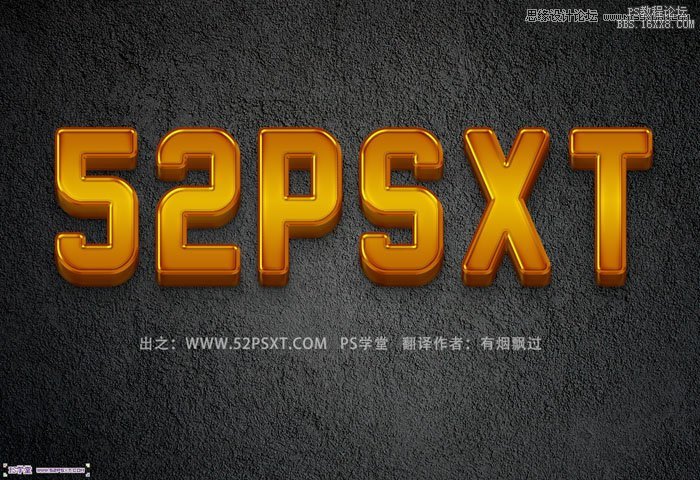
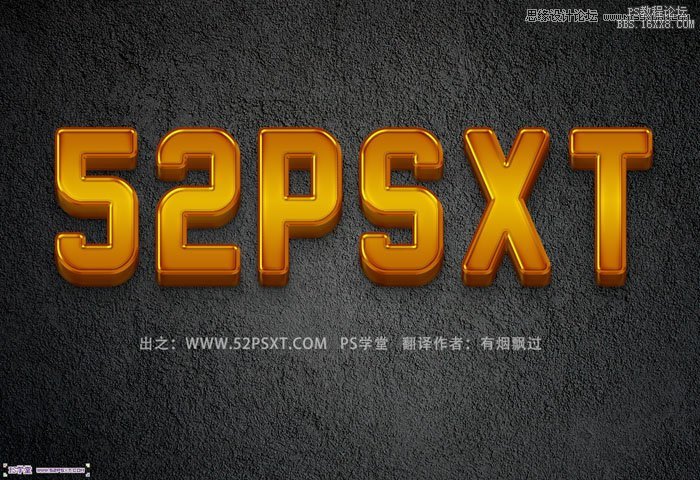
最终效果

1、新建1200*800px大小的文档,编辑填充颜色#353535。

2、打上文字,字体颜色随意,字体选择的是New Athletic M54。

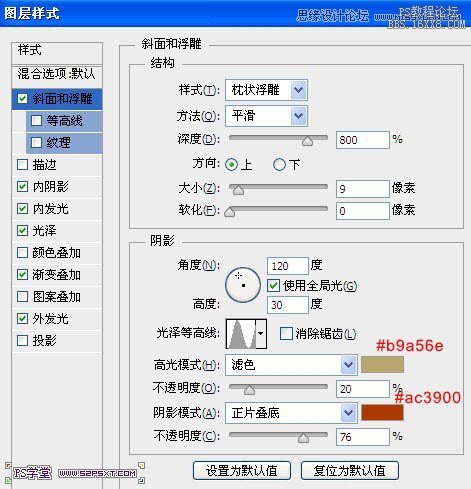
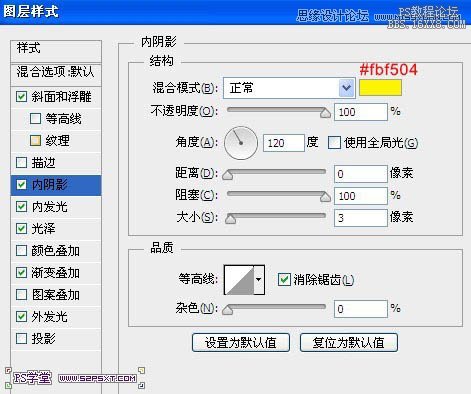
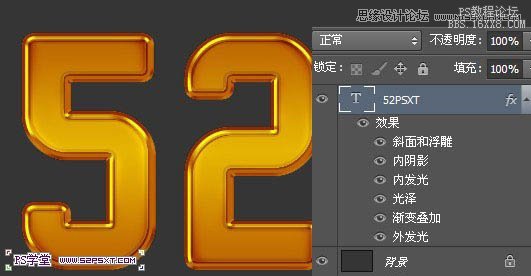
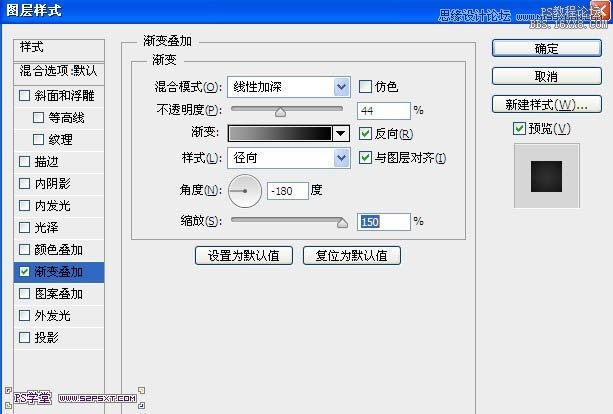
3、我们给字体图层设置图层样式如下。







