PS合成飞起来的房子(6)
变换工具在PS中是一组相当重要的工具,大部分的例子或多或少都会用到一些,如自由变换、扭曲、变形等,本次实例以图像合成“飞屋环游记”来进行讲述演示,着重应用PS当中的变换工具来完成屋子的变形,另外涉及到较多的就是抠图,当然最重要的还是创意,!

photoshop教程效果图
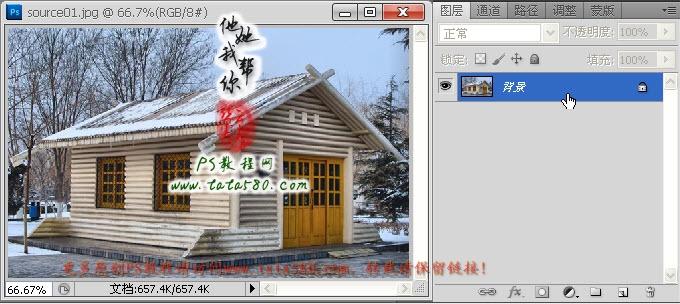
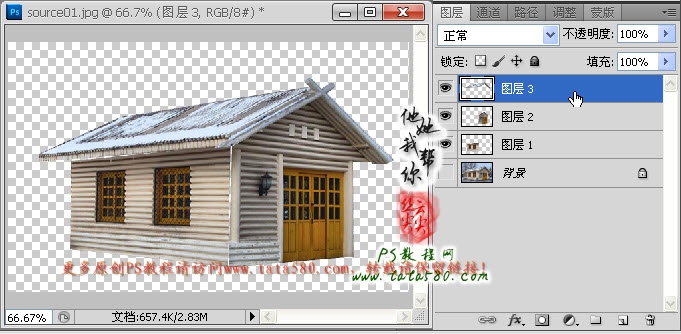
1、本教程同样采用photoshop CS5制作,其它版本通用,首先我们要做的就是处理“飞屋”,先打开原图一,如下图所示:

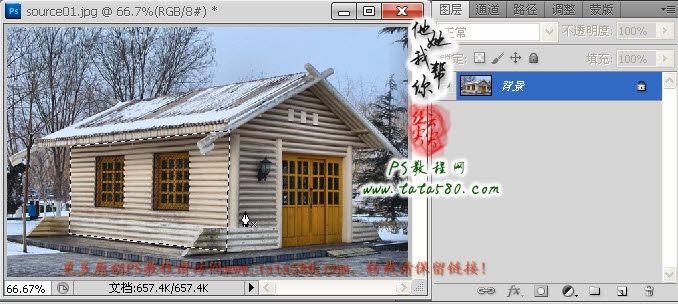
2、原图一中的屋子是处于平视侧拍,本例中的“飞屋”是用绳索绑住悬浮于空中,所以看飞屋时应该是带有点仰视角度,接下来我们重点对屋子进行处理,使其呈现仰视状态,屋子可以分成三部分:带窗户的侧面、带门的侧面和屋顶,首先我们先将带窗户的侧面选中(不包含边角),方法不限,效果如下图所示:

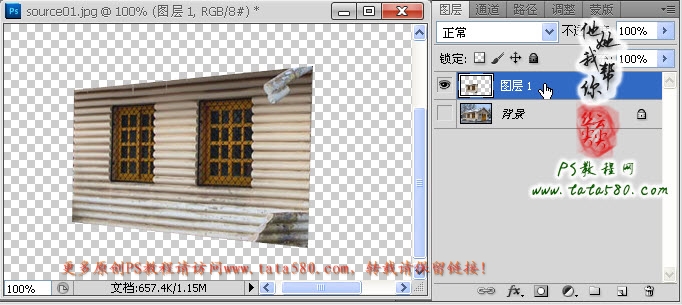
3、按Ctrl+J键将选区生成图层1,将背景图层的眼睛暂时点掉可以看到效果,如下图所示:

4、利用常用工具栏中的“仿制图章工具”将多余出来的边角处理掉,效果如下图所示:

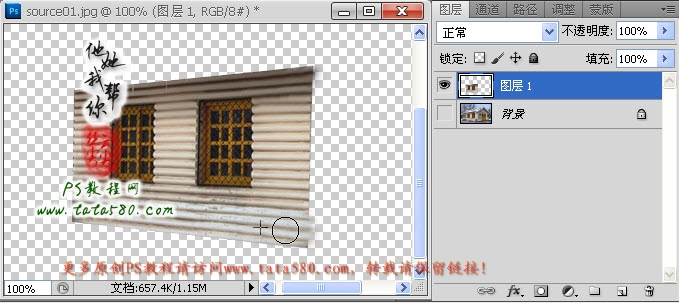
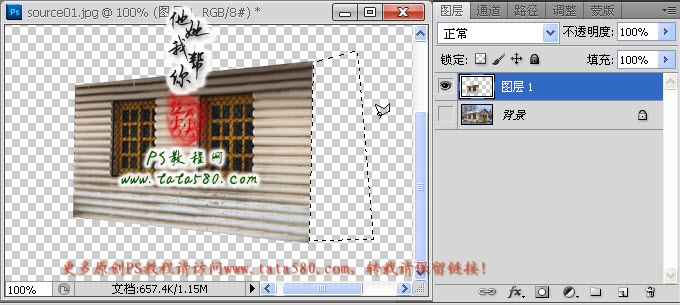
5、利用多边形套索工具将右边缘区域选中,然后按Del删除键,本操作主要是将仿制图章处理后多余的一些边角删除,效果如下图所示:

