PS泡泡糖平面广告实例(4)
PS合成泡泡糖平面广告效果图

相信对广告有研究的盆友们一定见过"这张",这是我的"仿制版",
素材在教程最后面
教程
(一般我看教程是拿了素材直接看效果图的,不看过程的。。。自己琢磨,所以我写的不是很详细,见谅。)
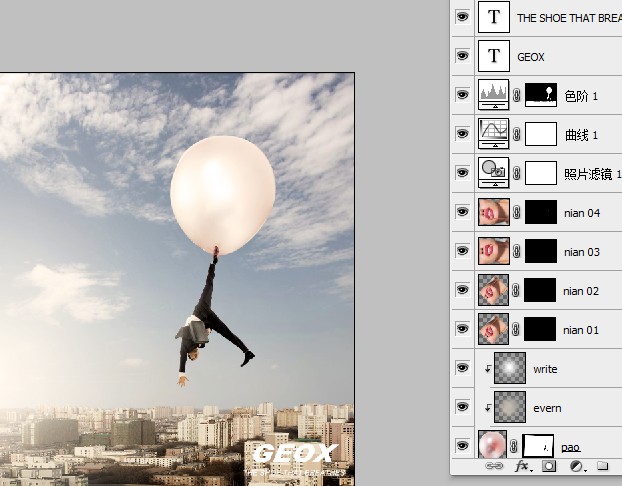
1把素材大体拼成你要的效果(打型吧)

这里提一下,抠图这里直接用魔棒就可以了,一般你扣完图可以用Q(快速蒙版)预览和调整你扣得图,个人习惯,不要ctrl+j 你可以添加图层蒙版或者保留工作路径,这有利于你后期修改。
2把手改掉

一个倒立的人手肯定是垂下的(设计师要有insight)
3-4同样是细节


给泡泡上添加剪切图层(好像是这么叫的。。就是ctrl+alt+g)用白色软画笔掩盖颜色过深的部分,你可以柔光或者滤色,效果都差不多,然后再加个图层,添加蓝色等环境色
泡泡应该缠住,嗯。。。黏住脚


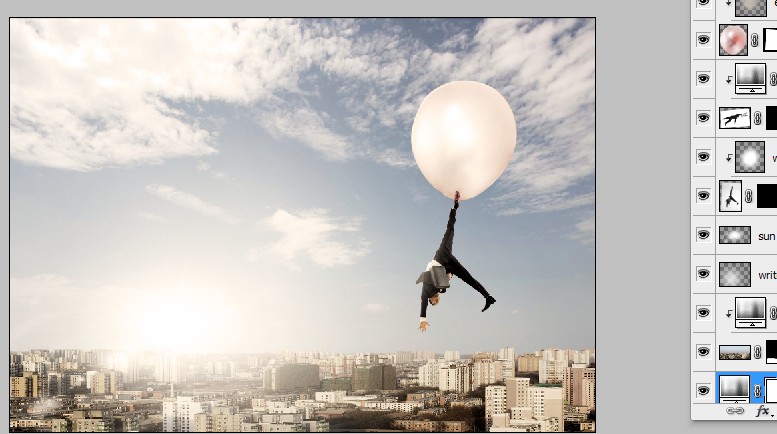
5

局部调色
把天空饱和度提高,房屋饱和度减弱,使之大体融入一体

6

整体调色
添加加温滤镜,使色调偏暖色

再把人物和房屋加深,使画面有重感。地心引力~~~

添加光源,使画面活跃,灵动。(不要忘了细节,给人物添加光源,方法是用剪切蒙版加白,上面有讲到)

最后就是加广告词和LOGO了。
最终效果

到这里就结束了,希望对初学者有所帮助,第一次做教程有不足我会改进,希望大家多多支持
顺便提一下,素材都是我在全景网下载的(仅用于设计师设计交流使用,不能用于商业用途)
废话了。。。
素材(话说这里的盆友在发教程时不是常有素材,这不利于初学者练习)






学习 · 提示
相关教程