4、右击字体图层,选择删格式化图层。

5、复制两次字体图层,一共三个字体图层。将图层名字分别改为上、中、下。选择图层“中”,按住shift键按方向键的向下一次。选择图层“下”,按住shift键按方向键的向下两次。

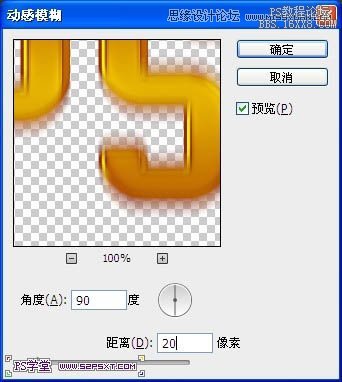
6、选择图层“中”,将图层执行滤镜--模糊--动感模糊,设置如下。


7、复制图层“中”15次,最后将所有图层“中”合并起来,得到效果如下。

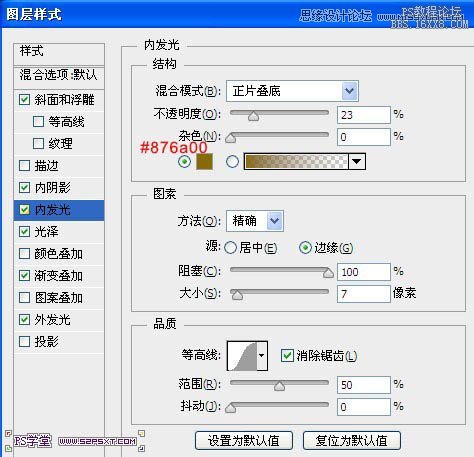
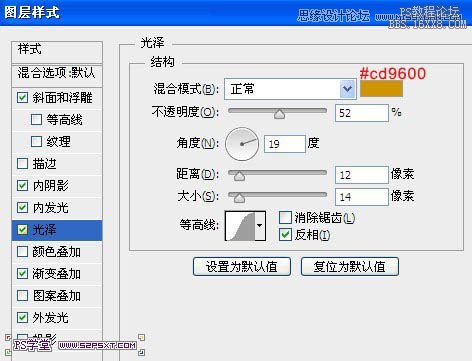
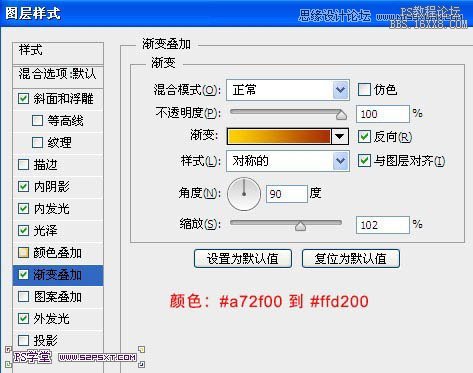
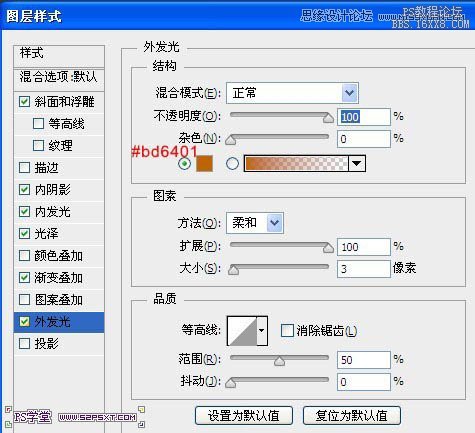
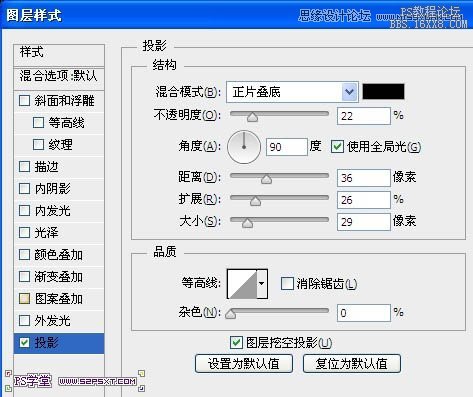
