ps合成山崖场景图片(6)
结合各种素材在photoshop中拼凑一个唯美的幻想场景。合成并不是很难,你也可以根据自已的创意随意发挥!
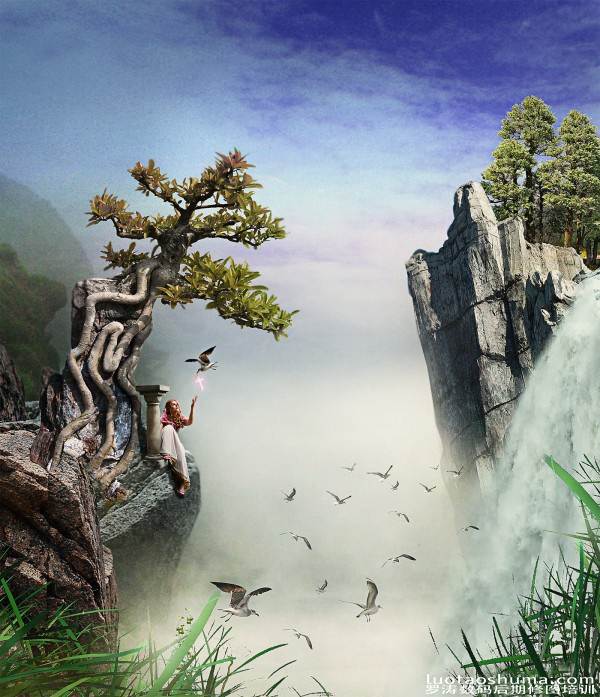
教程最终的结果:

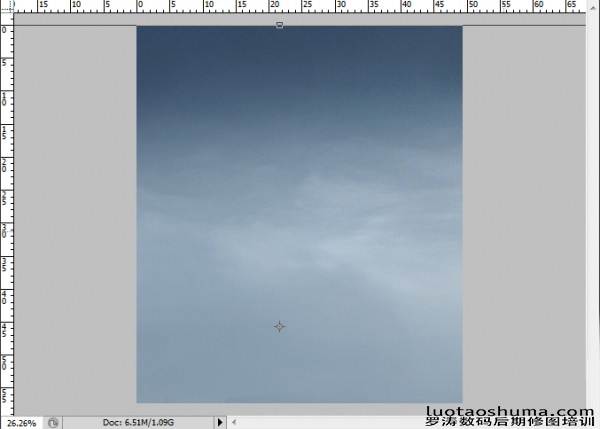
步骤1
首先,创建一个白色的文档 (Ctrl + Shift + N) 1400px与1626 px。

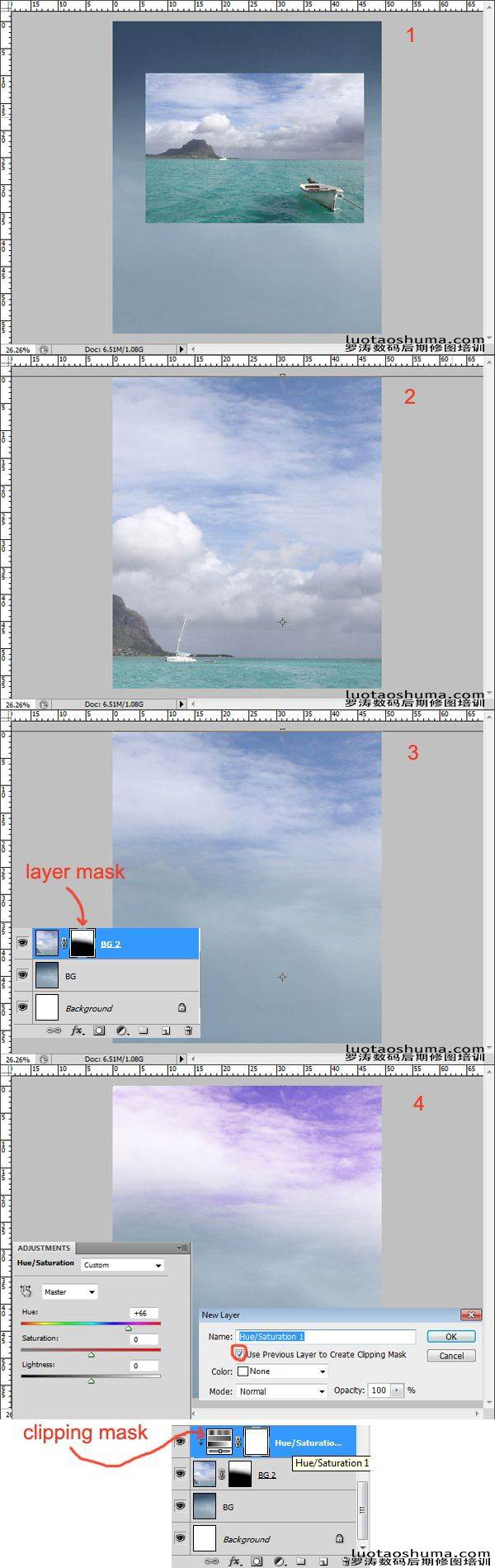
步骤2
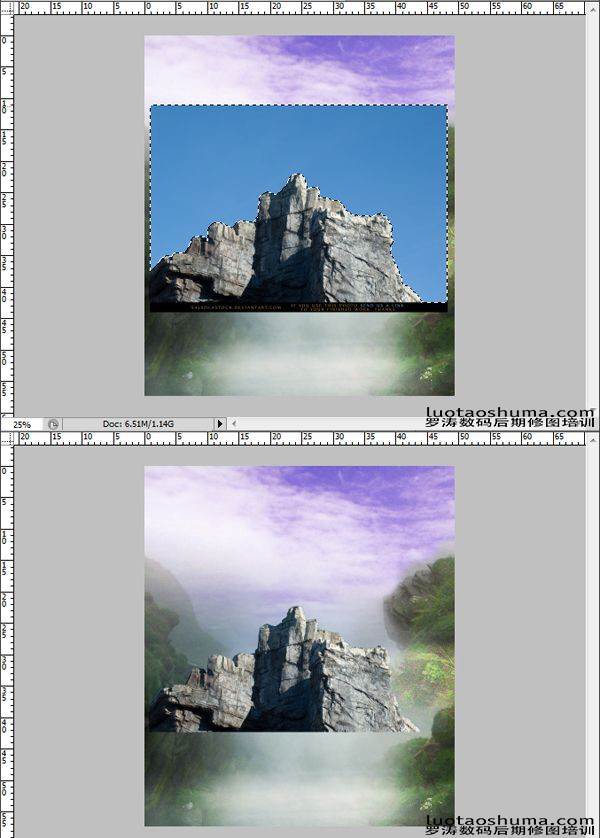
置入素材,并调整其大小至合适位置。

