ps缝线字体教程(5)
今天我们来学习如何在PS中制作剪布风格的字体。主要使用PS的工具来完成制作缝线效果文字,教程难度不大,制作的文字效果挺漂亮的,喜欢的朋友让我们一起来学习吧今天我们来学习如何在PS中制作剪布风格的字体。

教程新建3800×2500 pix的文档,分辨率为300ppi。

选择文字工具拖出区域文本框,码上想要的字(懒得敲键盘的童鞋可以直接复制“本教程使用的字体是Neuland LT Std。当然也可以使用其它字体,只要够胖就OK了╮(╯_╰)╭

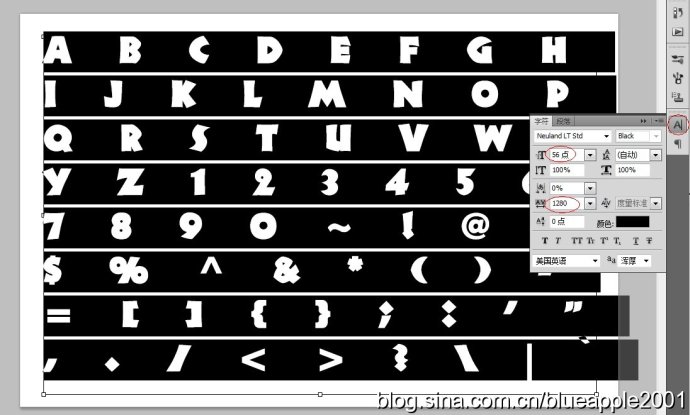
在还没有确定文本的时候,Ctrl+A全选,Ctrl+T调出字符面板,调整字的大小、间距,如下图。

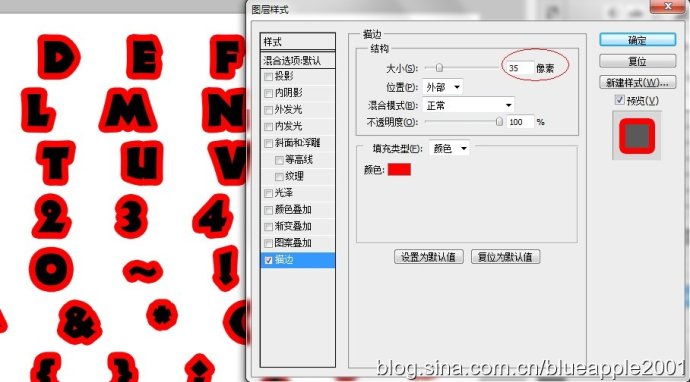
对文字图层添加图层样式,描边,35像素。

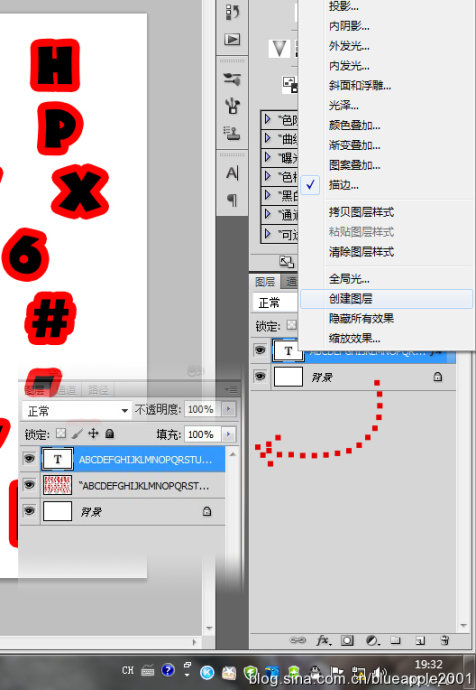
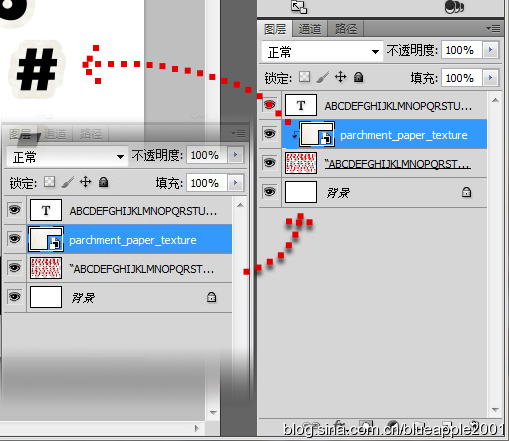
确定后,在文字图层上右键,选择“创建图层”。然后我们可以看到文字图层上的“fx”标志不见了,并且多了一个图层。

