ps设计网页定价表(2)
来源:chenzimu.com
作者:臣子木
学习:3968人次
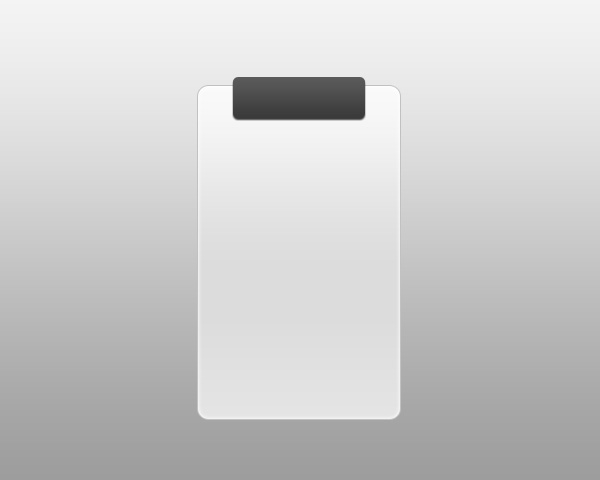
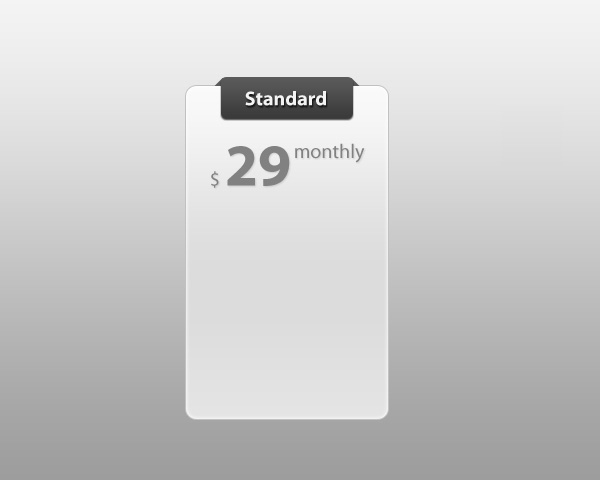
最终效果如下图:

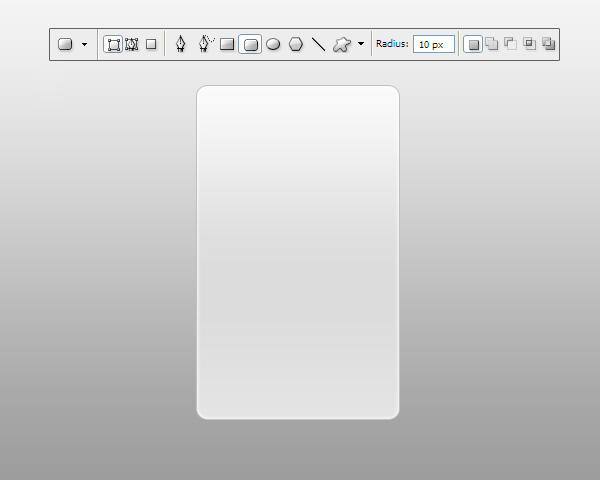
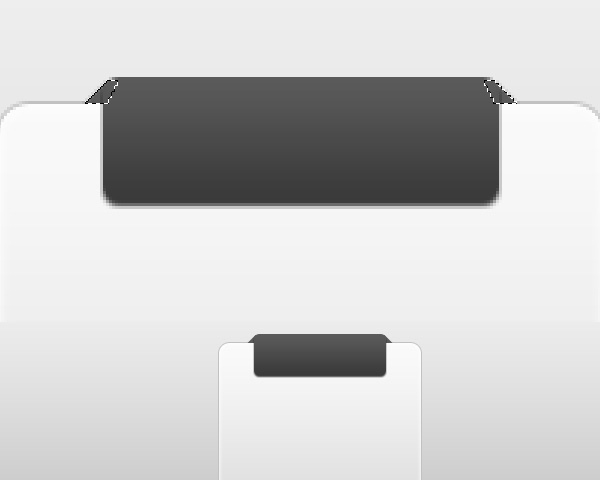
现在我们将创建一个小的圆角矩形来展示定价计划的名称。在这一列的最顶端,设置圆角矩形工具半径为5px,创建一个130*40px的圆角矩形。