步骤3
这是结果。要确保你得到的上半部分是云雾区域。

步骤4
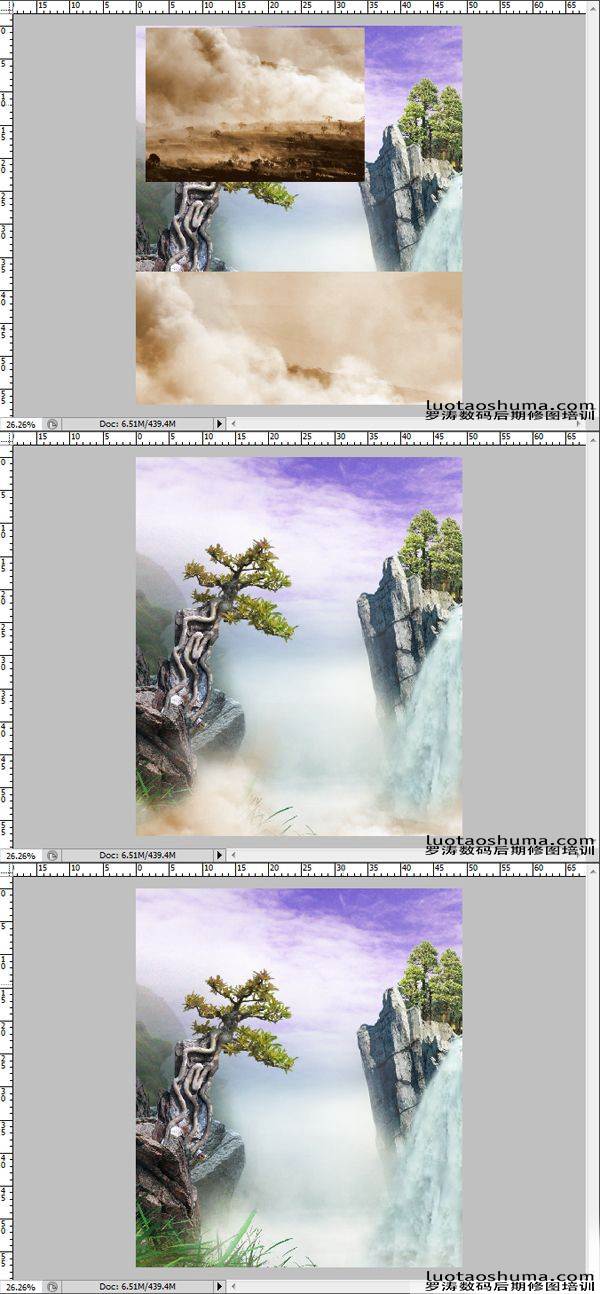
接下来是添加 更多的云 作为为背景。
置入 (1) 。
使用自由变换工具 (Ctrl + T) 调整大小 (2) 。
使用蒙版隐藏云素材下面的区域 (3) 。
最后,我决定把它调整为暖色调。 使用 新建调整层 色相/饱和度 进行调整 。并对先前层创建剪切蒙版 。 (4) 。
请见图解照片。