接着我们到网上下载一张素材,用以替代红色描边部分。具体方法如下:
将素材置于红色描边文字图层上方,在两个图层中间摁住Alt键点击鼠标左键,建立剪贴蒙版。效果可以看看下图左上方的“#”。

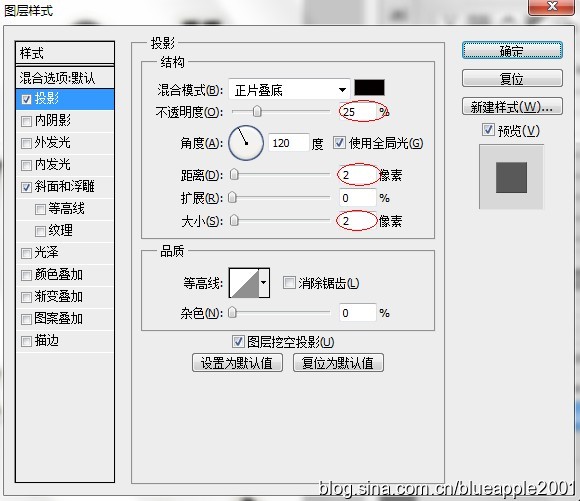
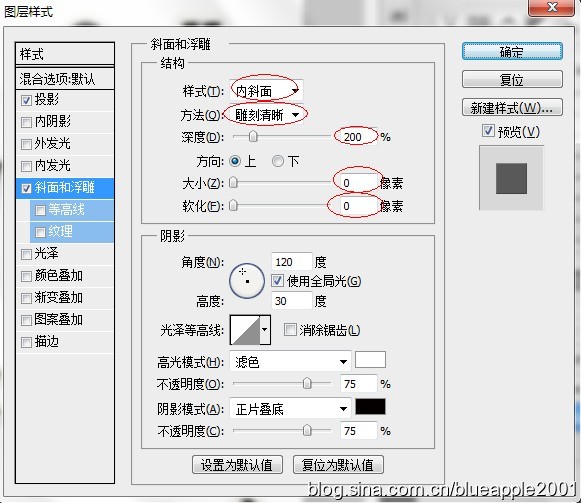
对红色描边文字图层添加如下图层样式。


现在的效果是这样的,是不是已经有点FEEL了呢~~~~~

接着用同样的方法,给黑色文字图层也整个剪贴蒙版,这里用素材是这个。将其置入文档中,放在黑色文字图层的上方,同样在它们中间摁住Alt键单击鼠标左键。效果就出来了。

然后要做的是给这些字添加虚线的描边。但是怎么添加描边呢?
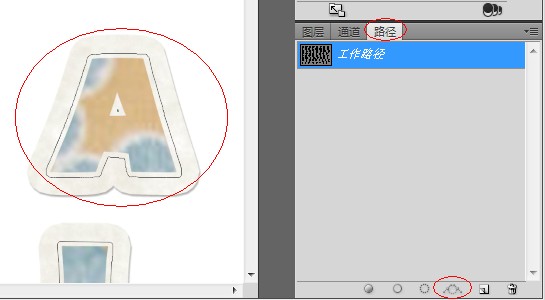
——Ctrl+鼠标左键点击文字图层的缩略图(是黑色文字的那个图层的缩略图哦),然后出现蚂蚁线。

【选择】|【修改】|【扩展】,6像素。到路径面板,选择“从选区生成工作路径”。

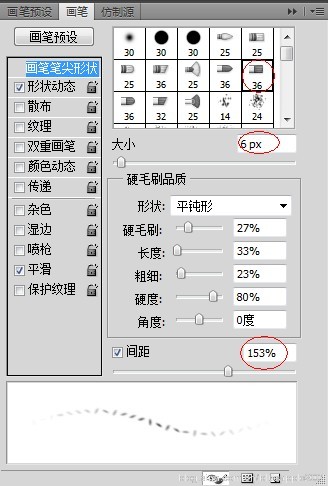
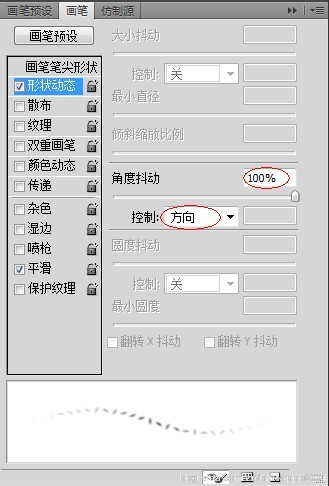
摁B键,激活画笔工具,设置前景色为# a4663a,摁F5调出画笔面板。设置如下。