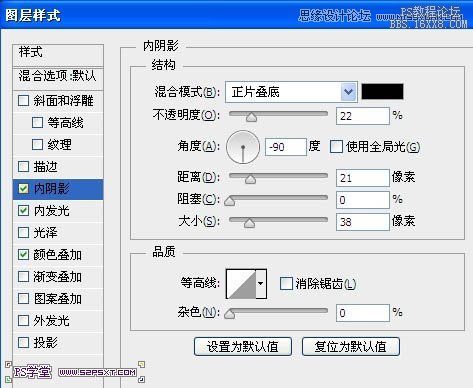
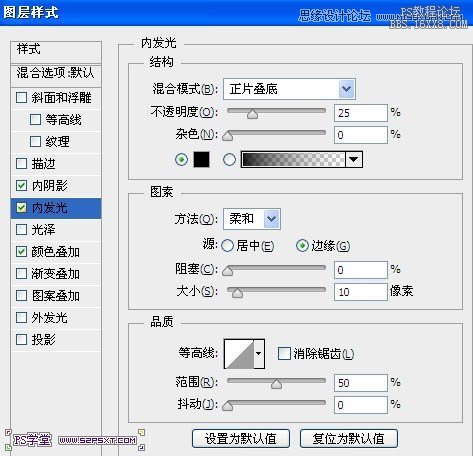
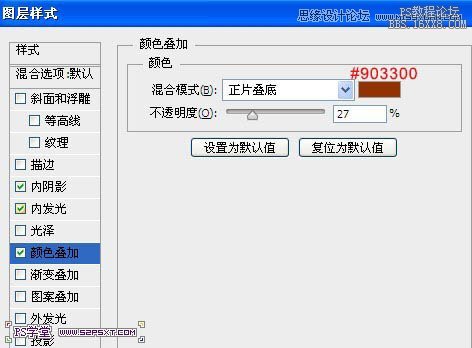
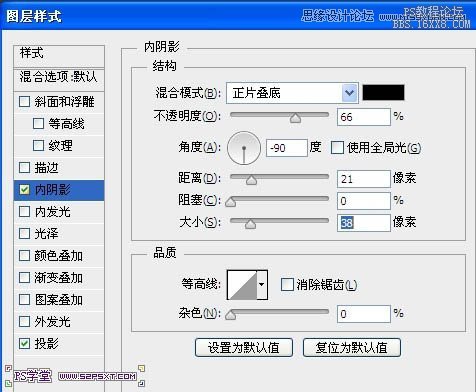
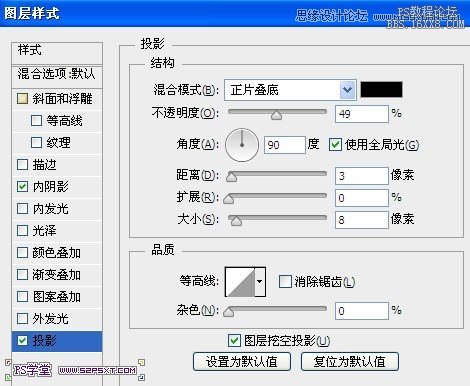
8、选择图层“上”,设置图层样式如下。


9、选择图层“中”,设置图层样式如下。




10、选择图层“下”,设置图层样式如下。



11、拉入背景素材,摆放好位置,给素材添加图层样式如下。


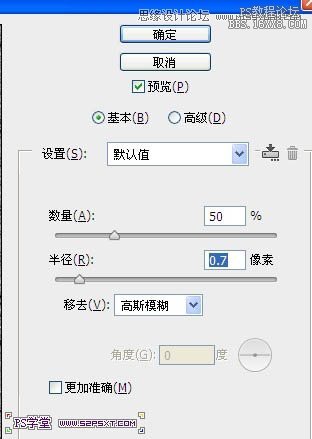
12、执行滤镜--锐化--智能锐化,设置如下。


最终效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