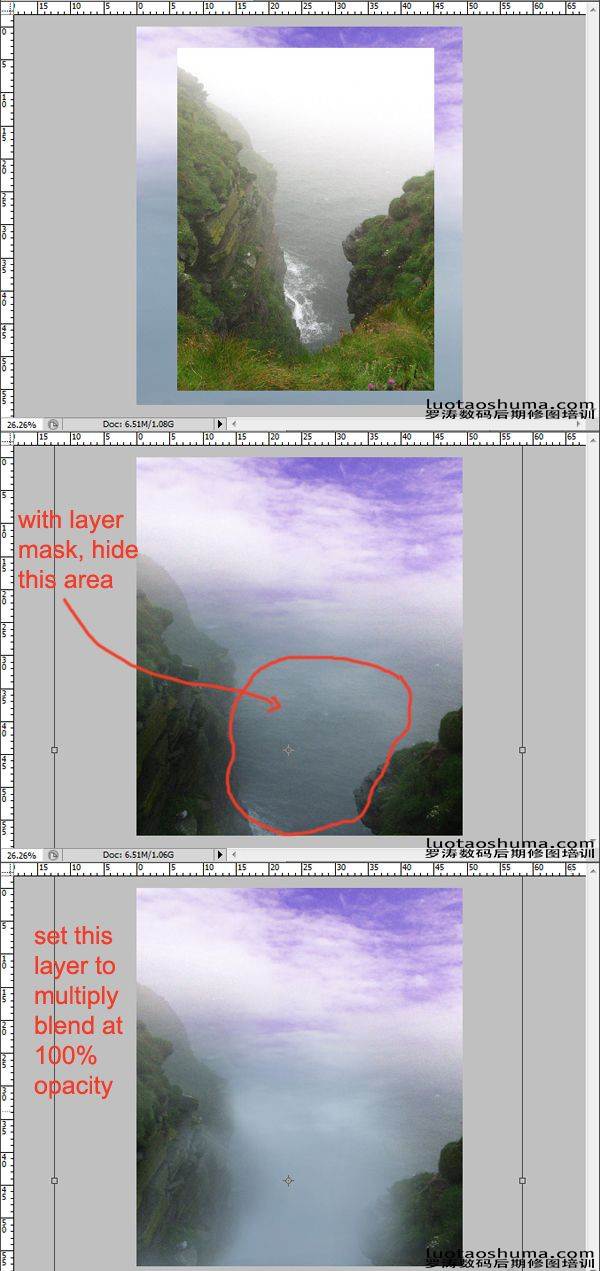
步骤5
添加山的素材,效果如图所示,操作参考以上步骤。

步骤6
添加更多的山体 。

步骤7
添加一些柔和的雾气。混合模式:叠加;100%的不透明度,然后复制 (Ctrl + J) 它一次制造更多的雾气,增加仙灵的氛围。

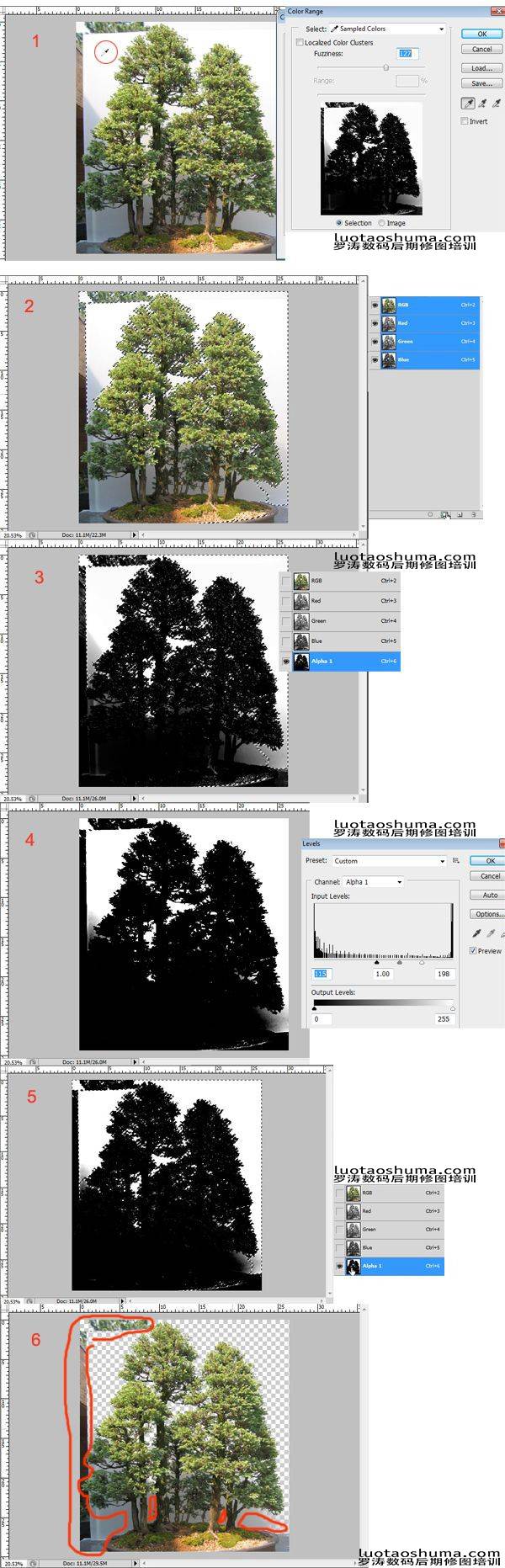
步骤8
在这一步中,我们将添加树木到背景中。
打开树木的素材图片,使用色彩范围功能提取树木的区域。 (1) 。
你可以看到选区,存储选区,在通道面板中你可以看到 (2) 。
创建了新的通道后,取消选区 (3) 。
使用色阶,增加图像的对比度 (4) 。
加载通道选区(5) 。
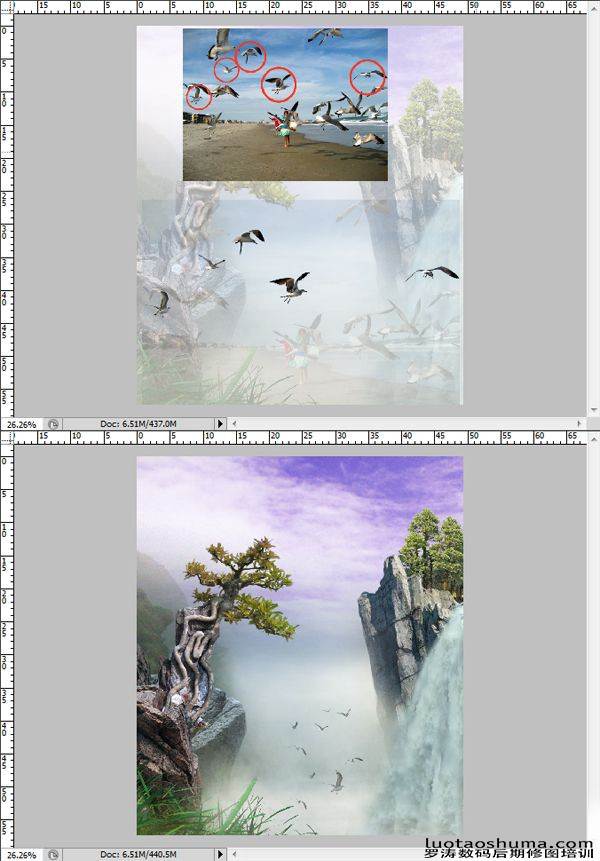
最后选择 RGB通道。 利用选区抠出树木。 用橡皮擦工具,清除不必要的部分(红色标记区域) (6)。

