一些常用的淘宝简单教程(5)
PS做图工具是一个非常优秀的做图工具,淘宝卖家,尤其是中小卖家没有实力去邀请专业的美工,需要学习PS工具的一些基本功能。(我的版本是photoshop CS3)
抠图工具
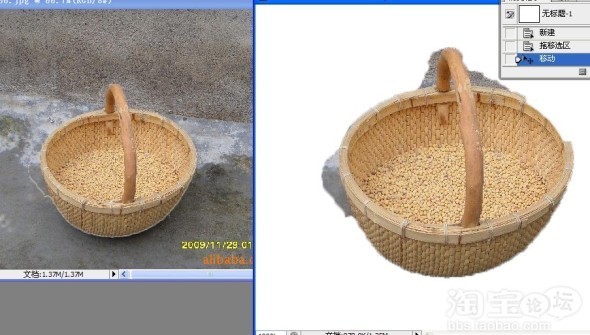
先对比两幅图

图一

图二
很明显,第二幅更能凸显我们的产品主体,尤其在淘宝搜索的时候,产品图片是以80*80的像素被买家浏览到的,主题清晰的产品更能吸引到买家的眼球。
步骤:

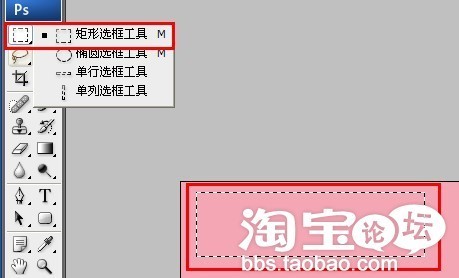
第一步,打开需要修改的图片,用快速选择工具选择主体。(快速选择工具使用于主体颜色统一的图片,当产品颜色色彩比较多时,可以用套索工具)

第二步,新建以空白图层,高度和宽度按照产品大小和自己的需要来选择,背景一般选择白色。

第三步,选择选择工具,拖动原图中已抠出产品主题,移动到新建的白色图片中。

第四步,用放大镜工具放大第二章图,以便下一步擦去多余部分。


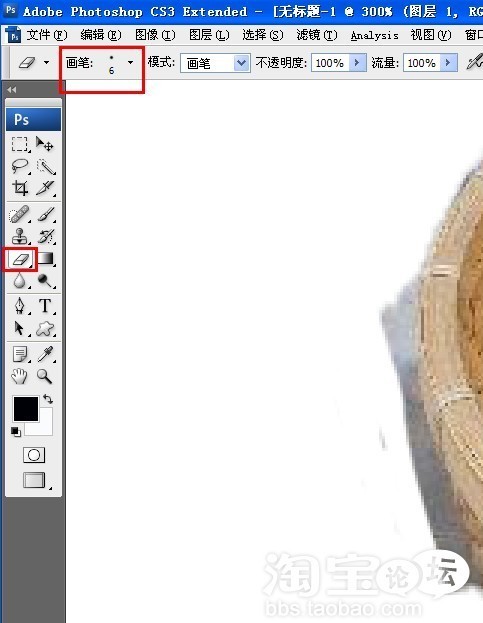
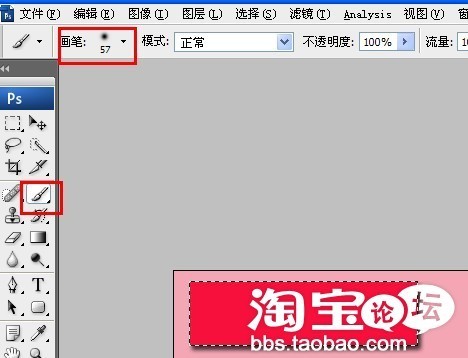
第五步,选择橡皮擦工具,擦去多余的部分。(擦的时候要耐心,小心,如果有擦到其他部分,可以倒退到上一步,具体右边历史记录上一步)
第六步,文件--存储为--JEPG格式。

如果由于没有好的相机,没有使得产品主体从整个画面中凸显出来的话,这个方法推荐使用。
动作工具,批量修改图片大小
在上传标题宝贝图片时,图片像素在1200*1200可以支持放大功能;在上传至图片空间时,过大的宝贝图片会占据空间,影响宝贝图片的上传,所以我们需要调整宝贝图片,为了提高工作效率,批量调整。动作工具是一个可以记录一个动作,并运用到其他被选择的图片中的一个工具,可以批量加水印等,调整图像大小只是其中用途最广的一个。

