教你如何使用PS制作淘宝网店自定义区的切片分块链接(4)
很多卖家对网页制作软件并不熟悉,相对于dremaweaver软件来说,懂PS软件的要多一些,那么,对于我们从未接触过网页制作的一些卖家来说,如何去使用PS来制作自定义区的广告图片切片分块链接呢,那么,优优老爸将自己所掌握的东西毫无保留的介绍给大家,希望各位都能制作出漂亮的自定义区,在此祝愿大家生意兴隆,全家安康!
言归正传,Let's GO!
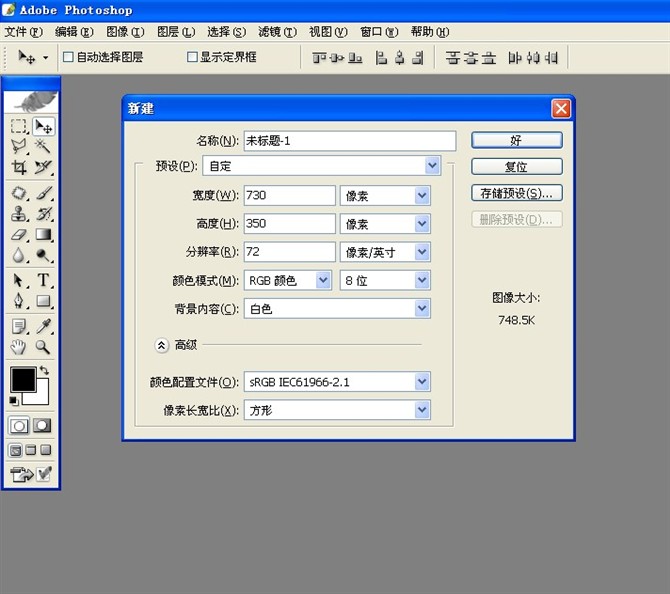
一、先要在PS中创建宽度为730像素,高度不限,分辨率为72,颜色为RGB模式的新文档。

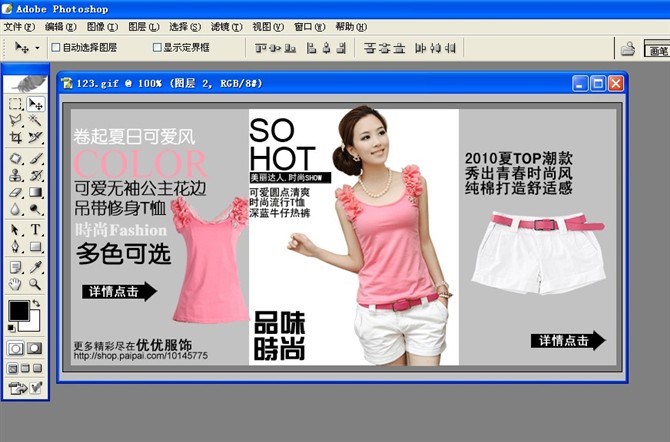
二、根据自己的设计风格和内容,设计好相关的图片及版式

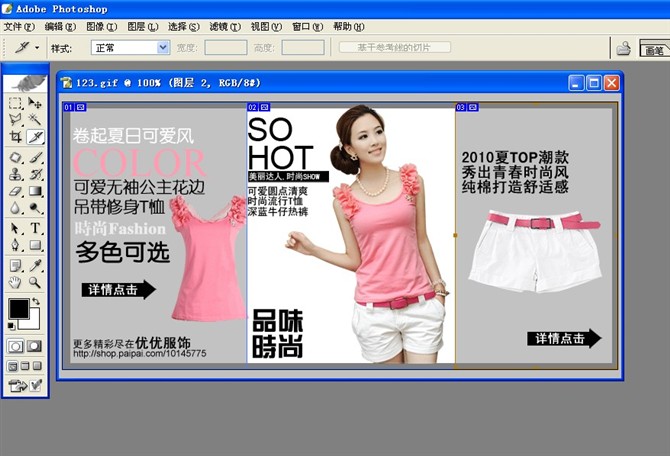
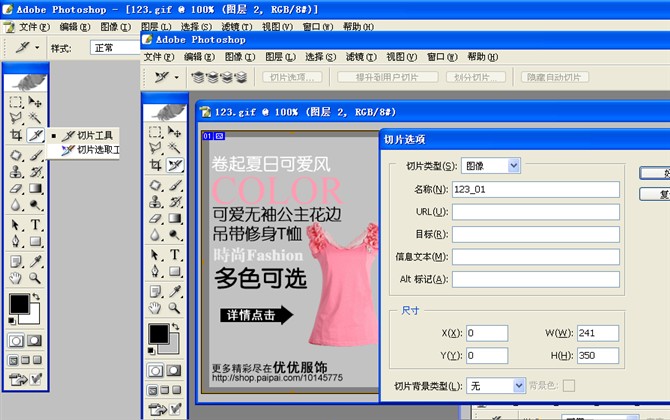
三、点击工具栏中的切片工具在图像中根据自己的需要切成完成的片(越简单越好),方法就是像创建选区一样使用切片工具在图像中框选,本图我是切了三个片。(图片中三个颜色左上角的01 02 03就是切片名称)