步骤9
置入岩石素材,并使用魔棒抠出岩石。

步骤10
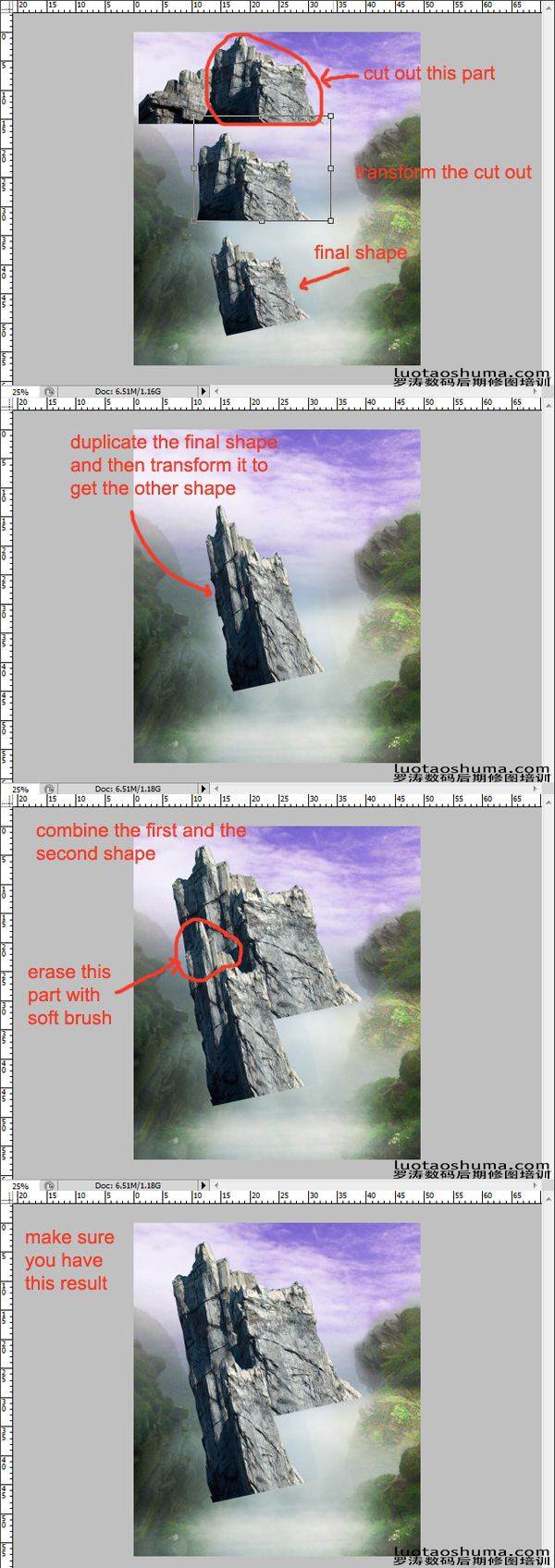
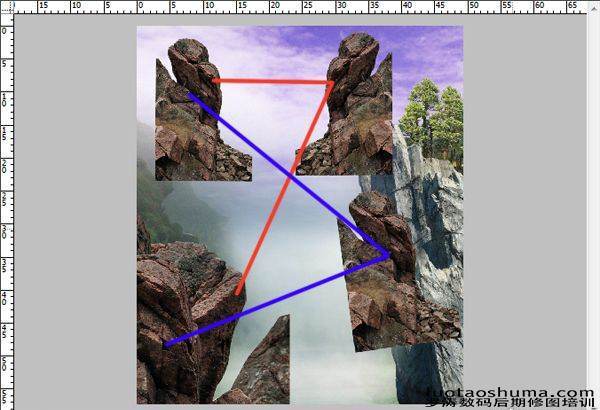
抠出岩石后,删除不必要的区域,并将岩石的形状改变,你可以复制更多的,做出更陡峭的悬崖岩石,如图所示。