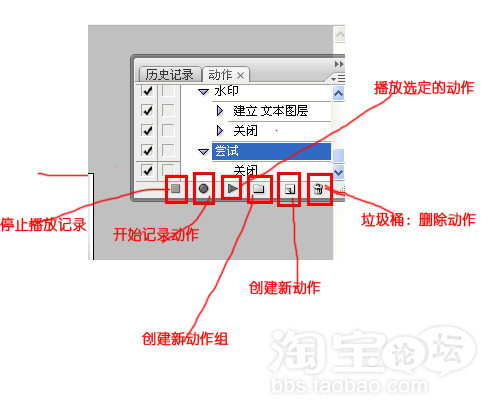
先认识下动作工具中几个关键的选项。

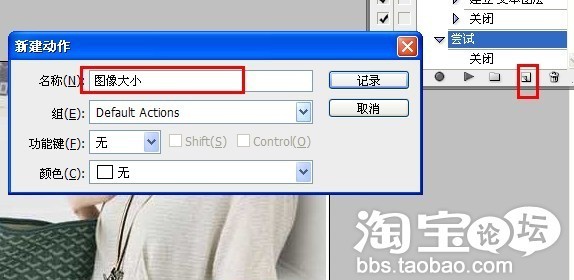
第一步,打开需要调整大小的图片,创建新动作,名称可以自己定义,记录。注:然后在之前介绍的工具中,开始记录动作。

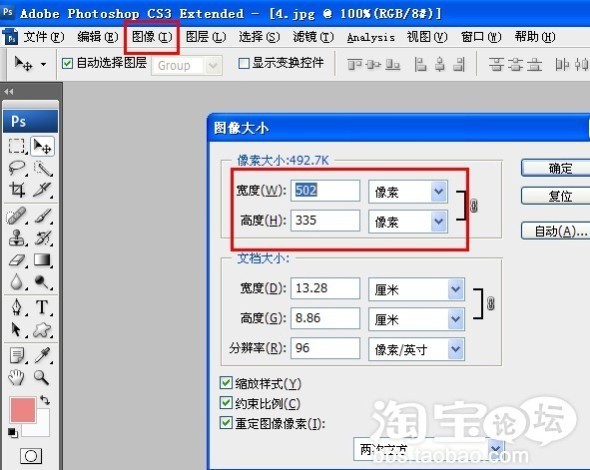
第二步,在其中一张图片状态下,图像--调整图像大小(自己选择图片尺寸),确定。

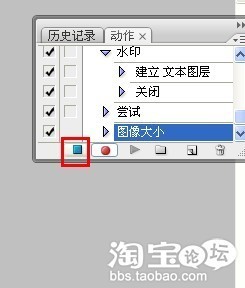
第四步,结束动作。
第五步,在需要调整大小的图片中,点击播放记录,图像就会自动调整成之前记录中设置的尺寸了。
diy促销活动图片
从色彩的角度来讲,彩色的物体比黑白的物体更能使人产生视觉冲击。每当需要促销时,我们可以diy促销模板,然后放在店铺醒目的位置。
例:

步骤如下:

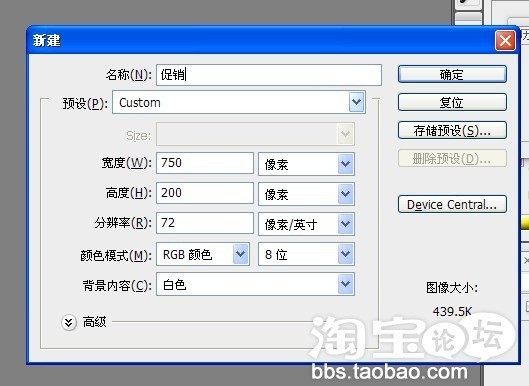
第一步,新建图片模板,名称自定义,尺寸一般的宽750像素,高度自定。

第二步,给空白的图片中添加底色(Alt+Del),颜色自选。


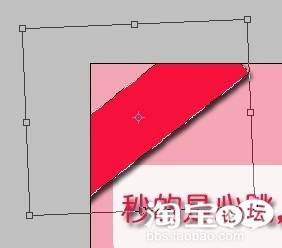
第三步,套索工具套住准备添加的元素。(我这里用的是自己的头像,O(∩_∩)O),然后选择工具,拖住鼠标,移动过去。(Ctrl+T可以调整备选图像的方向)