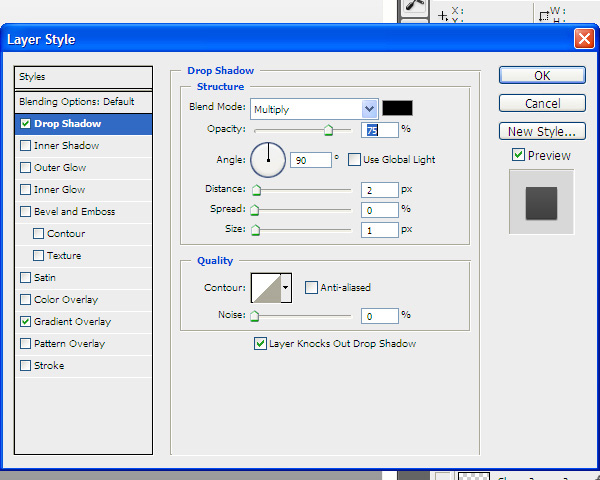
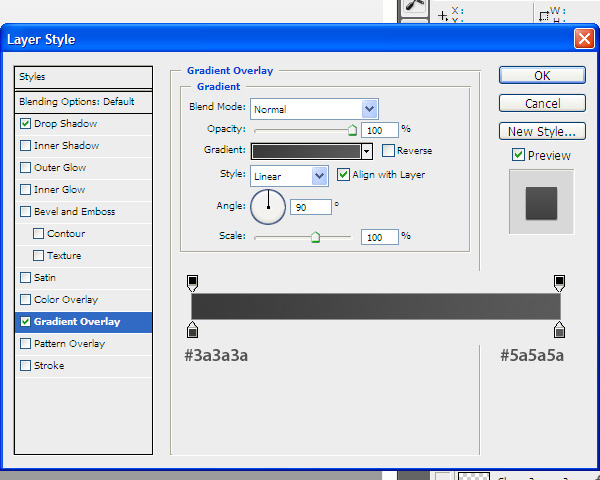
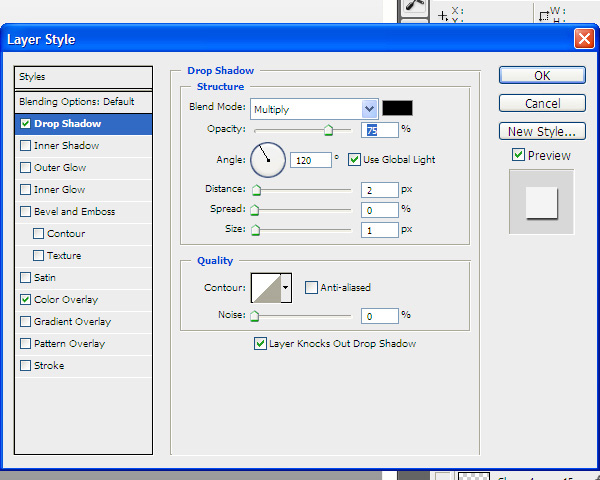
给该矩形设置阴影和渐变叠加,参数如下:



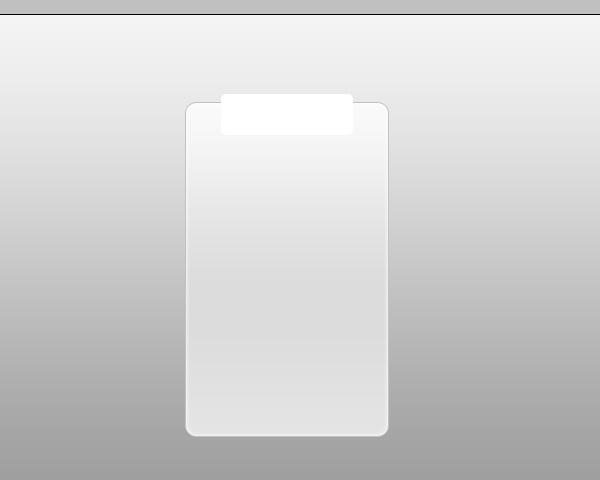
用钢笔工具在圆角矩形的两端分别画一个小斜角(如下所示),这将使其呈现出环绕着价格列的效果。

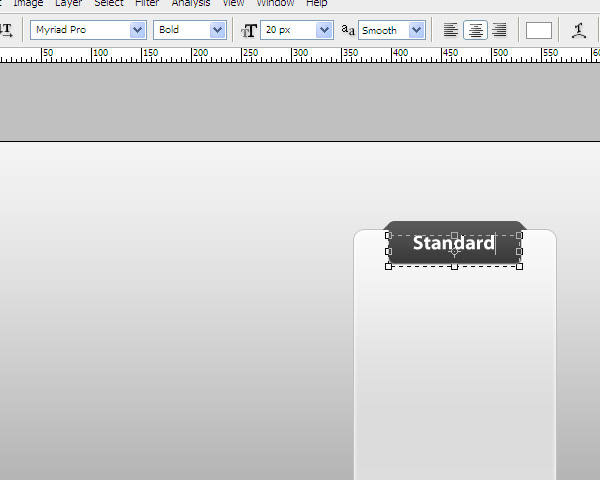
选择横排文字工具,设置字体大小为20px,字体颜色为白色,字体可任选,然后在矩形上方写上计划的名称(在本教程中,名字为"Standard" )。

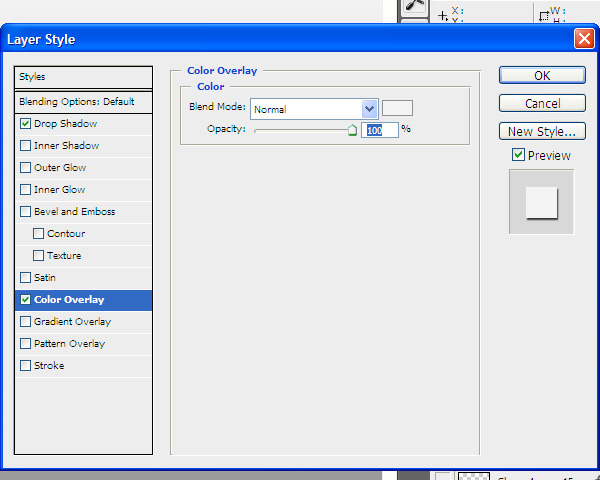
给文字图层设置平滑的阴影和灰色的颜色叠加效果,参数如下:


下一步,在计划名称的下方添加价格的明细部分(如下所示)。给该文字图层添加一个灰色颜色叠加和阴影效果。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!