步骤11
将岩石层放在合适位置后,在岩石层上方添加一个空白层,使用画笔涂抹云雾形状, 最后,给它添加一个图层蒙版,然后50%透明度的软笔刷涂抹隐藏不必要的部分,
以便使悬崖的边缘更好的融合进背景 。

步骤12
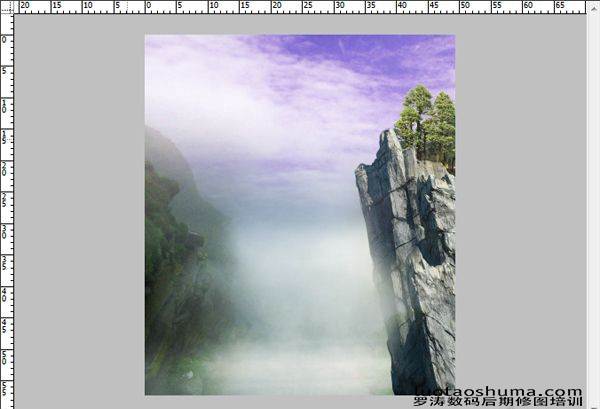
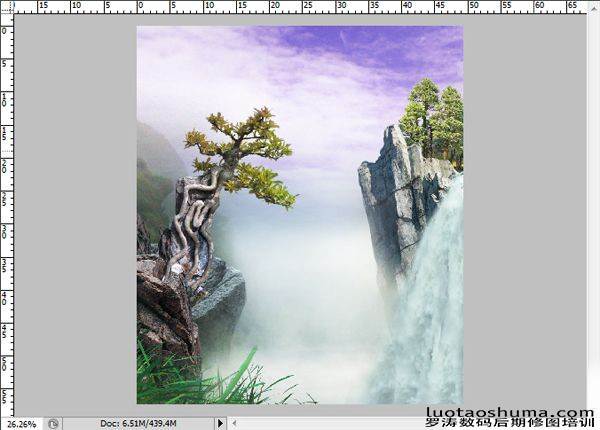
现在置入之前抠好的树。置放于岩石悬崖层的下面。

步骤13
在这个步骤中,我们将添加 另一个悬崖 在背景中。
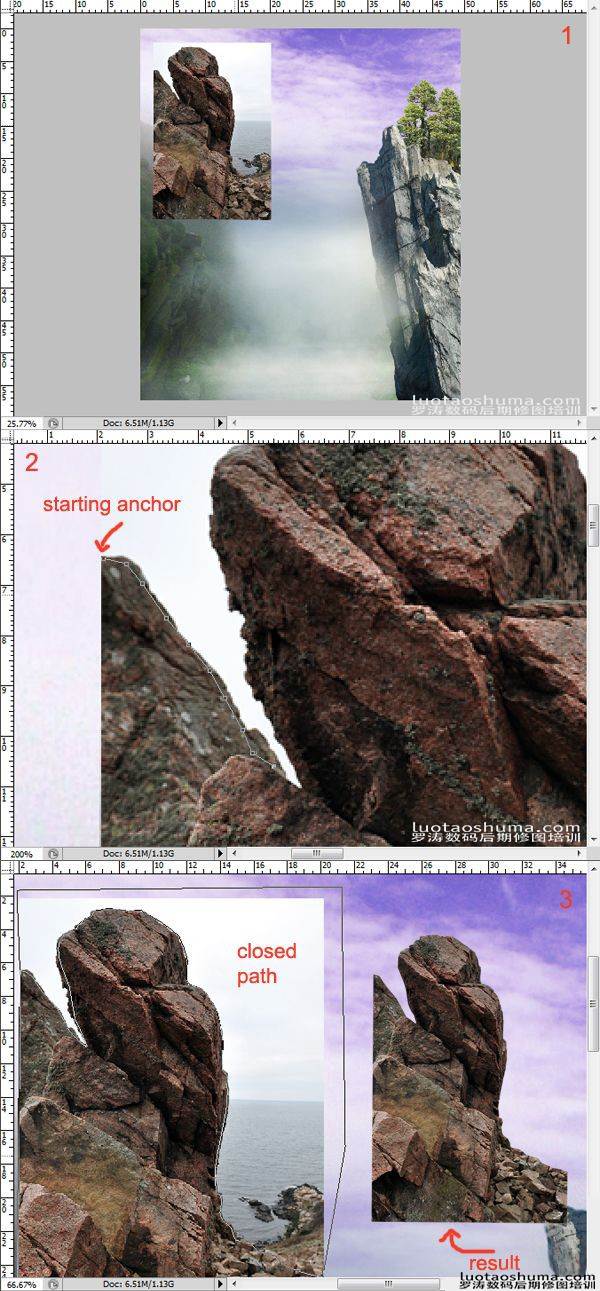
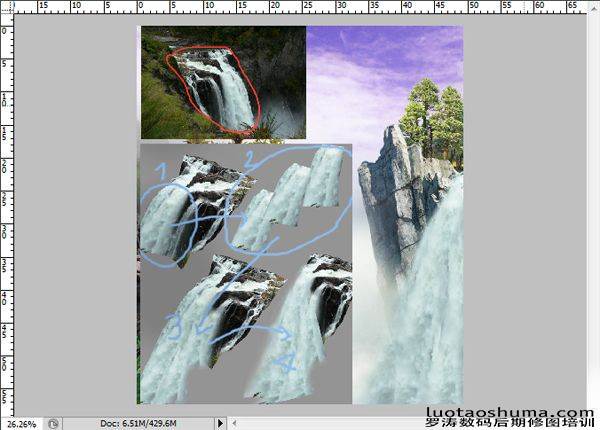
打开另外的岩石素材 。
使用钢笔工具选出岩石区域 (2) 。
将钢笔得到的路径转换为选区,抠出岩石部分 (3) 。