四、为切片创建超级链接(为了方便客户直接点击而进入产品介绍界面)
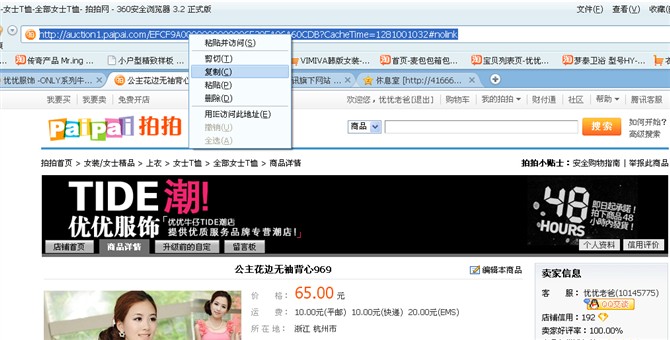
1、打开产品的页面,复制地址。

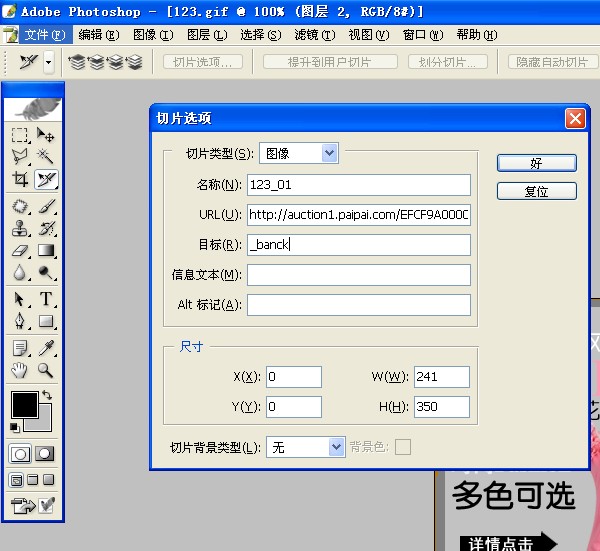
2、回到PS中,使用切片选择工具双击要建立的超级链接的切片。会弹出切片选项面板

3、在URL地址中粘贴刚才复制的商品页面地址,并在“目标”一栏中输入_banck 表示“从新窗口中打开页面”

OK,利用相同的办法,把其它切片也添加相对应的超级链接。
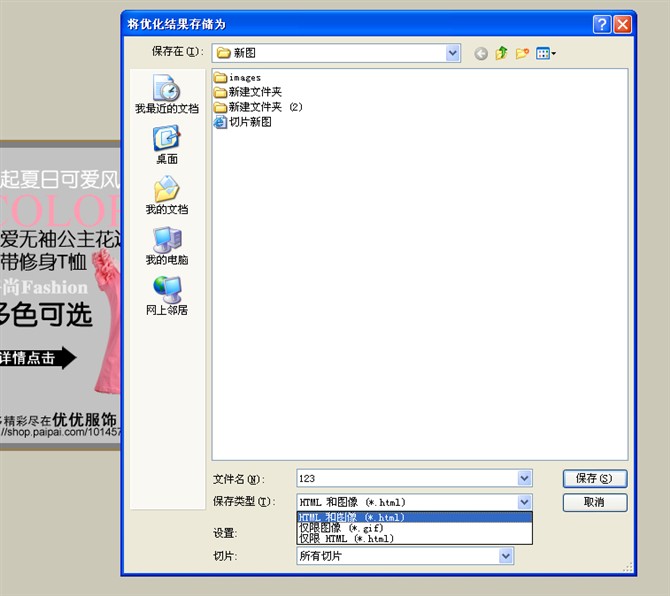
五、保存文件。
方法:文件菜单----存储为web所用的格式,--再在弹出的窗口中选择存储---注意在格式中选择“HTML和图像”格式,如图所示

六、上传图片:我们需要将刚才保存的图片上传到QQ相册里,具体方法如下
1、打开QQ空间相册点击上传(这个相信大家都知道),找到保存的图片:注:当我们保存为html和图像格式后
你在保存的地方会多出两个文件,一个是网页图标的件,还有一个是images文件夹,那个images文件夹里的就是要上传的图片,将里面的图片全部上传到QQ相册里。