到图层面板新建空白图层,再转回路径面板,选择路径,右键“描边路径”。

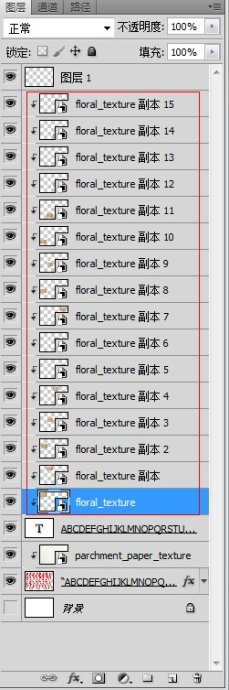
呃,在这里补充一点,因为花布像素问题,我们可以将花布缩小复制粘贴多次放在不同的地方。譬如这个教程进行到这里,其实我已经将花布复制了N次了。

这样我们的字放大后花布的纹理会清晰些。

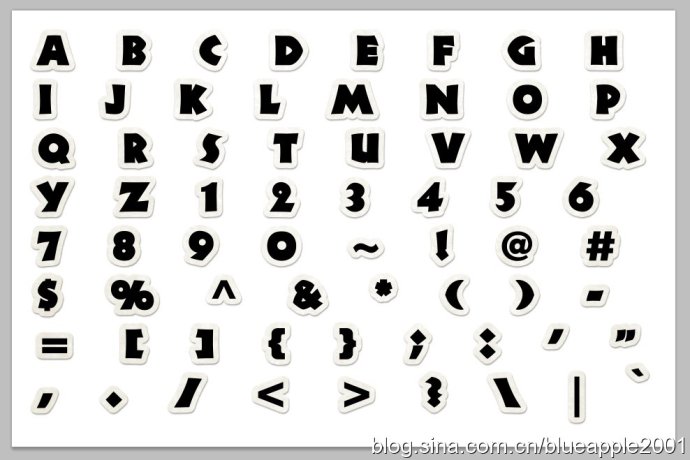
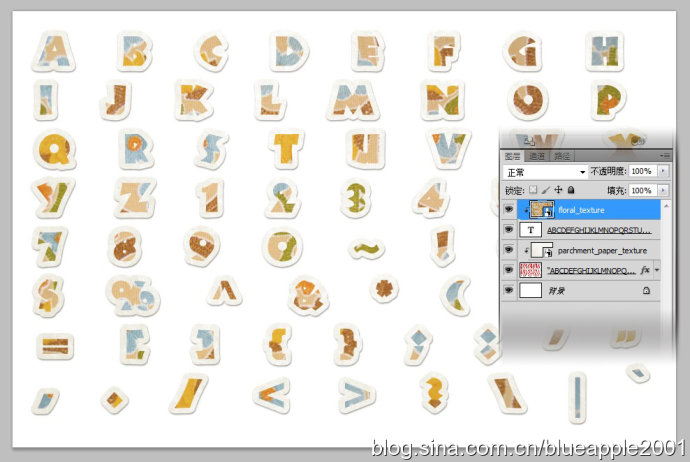
然后,我们要将一个一个字单独存成PNG格式的图图。
先Ctrl+Alt+E盖印可见图层到新的一层里,用矩形选框框选字符,Ctrl+C复制。

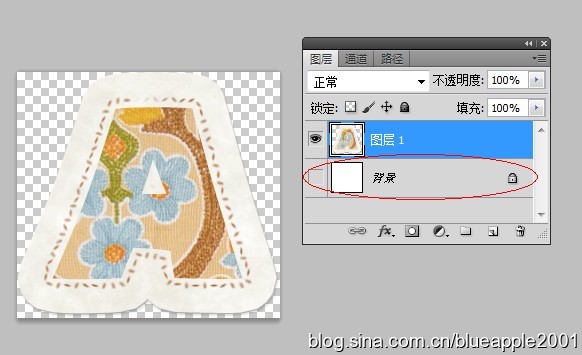
Ctrl+N创建新文档,确定后Ctrl+V粘贴字符,并使背景图层不可见。

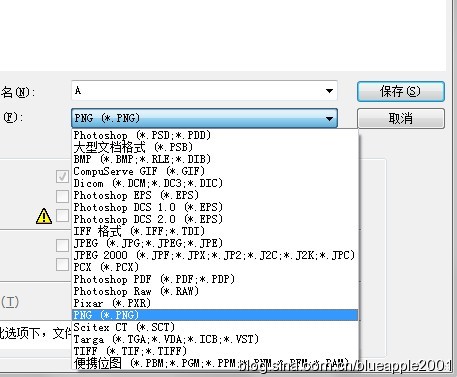
Ctrl+S保存成PNG格式。

为什么保存成PNG格式呢?大家保存后,查看已存好的PNG,可以看到背景是透明的哦。

这些字体存好后就可以单独用啦。这里做个示范。用的背景可以网上搜,如果想要我这张的话请单击这里。

学习 · 提示
相关教程







