ps如何换天空(4)
原图

最终效果图

教程天空素材

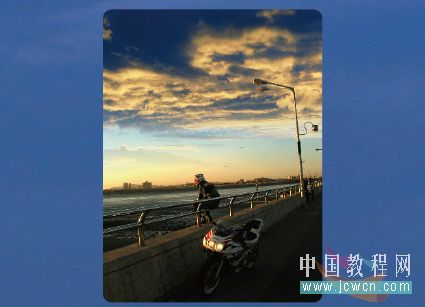
打开原图的时候我会先想一下,想要表现的主题是什么,要怎么去表现这个主题。骑手坐在护栏上,若有心事,夕阳西下。也许加上乌云,调整冷暖对比,这样可以表现出骑手复杂的内心世界。既然有这样的想法,我们就动手去实现它。找一张乌云的素材,开始动手做把。
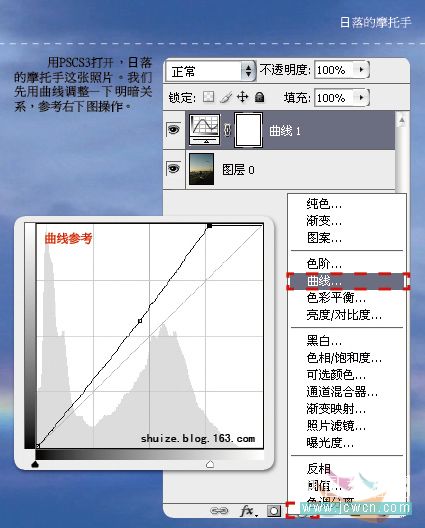
用PS打开日落的摩托手这张照片,我们先用曲线调整一下明暗关系。

打开乌云这张图片,拖入到图层最上方,创建蒙版。从下到上拉出适合的黑白过度。

接着用黑色画笔将路灯部分描绘出来。

细节部分需要一点时间,天灯交接的地方可降低画笔的透明度来描绘。

描绘完成之后看一下效果。画面中被暖色充斥,接下来我们要调整出冷色的部分。

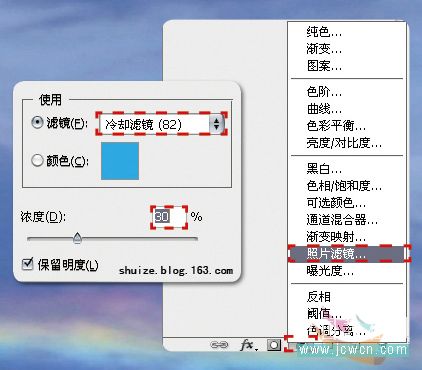
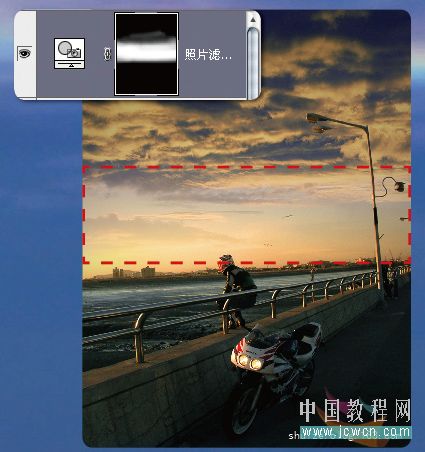
接着添加一个照片滤镜,参考下图操作。