步骤14
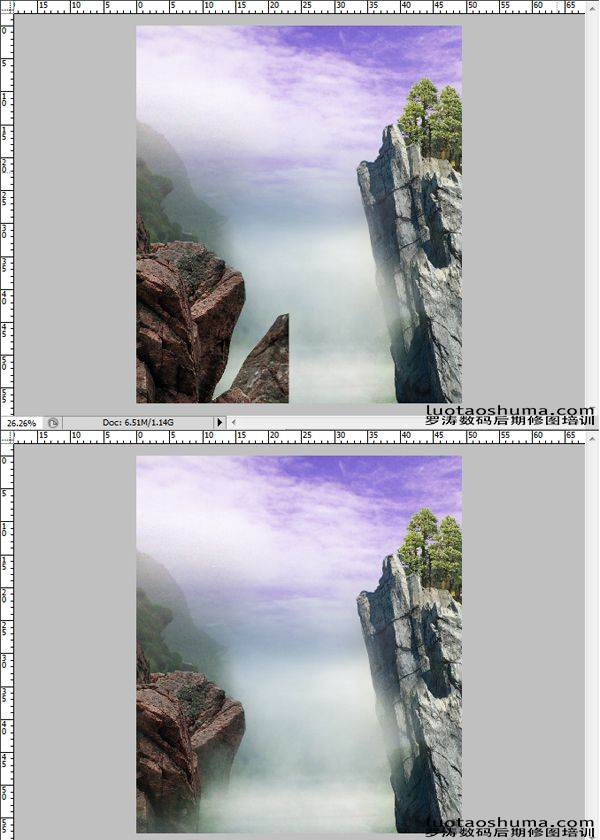
复制岩石并水平翻转,摆放岩石至合适位置。

步骤15
将不必要的岩石悬崖部分清除,并加入烟雾效果。

步骤16
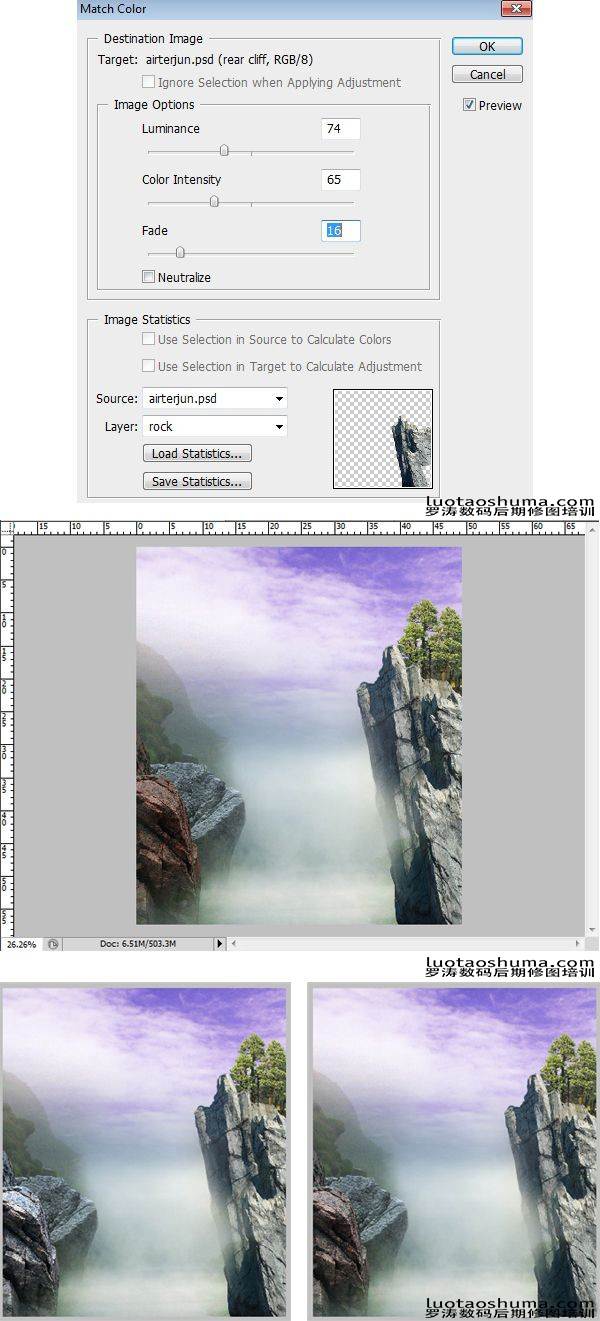
我决定 改变 悬崖的颜色以便更好地适合背景。
第一 ,我们将向后方悬崖。 与后方悬崖选中,使用 图像>调整>匹配颜色 。 调出选项命令框并设置如下:
目标 :airterjun。 psd(后方悬崖,
RGB / 8)。
源 :airterjun.psd。
层 :岩石层。