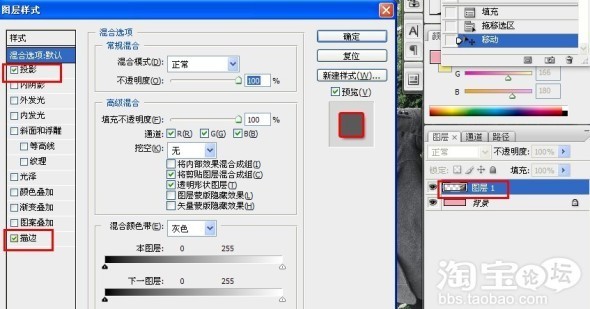
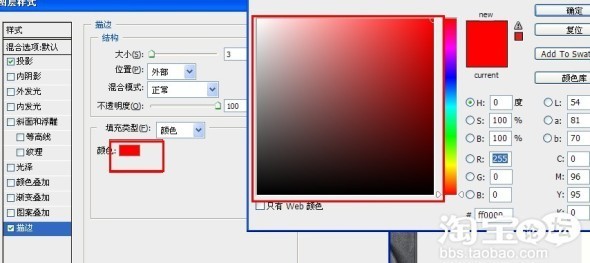
第四步,给图片中的元素添加一些效果,比如投影,描边,会显得更加立体。




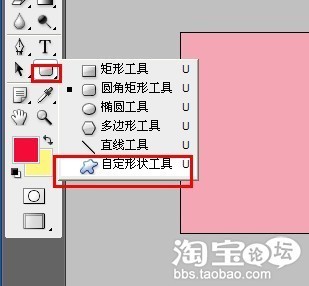
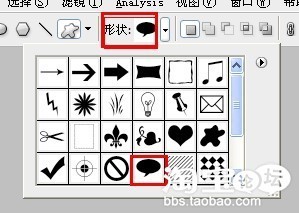
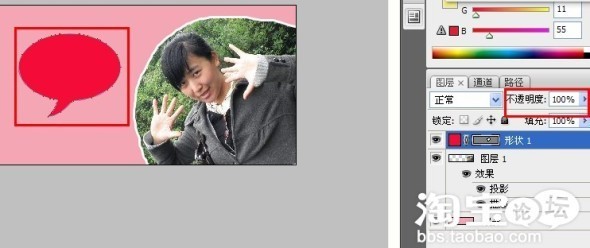
第五步,添加自定义形状,如果颜色比较深,可以选择调节不透明度,同样可以添加一些立体效果。


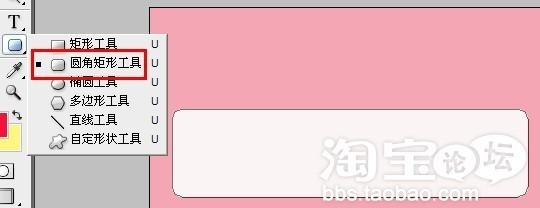
第六步,继续添加文字,方框等元素。



继续添加,注:Ctrl+T可以调整方向和大小,因此文字就可以移动过去了。

就是这效果~
4,给宝贝添加文字
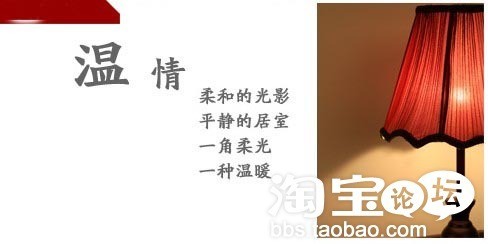
前两天看到一家店,很温情,很浪漫


其实就是给宝贝图片添加了空白部分,以便输入文字。
步骤如下:(网络取得图片)

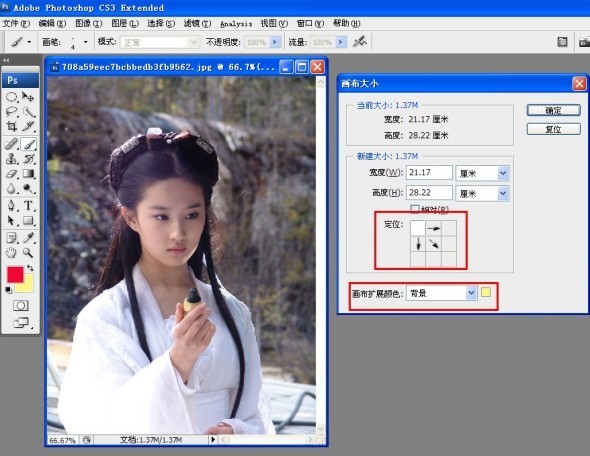
首先,打开目标图片--图像--画布大小,讲宽度和高度增加,定位中需要使得那个部分增加空白,就点掉其他的方向;画布拓展颜色,可以是背景,也可以是白色,在下拉菜单中选取,一般是白色。

然后,会有一部分画布多出来,就可以在上面写字了。
学习 · 提示
相关教程