这个步骤是为了得到背光面的冷色调,所以绘制蒙版的时候要注意道路,车体侧面,栏杆背光,河床,这些地方都是冷色调。

参考下图绘制蒙版。

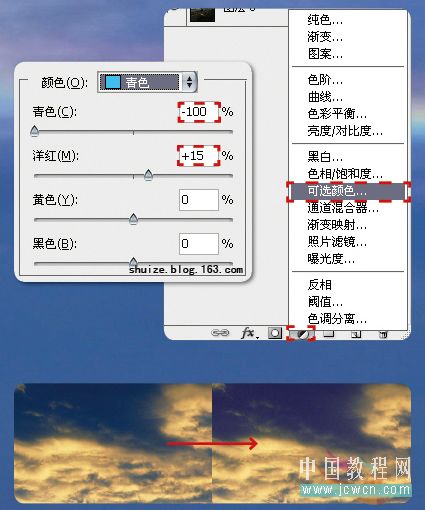
创建一个可选颜色,参考下图操作。这个步骤是为了天上暗部云的颜色,黄色的互补色是紫色,所以我们做这样的调整。

当然我们还需要从下往上拉一个黑白渐变,目的是不影响乌云以下的颜色。

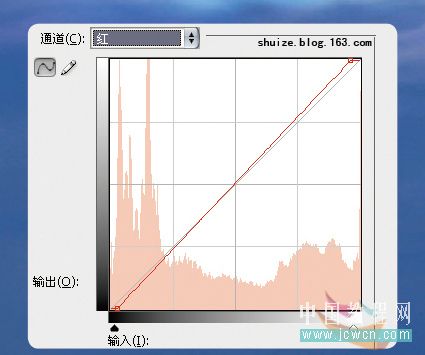
再建立一个曲线,参照上次建立过程,只调整红色通道,如下图。这样调整是为了再加强受光和背光的冷暖对比。

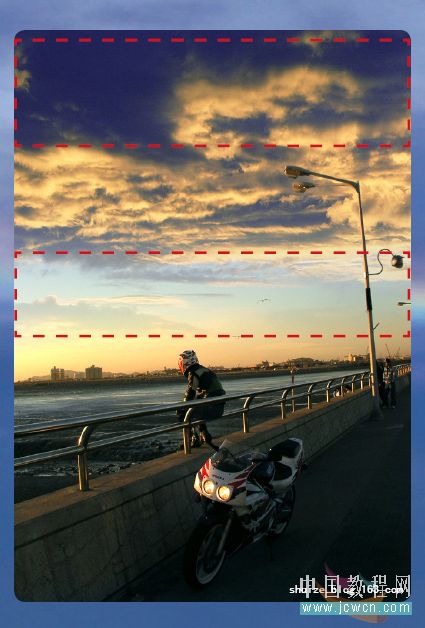
完成以上步骤后看一下效果。红色框选部分是我觉得应该暗一些的地方,还需要再调整。

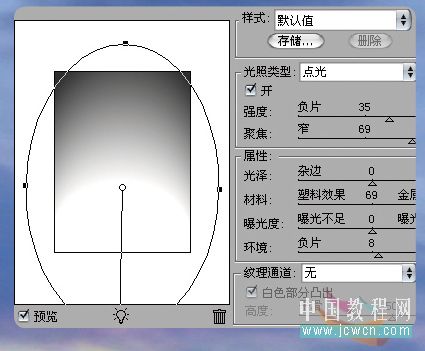
创建新图层,填充白色,执行:滤镜 — 渲染 — 光照效果。参考下图调整参数。

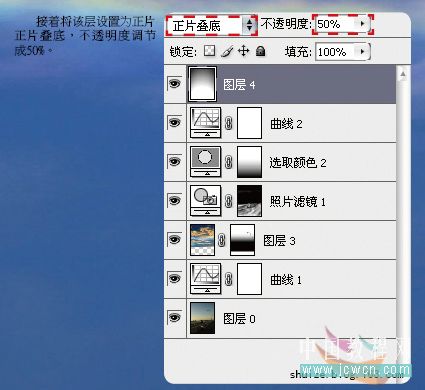
接着将该层设置为正片正片叠底,不透明度调节成50%.

最后我们再新建一个照片滤镜,参照上次建立过程,参数参考下图调整。

将蒙版填充黑色,将云天相接的部分绘制出来。

这样我们就完成了全部的调整工作,看一下最后图层和效果

学习 · 提示
相关教程