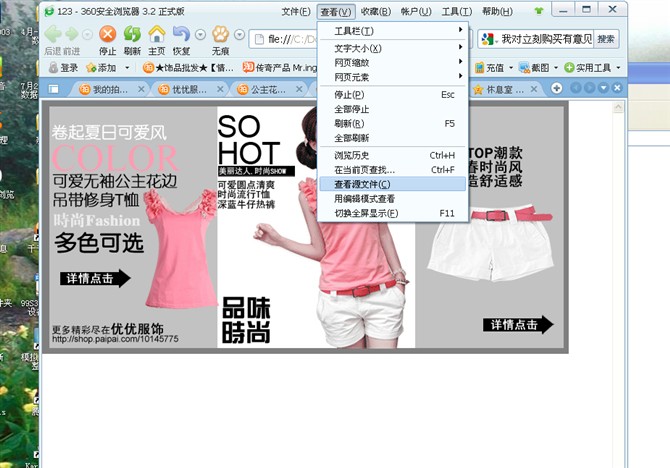
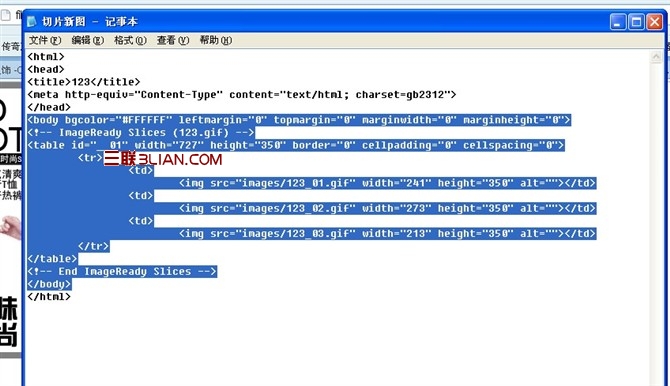
完成后,打开刚才保存的 html格式的文件,点击“查看”菜单--选择“查看源文件”

选中“body”到"body"之间的文字符号,右击选择“复制”

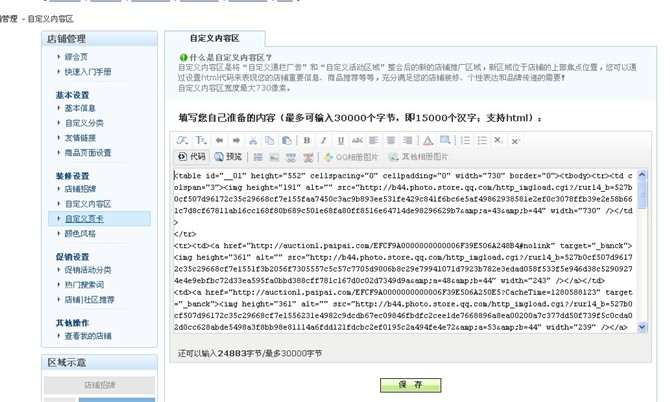
七、打开我的拍拍中“店铺管理”---选择“自定义区域”并点击右侧左上角的“代码”

将刚才复制的代码,粘贴到第一行或最后一行(注:如粘贴到第一行,则该图片会在最上面显示,如粘贴到结尾,则在最下面显示)
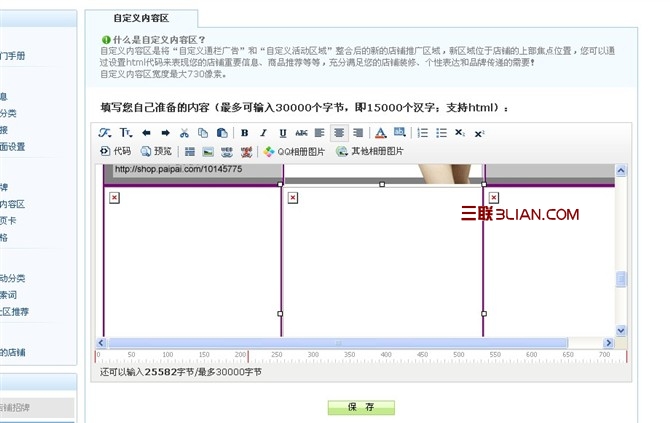
再次点击“代码”切换至图像编辑状态。
此时,加入的图片是不能显示的。图片显示红叉,如图所示

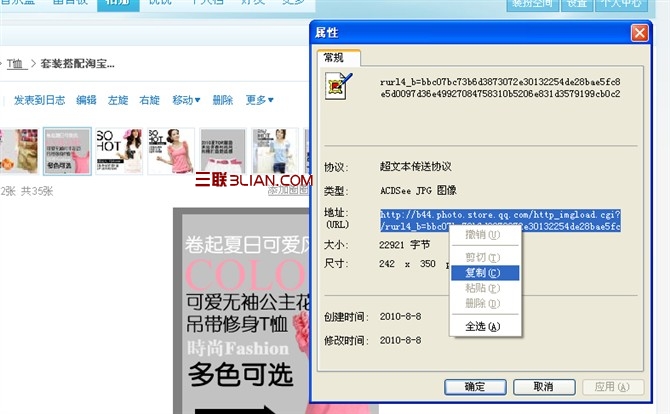
好,最后,打开QQ空间相册,打开刚保存的图片右击选择属性,把URL地址复制一下。

切换到店铺自定义区域,右击不能显示的图片,选择属性,然后选择地址,把刚才QQ相册里的图片地址粘贴一下,图片就可以显示啦,您试一下,看可以了吗。?

打完收功,保存即可。各位试一下吧,如果不行,可以到论坛提问:http://bbs.16xx8.com !谢谢。