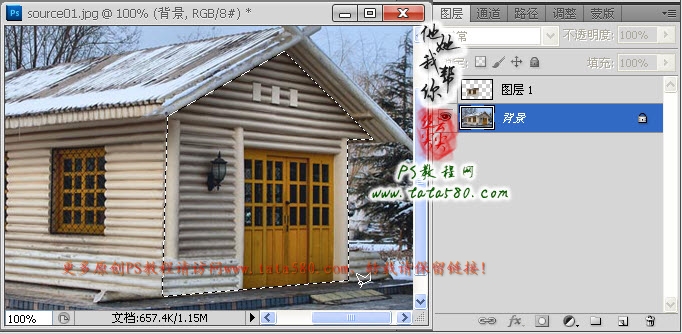
6、重新点亮背景图层并单击选中,用多边形套索工具将带门的侧面选中,效果如下图所示:

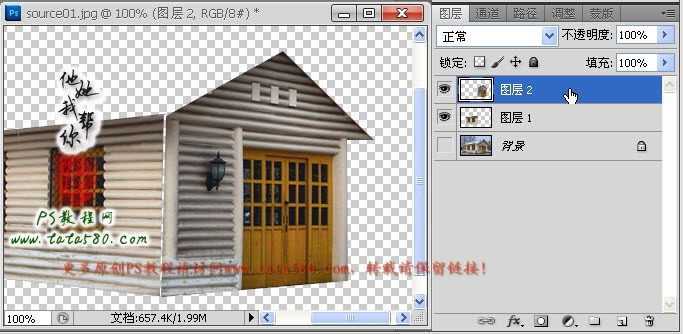
7、一样按Ctrl+J键将选区生成图层2,点掉背景图层眼睛可看到效果,如下图所示:

8、同样的方法将屋顶部分也选中,如下图所示:

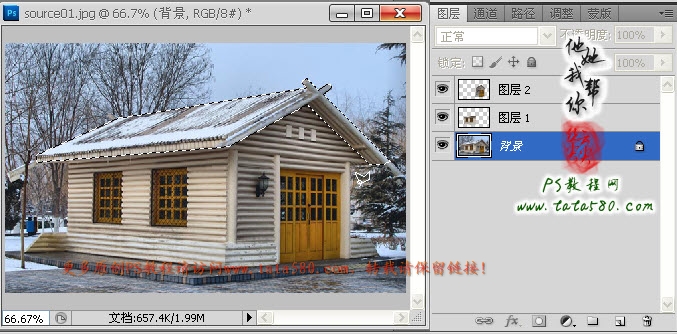
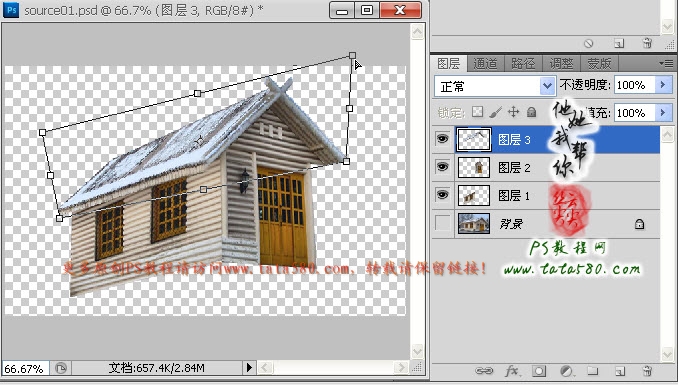
9、按Ctrl+J键将屋顶选区生成图层3,点掉背景图层的眼睛,效果如下图所示:

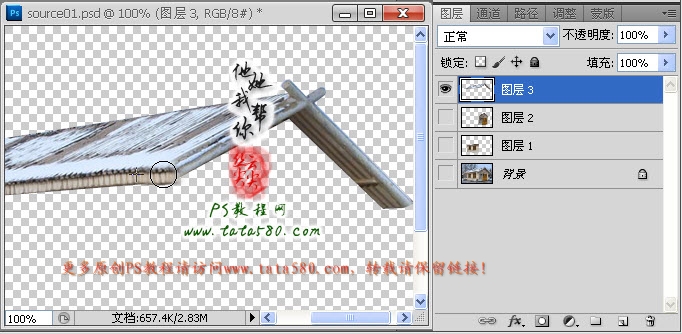
10、同样可以利用仿制图章工具对屋顶的一些边角进行处理,效果如下图所示:

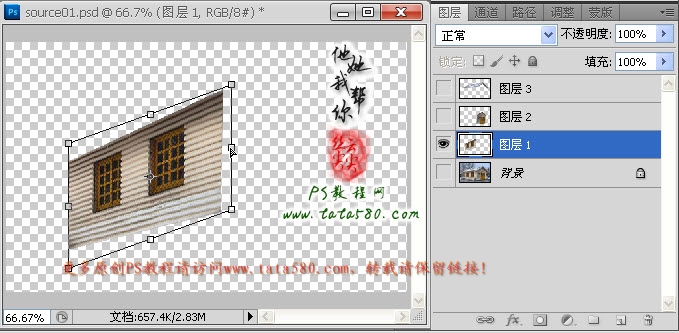
11、接下来我们就要开始对房屋进行变换,单击选中图层1,将其它图层的眼睛都点掉,选择菜单“编辑->变换->扭曲”,按住左边中间的控制点,适当的向上拖动,效果如下图所示:

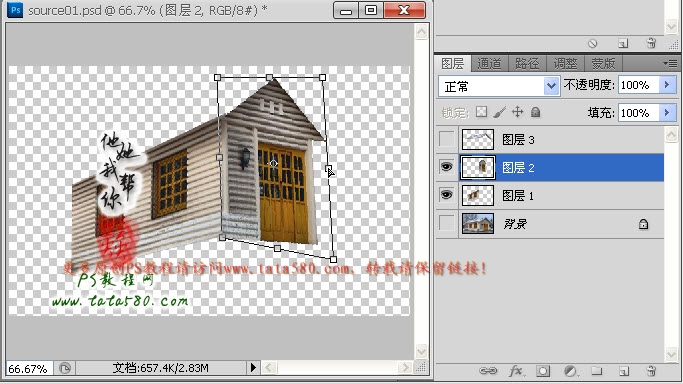
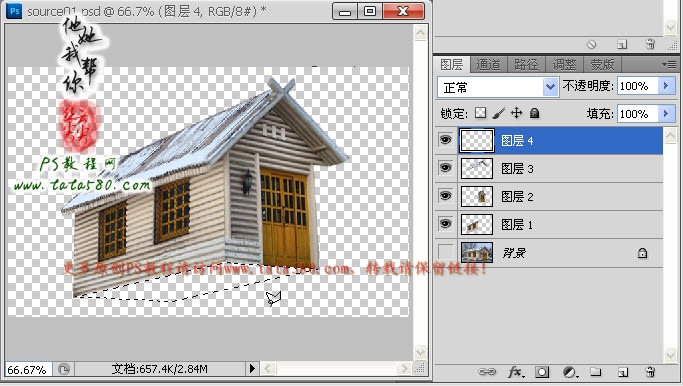
12、回车应用扭曲变换,接着单击选中图层2,一样利用扭曲进行相应的变换,效果如下图所示:

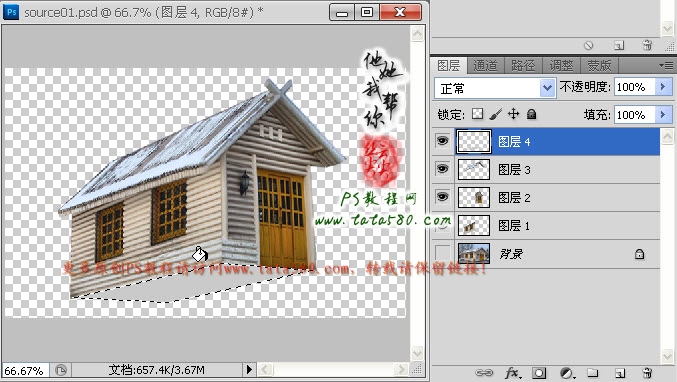
13、同样的方法处理图层3屋顶部分,这里要特别细心,与带窗户的侧面墙的屋檐要处理平行状态,另外与带门的侧面墙的屋檐部分也要保持自然,总之多花点时间,反复调整,一般都能调到较好状态,具体效果如下图所示:

14、接下来处理屋底部分,因为飞屋是悬浮于空中,所以仰视是可以看到一部分的屋底,这只能我们自己来构造了,新建一个图层4,利用多边形套索工具在屋底的位置框出一个平行四边形,这里要特别注意与两个墙面的底边相重合,具体如下图所示:

15、利用油漆桶工具将选区填充成灰白色,如下图所示:

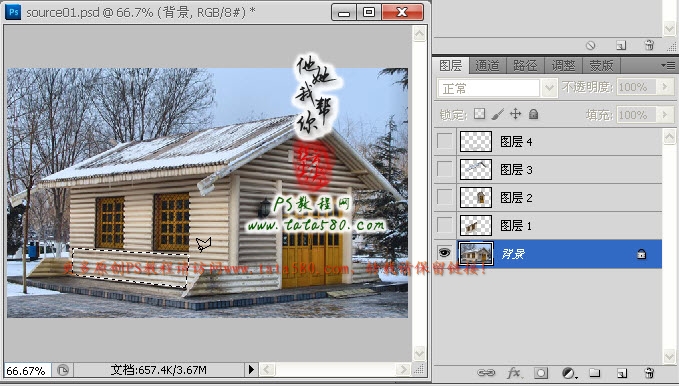
16、接着我们来处理屋底的材质,将图层1、2、3、4的眼睛暂时点掉,单击选中背景图层,利用多边形套索工具将部分墙面选中,如下图所示:

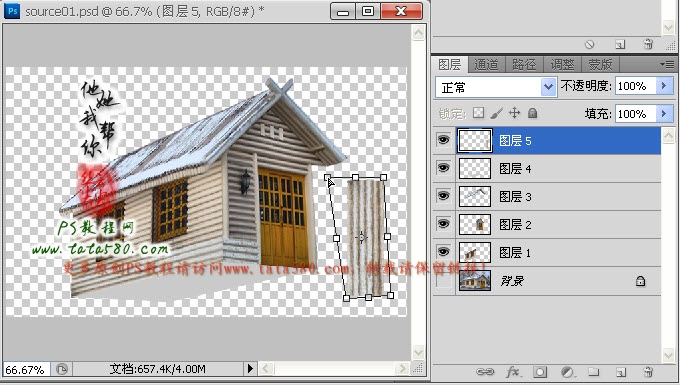
17、按Ctrl+J键将选区生成图层5,然后重新将背景图层的眼睛点掉,其它图层的眼睛点亮,利用自由变换及扭曲变换将图层5进行变换,得到如下图所示效果:

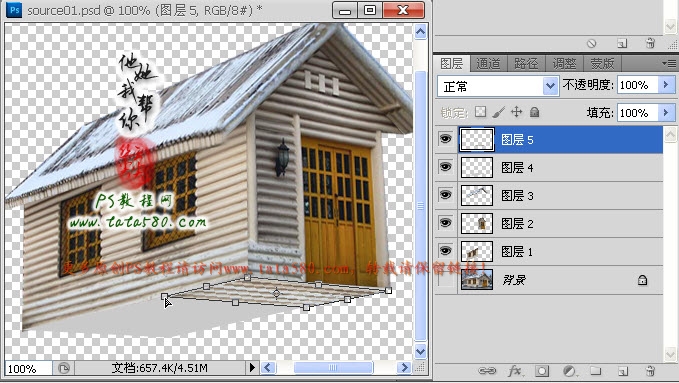
18、回车应用变换后,对图层5再次进行扭曲变换操作,对齐图层4中屋底的形状进行扭曲变换,具体如下图所示:

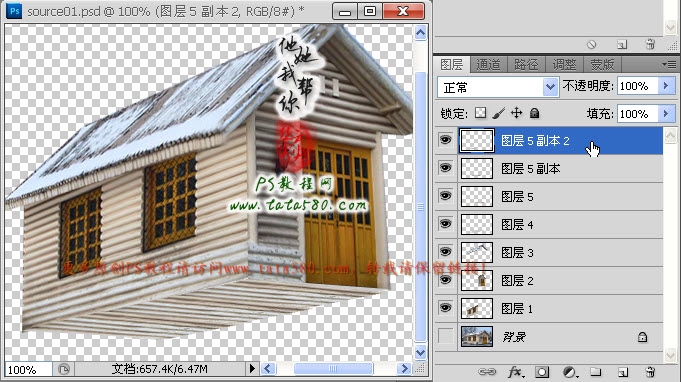
19、将图层5复制生成两个副本,并利用移动工具将两个副本平铺于屋底,效果如下图所示:

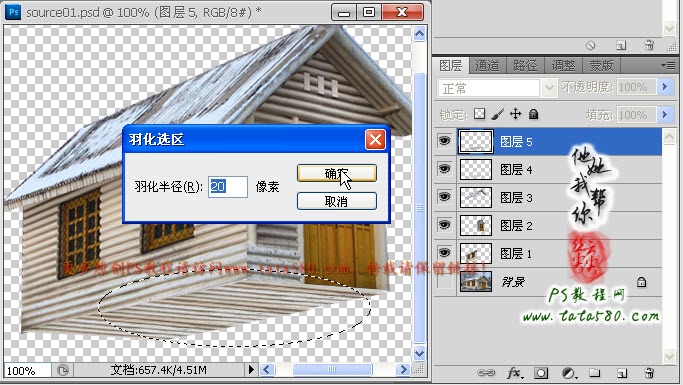
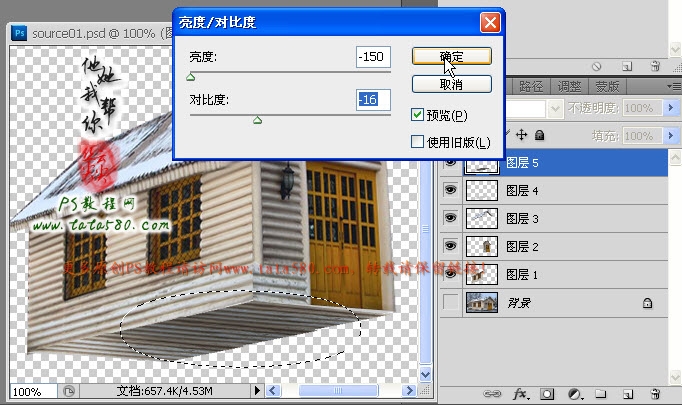
20、按Ctrl键同时将图层5和其两个副本一起选中,然后单击右键选择合并图层,并将合并后的图层重命名为图层5。接下来我们要处理屋底的阴影,选择常用工具栏中的椭圆选区工具,在屋底的右边区域拉出一个椭圆选区,单击右键选择羽化,设置羽化半径为20,如下图所示:

21、选择菜单“图像->调整->亮度/对比度”,将亮度降到-150,对比度适当降低到-16,这样就能让屋底的材质图案产生一些过渡阴影,如下图所示:

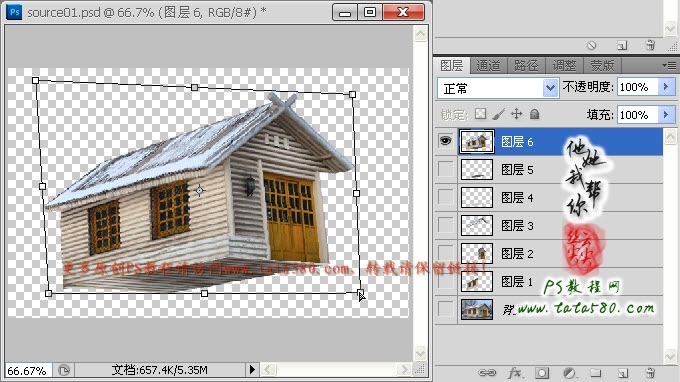
22、按Ctrl+Shift+Alt+E键进行盖印图层,生成图层6,然后将其它图层的眼睛都点掉,图层6就是我们要使用的飞屋了,这时如果你觉得飞屋的整体形状”的具体使用方法 href="#" target=_blank>形状还不是很好,可以再用扭曲等变换进行微调,总之多花点时间,反复调整总能得到较理想效果,尖尖每次做PS教程例子都要花上五个小时以上,而且教程之间的知识点都有相互链接,可能各大网站转载时都去掉了链接,大家可以根据水印网址查看完整的原文,具体如下图所示:

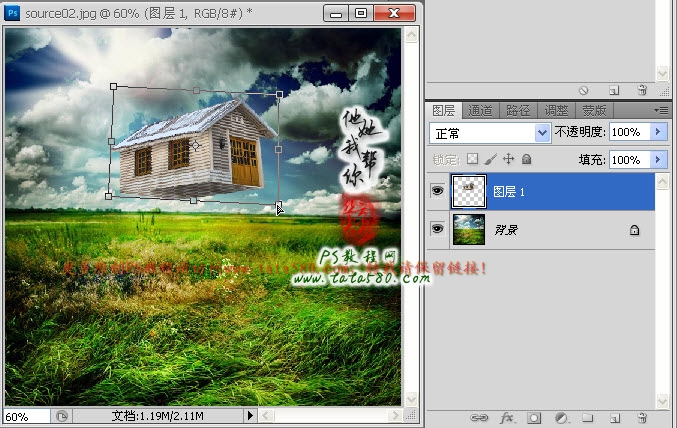
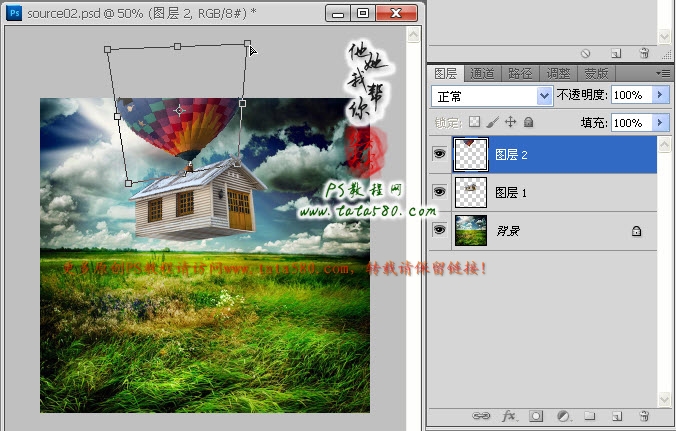
23、接着就是处理大环境了,打开原图二,然后利用移动工具将之前完成的飞屋图层6拖入到原图二中生成图层1,效果如下图所示:

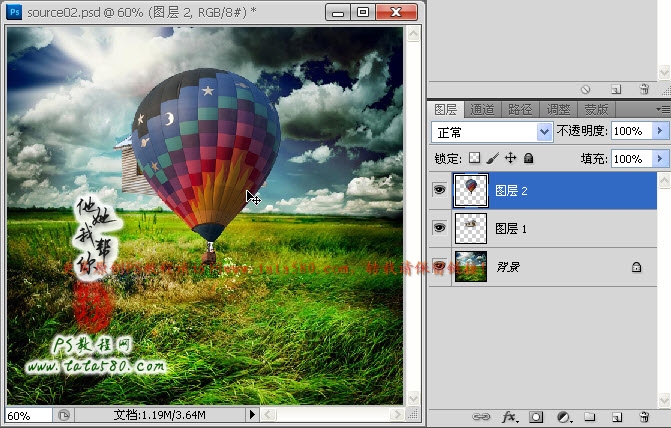
24、接着再打开原图三,利用魔棒工具将热气球选中,然后利用移动工具拖入到原图二中生成图层2,如下图所示:

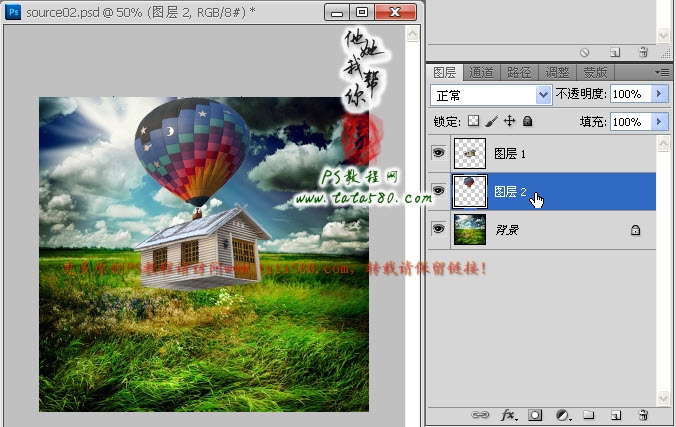
25、利用变换工具适当调整热气球的大小及角度,使之与飞屋相适应,如下图所示:

26、将热气球所在的图层2置于飞屋所在图层1的下方,对齐热气球的底座,让其与飞屋的屋顶相连,使之看起来像是屋子的烟囱,这样就如一个整体,具体如下图所示:

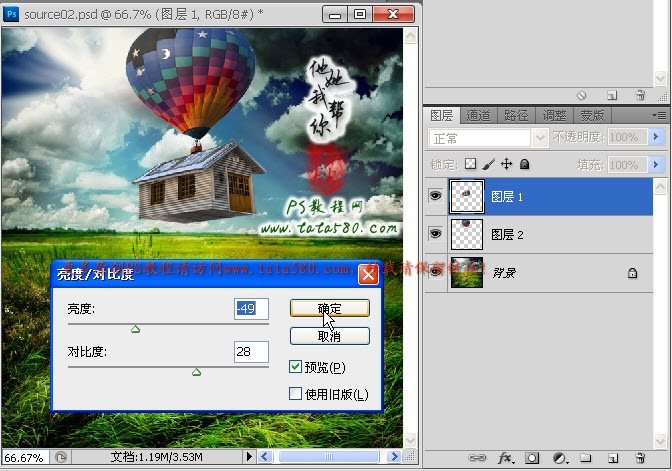
27、接着处理一下飞屋的亮度及对比度,让其与环境相协调,单击选中图层1,选择菜单“图像->调整->亮度/对比度”,适当降低亮度,升高对比度,这样飞屋看起来会更加的具有立体真实感,效果如下图所示:

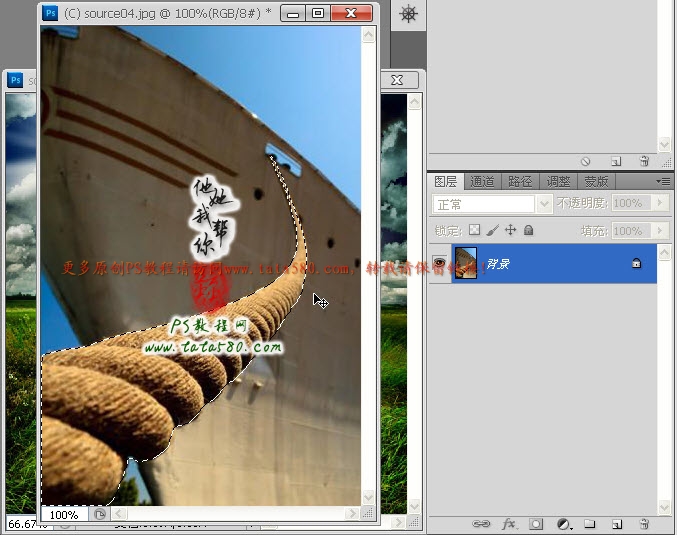
28、最后就是处理一下用于绑住飞屋的四根绳索,就如轮船停泊一样,我们设计的飞屋在停泊时一样用四根绳索绑住,打开尖尖为大家提供的原图四,利用魔棒等工具将绳索部分选中,如下图所示:

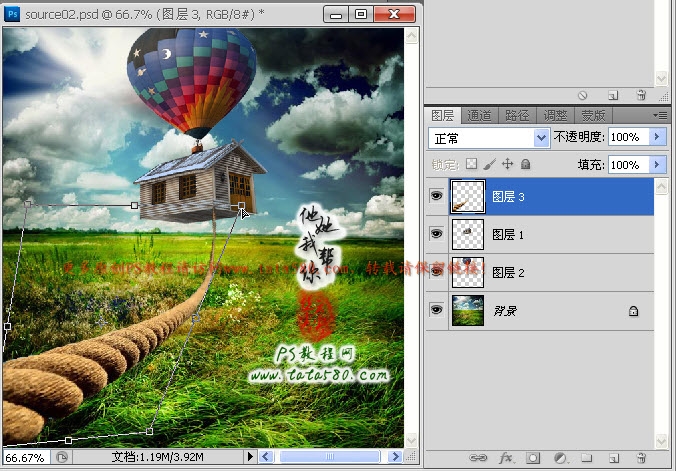
29、利用移动工具将绳索选区拖入到原图二中,同样利用扭曲变换工具进行适当调整,使之远端的绳索的头与飞屋的一个底角相连,效果如下图所示:

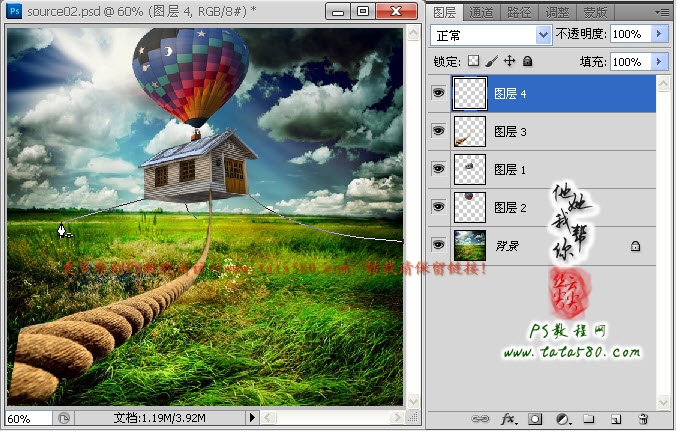
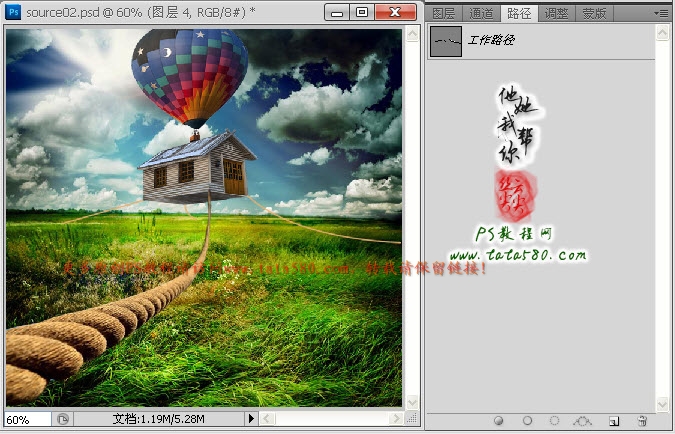
30、接下来处理一下中外三条绳索,有了近景一端的绳索,其它三端作为远景只要手动来处理一下就可以,毕竟找素材也不容易啊,尖尖构思本教程实例花了1小时,找素材花了一个半小时,第一次做实例花了近两个小时,第二次边做实例边截图花了近一个小时,最后再做成网页并写上操作步骤花了近一个半小时,本例差不多花了尖尖7个小时,本来想多找几根绳索素材,实在不好找,所以就直接手动处理了,新建一个图层4,利用钢笔工具勾出其它三根绳索的路径”的具体使用方法 href="#" target=_blank>路径,具体如下图所示:

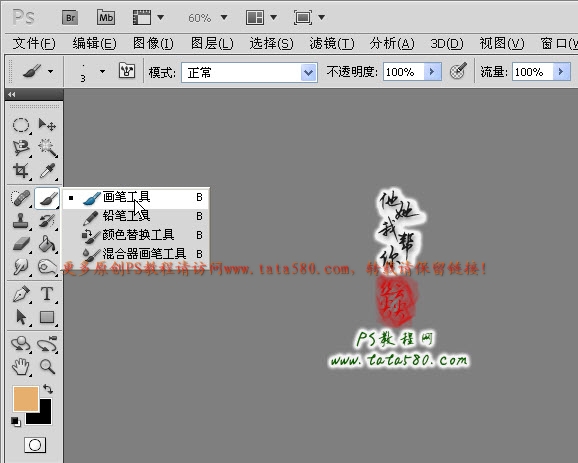
31、接下来对路径”的具体使用方法 href="#" target=_blank>路径进行描边,先单击选择“画笔”的具体使用方法 href="#" target=_blank>画笔工具”,设置大小为3像素,前景色为绳索的浅黄色,如下图所示:

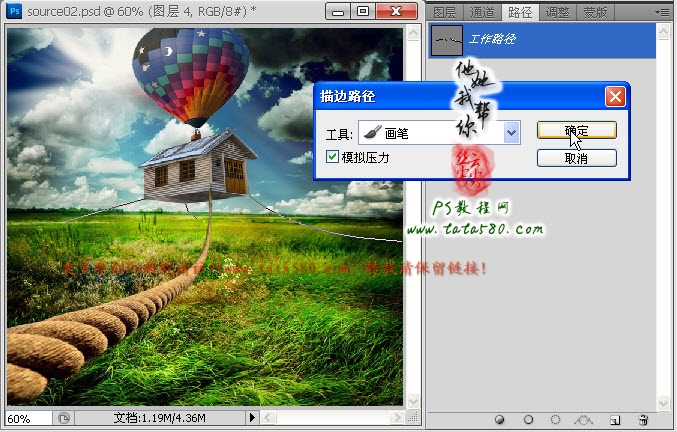
32、单击进入“路径”的具体使用方法 href="#" target=_blank>路径”面板,右键单击工作路径”的具体使用方法 href="#" target=_blank>路径,在弹出的菜单中选择“描边路径”的具体使用方法 href="#" target=_blank>路径”,在弹出的描边路径”的具体使用方法 href="#" target=_blank>路径窗口中,选择工具为“画笔”的具体使用方法 href="#" target=_blank>画笔”,勾选“模拟压力”,如下图所示:

33、终于快接近尾声了,这时已经凌晨快一点了,从吃完晚饭6点左右一直做到现在近7个小时才完成一个教程,有好多网友问为什么最近一直在改变水印位置及内容,其实尖尖也不想,实在是好多网站在转载时都把水印去掉了,有的去掉完水印还打上它们自己网站的水印,唉,实在是......,描边完路径”的具体使用方法 href="#" target=_blank>路径后效果如下图所示:

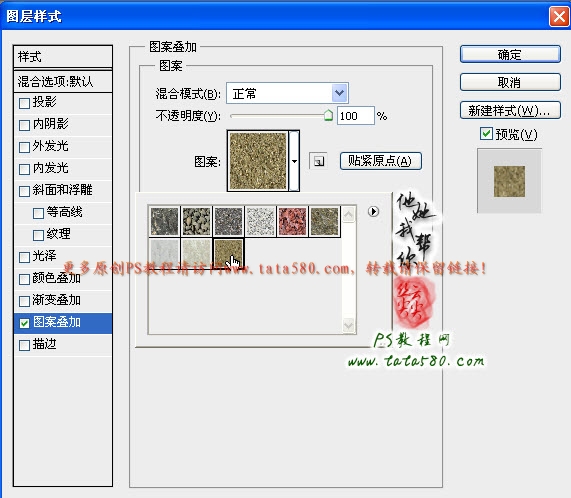
34、每次尖尖一发布教程,几个小时内就会被几十个PS教程网站转载,教程能让更多人看到这本是好事,只不过基本上没有一个网站保留 tata580 的网站链接,还有的连水印都去掉,而本网站建站才一年,权重较低,现在百度都不收录本网站教程,每次看到自己辛苦六七个小时才完成的作品都被其它网站转载收录,而自己的网站却没收录真是伤心啊,所以尖尖真诚希望各大网站在转载教程时能保留一下本网站的文字链接和水印,在此谢谢了。呵呵,多说了几句,虽然本段文字同样可能会被删除,差不多凌晨一点了,继续努力,尖尖是一名人民教师,一定会坚持把PS教程网办下去,至少有好多的网友和尖尖的学生在支持着我。由于描边路径”的具体使用方法 href="#" target=_blank>路径得到的效果可能与绳索不太协调,所以最好进行图案叠加处理一下,可以选择菜单“图层->图层样式”的具体使用方法 href="#" target=_blank>样式->图案叠加”,如下图所示:

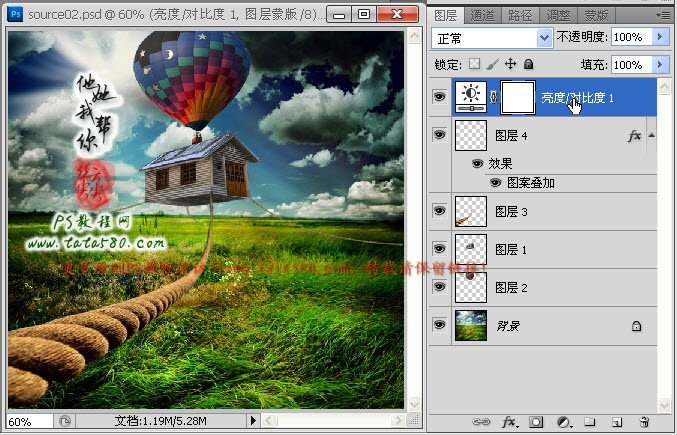
35、另外如果你对整体画面的颜色不太满意,可以添加一些调整图层,如亮度/对比度,具体根据个人喜好而定,如下图所示:

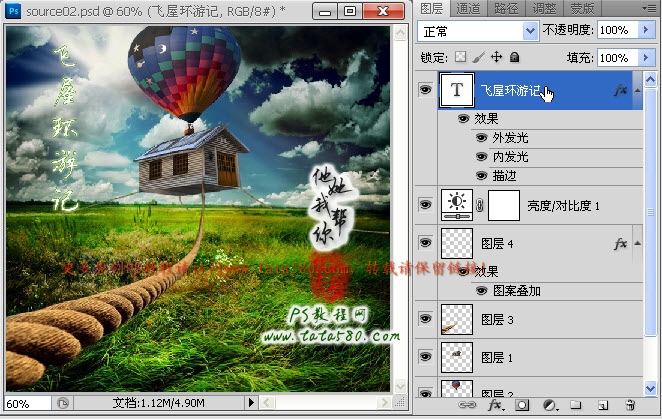
36、最后再添加一下主题文字,可以选择一些较好看的字体,再适当加上一些图层样式”的具体使用方法 href="#" target=_blank>样式,如外发光、内发光、描边等,本例最终效果如下图所示:


原图一,用于变换的原始“飞屋”

原图二,环境场景

原图三,带动飞屋的热气球

原图四,用于绑住飞屋的绳索
学习 · 提示
相关教程







