ps图层样式制作简单的金属字效教程(3)
来源:网络
作者:小林设计
学习:3548人次
介绍用PhotoShop制作简单的金属字效,主要用到图层样式,简单易学,喜欢的同学一起来学习一下吧!
最终效果:

首先输入文字,本教程以英文制作为参考,读者可以输入中文查看效果

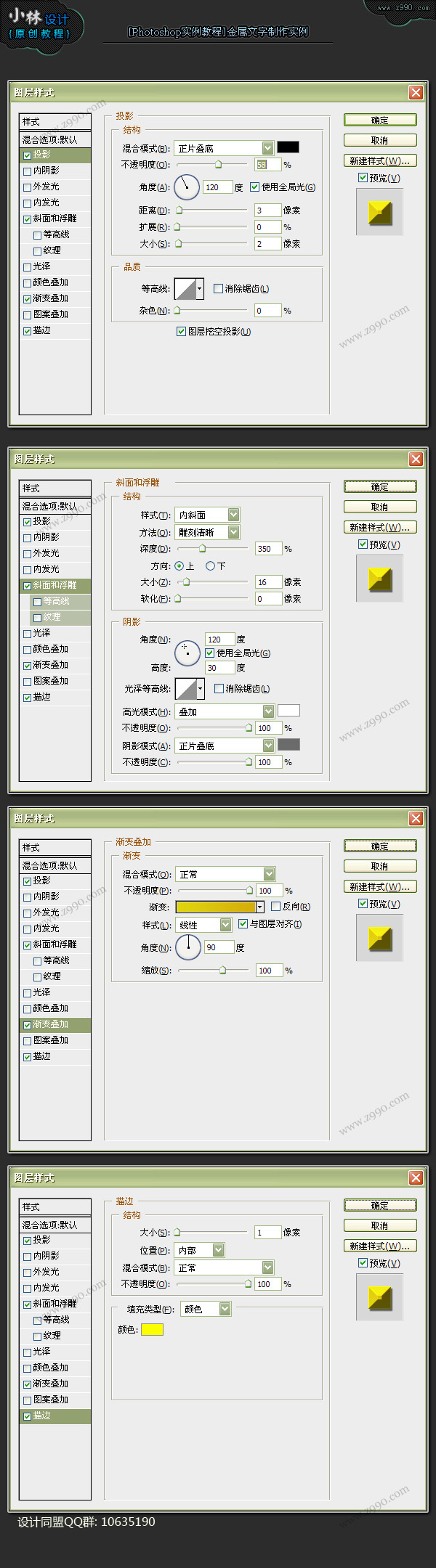
如图所示,添加图层样式.

输入文字

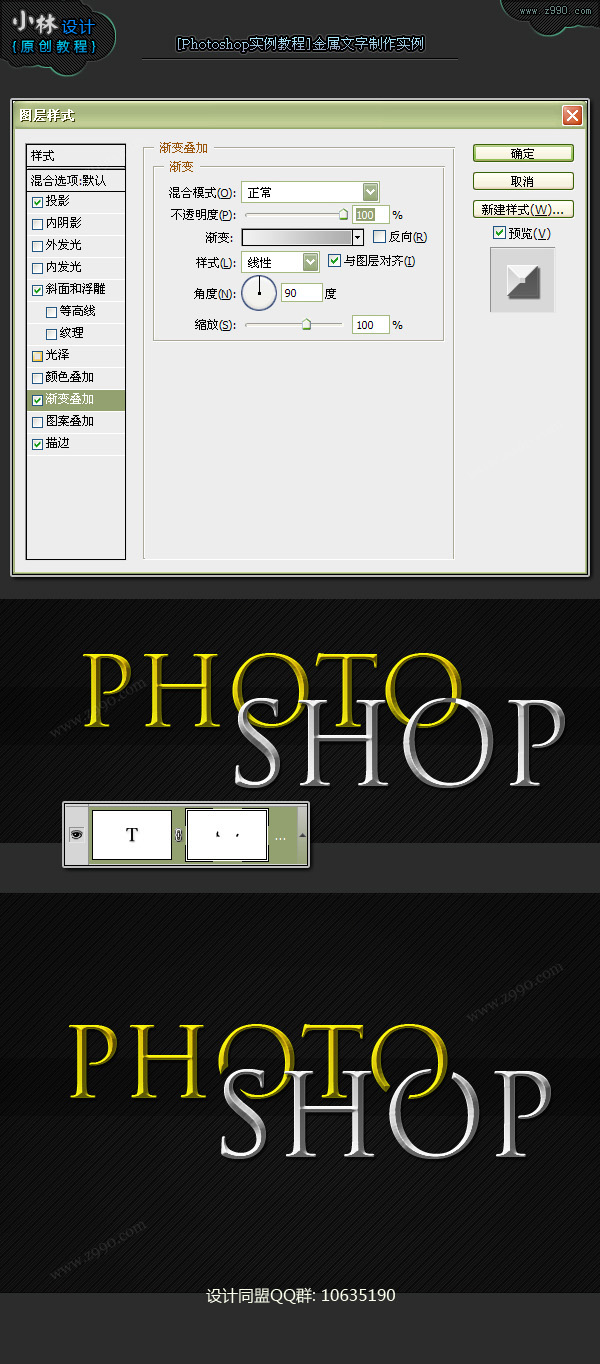
与上图相同,添加图层样式.注意在渐变叠加时,使用与上图不同的样式.使其最终效果产生层次感.个人观点.

为文字添加图层蒙版,完成最终效果

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