第17步
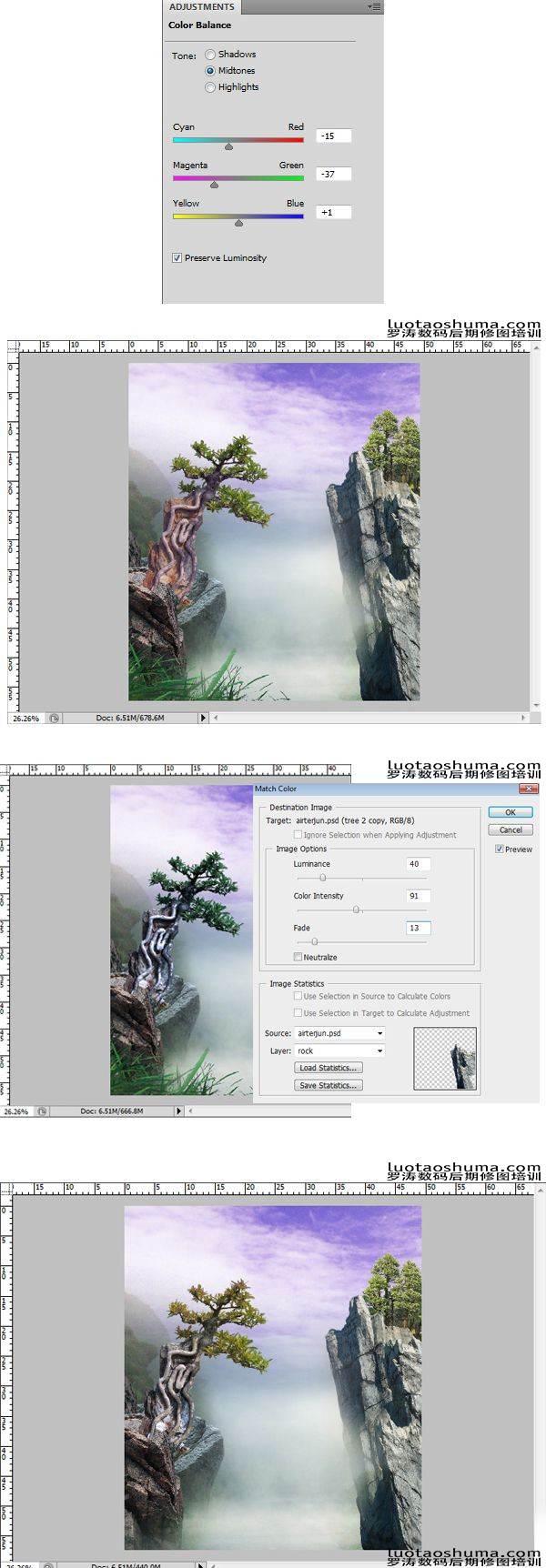
现在添加其他树木的素材。

步骤18
对树木执行色彩平衡命令,使用匹配颜色功能,最后对树木使用蒙版调整其边缘过渡。

步骤19
现在,我们将给近景添加草的素材。使用色彩范围功能提取草的素材,并置放好位置。

步骤20
接下来是添加 瀑布 。 打开瀑布素材图片。如图所示方法制作瀑布。 直到得到你想要的形状后,添加蒙版,使用用软画笔(40 - 70透明度涂抹。
最重要的是使瀑布的边缘看起来很过渡柔和 。

