PS下雨场景效果(3)
来源:网络
作者:admin
学习:5621人次

原图可能雨点很小,天空部分比较亮。要渲染下雨的感觉还需要把背景压暗,色调调灰一点。这些作者都有详细说明。其中雨丝的制作比较重要,照片的点睛之处,大家可以参考相关制作雨丝的教程。
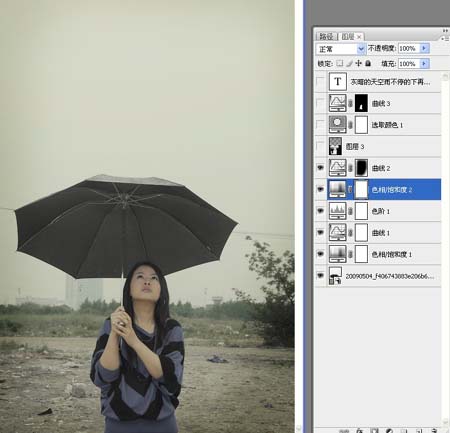
原图

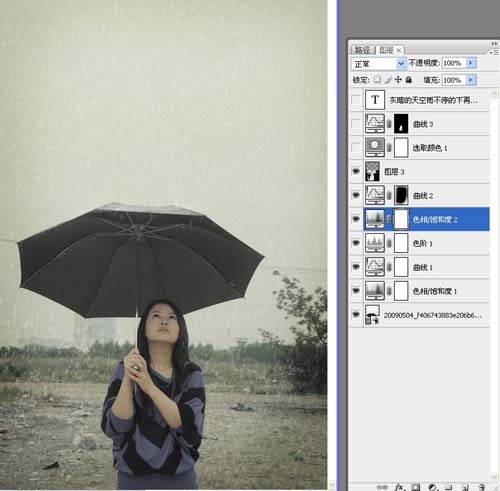
最终效果

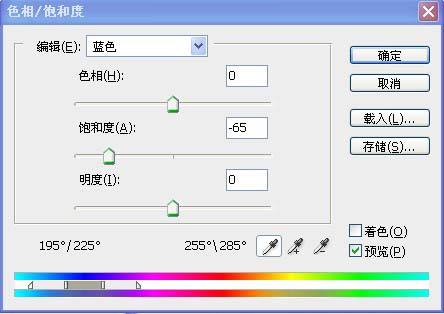
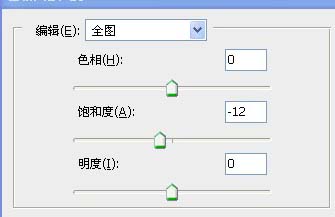
1、打开原图素材,创建色相/饱和度调整图层,选择黄色,再用吸管吸取草的颜色,降低饱和度参数设置如下图。


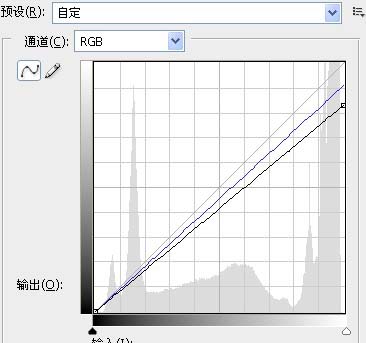
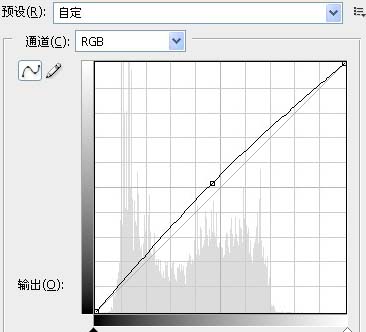
2、创建曲线调整图层,对RGB及蓝色进行调整,参数设置如下图。

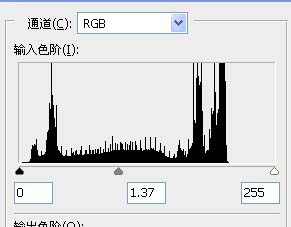
3、创建色阶调整图层,参数设置如下图。

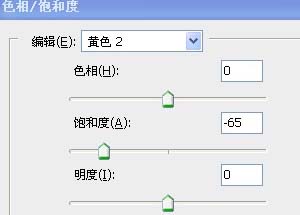
4、创建色相/饱和度调整图层,参数及效果如下图,确定后再创建曲线调整图层,适当调暗一点,然后把中间部分用黑色画笔擦出来。


5、给照片装饰雨丝:雨制作教程请参考: ps利用感模糊制作下雨效果照片

6、创建可选颜色调整图层,对红色及黄色进行调整,参数设置如下图。


7、创建曲线调整图层,稍微调亮一点,然后把蒙版填充黑色,用白色画笔把人物脸部擦出来,完成最终效果。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







