ps水滴抠图方法(2)
来源:网络
作者:不详
学习:114872人次
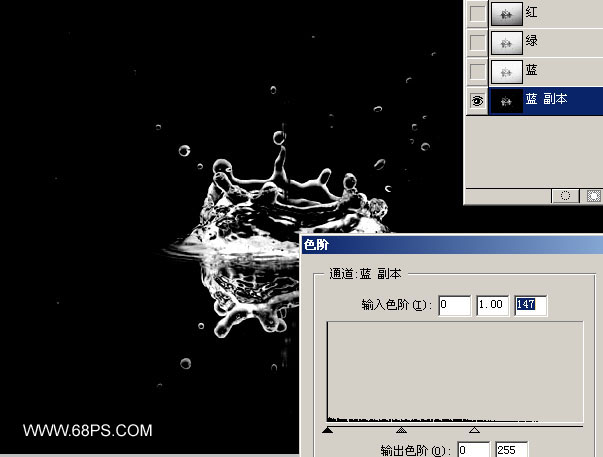
3.确定后按Ctrl + I 反选,再按Ctrl + L调色阶如图4,效果如图5,

<图4>

<图5>
4.然后按Ctrl点通道调出选区,回到图层面版按Ctrl + J复制出水滴,然后把这层命名为:“阴影”层,再回到通道面版把刚才的蓝色通道副本再复制一份然后用画笔工具选择白色把水滴部分都涂白如图6,涂完后调出他的选区,回到图层面版,点背景图层按Ctrl+ J 复制出水滴,把图层命名为:“底色”

<图6>
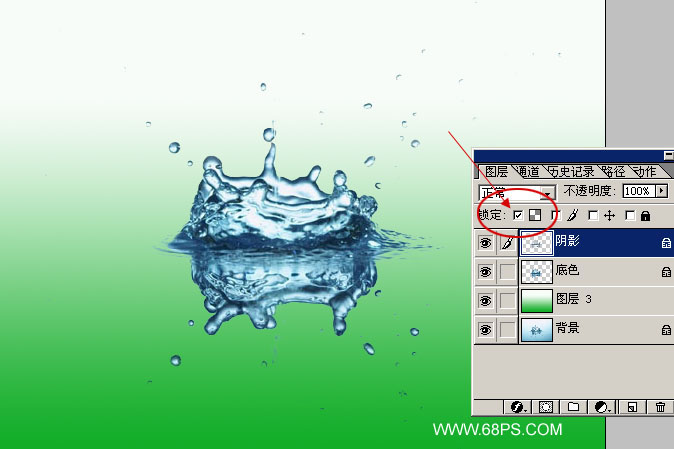
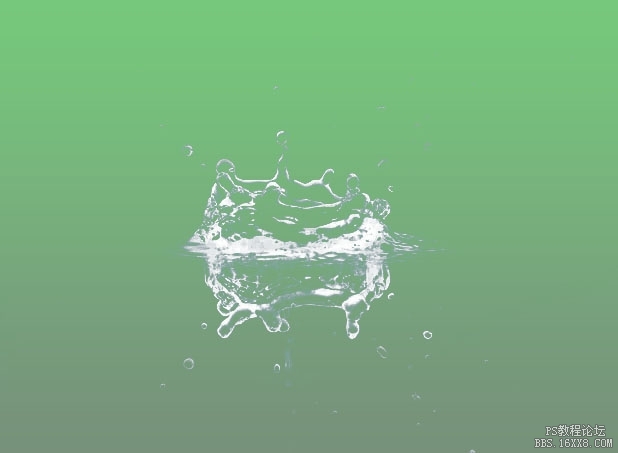
5.把背景图层换上渐变颜色,再把“底色”和“阴影”图层锁定如图7