第21步
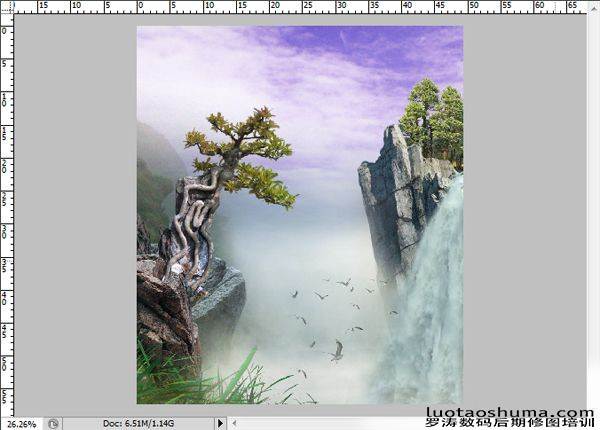
这是直到现在的结果……

步骤22
我决定给这个场景 添加一些比较温和的雾 。置入素材图,使用蒙版改变它的过渡。如图所示效果。

23步
接下来是加入一些 飞鸟在图像中。在素材图中,使用钢笔工具抠出要使用的鸟并置放于工作空间内。

步骤24
改变鸟的大小和虚实以及远近感,基本是近大远小,近实远虚原理。

步骤25
现在添加人物在背景里。 抠出人物让她感觉坐在岩石上。

26步
石柱的影子,以及人物的连衣裙。

步骤27
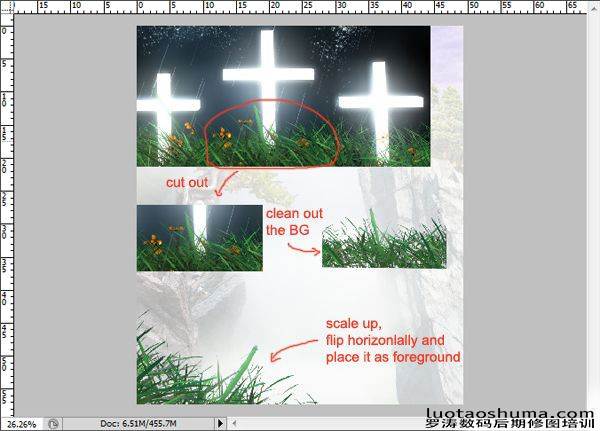
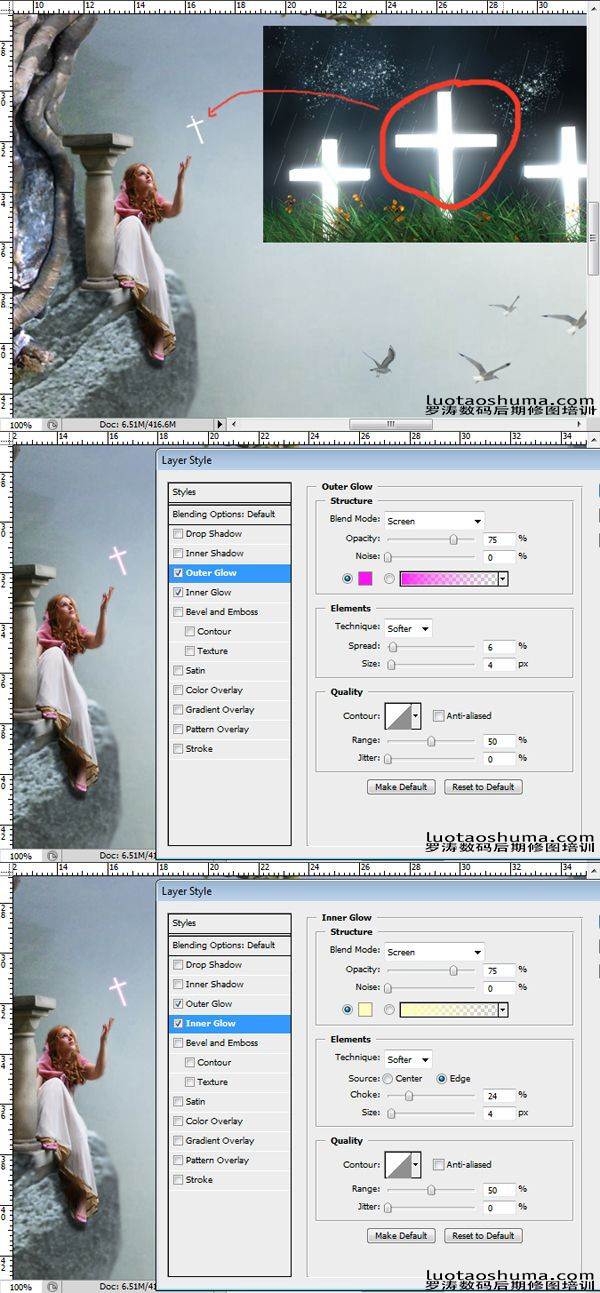
在这一步中,我们将给背景添加十字架。 我使用钢笔工具来抠出十字架并置入进背景里。使用 图层>图层样式 。给十字架添加神圣的光芒。 如图所示:

步骤28
接下来,复制 (Ctrl + J) 这一层两次。 设置第一个复制层正常模式100%的不透明度,第二个复制层溶解模式在100%的不透明度。

步骤29
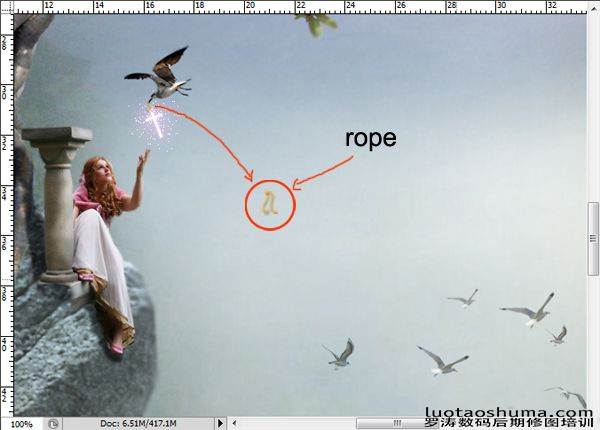
创建一个新层 (Shift + Ctrl + N) 。 在新层中加入绳子和飞鸟 。感觉十字架是鸟儿送给女孩的礼物。

步骤30
添加 更多的草 。

步骤31
这里是一个完整的图像。

步骤32
这是最终的结果,我调整了颜色。

学习 · 提示
相关教程