<图7>
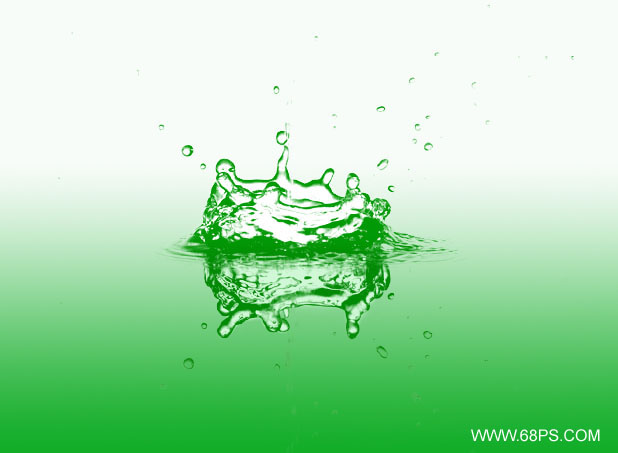
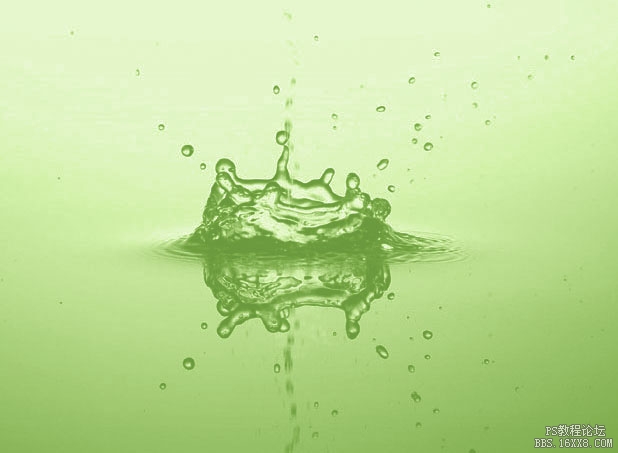
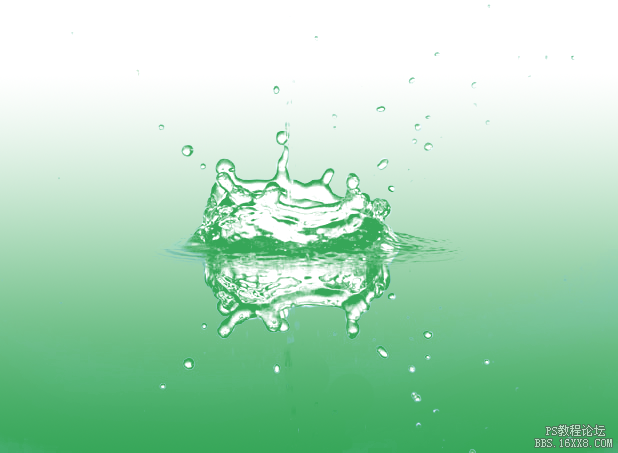
6.锁定图层后我们把"底色"图层填充为白色,把"阴影"层填充为深绿色就可看到图8的效果。我们再仔细观察一下其实也不难发现其实水滴也分成上下两个面,上面的光亮一点,我们就可以通过改变"底色"图层的颜色来区分如图9。同样的方法可以制作不同的颜色。

<图8>

<图9>
学习 · 提示
- 发评论 | 交作业 -
最新评论
huang2022-09-29 01:43
我的作业:

回复
qq2641570042017-06-25 02:23
这个方法是什么意思呢,其实就是2点,第一,利用总通道选取透明度信息,然后加绿色,所以看到了透明的绿色,这个图层中间是透明的,因为,中间是水滴,绿色到中间就没了。第二,用反差大的单个通道选出水滴区域,,做好选区,然后再新建图层,填充个白色,就成了一块大白色,放刚刚那个图层下面,由于刚刚那个是个透明图层,白色就会按照上个图层里的透明信息,浮上去。这样的方法,有点投机取巧,新手不建议用,因为,并没有真正抠图。老老实实,找出高光,暗部,用个白色做背景,这才是正解的。
相关教程
关注大神微博加入>>
网友求助,请回答!






 学会通用的方法,我想很多人看这个图比较舒服。
学会通用的方法,我想很多人看这个图比较舒服。








