PS CS5利用3D功能渲染出立体青花瓷花瓶(4)
来源:蓝色理想
作者:qp3db
学习:18976人次
本文教我们用PhotoShop CS5的3D功能渲染出一个立体青花瓷花瓶效果,平时我们所看到的一些立体感、质感超强的3D图像,在Photoshop CS5中也可轻松的实现。
Photoshop CS5在菜单栏中新增了“3D”菜单,同时还配备了“3D”调板,使用户可以使用材质进行贴图,制作出质感逼真的3D图像,进一步推进了2D和3D的完美结合。
效果图:

第一步我们新建一个画布,把中间高亮。

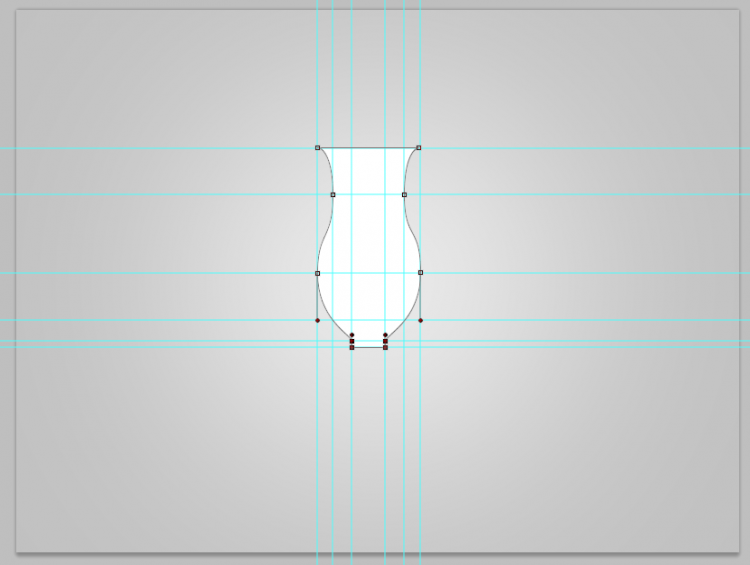
用标尺画好框架,使用钢笔勾勒出来一个瓶子形状。

进行微调。

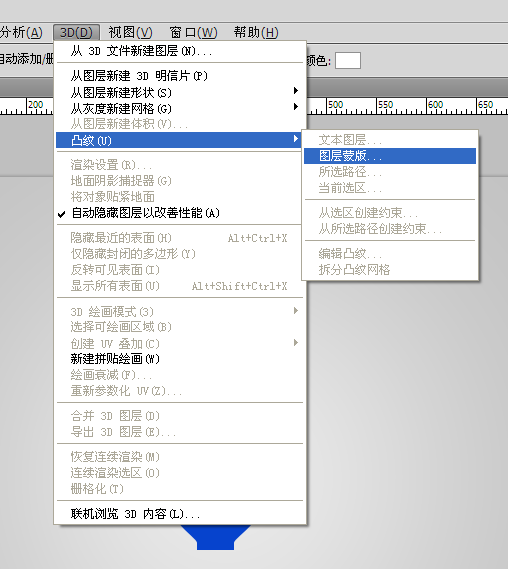
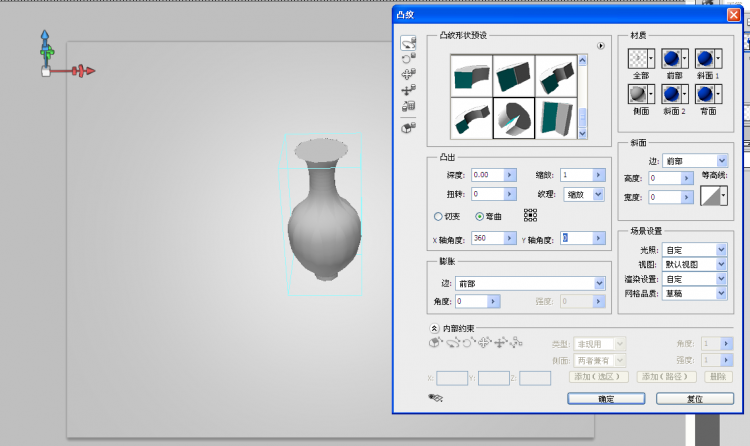
选择3D工具,凸纹,图层蒙版。

打开蒙版进行编辑,参数比例调整如图。然后确定保存。

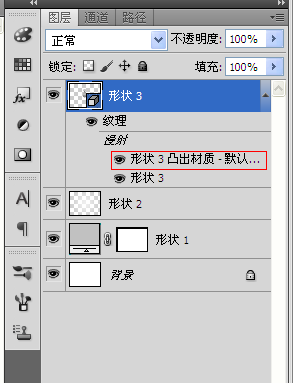
图层中可见3D效果滤镜了。双击效果可以编辑。

进入编辑的界面可以绘制所需纹理,可以使用滤镜及ps常见的其他功能。

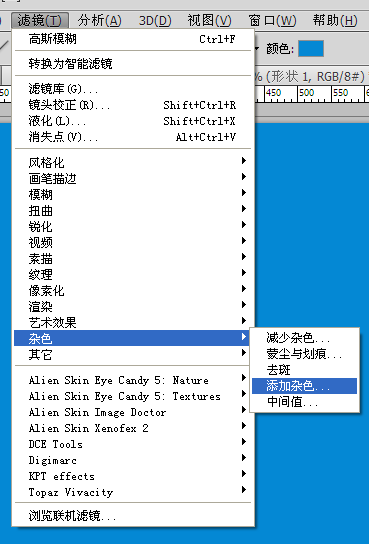
如图,我们做一个杂色添加。

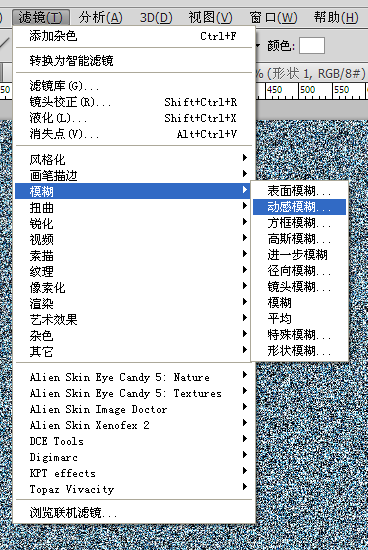
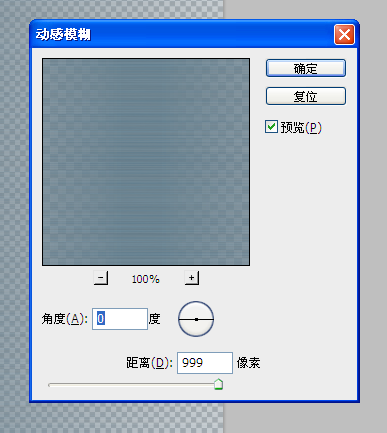
进行动态模糊。

初步得到的瓶子结果。

再次进行效果编辑。可以绘制花纹。

再次看见的结果。

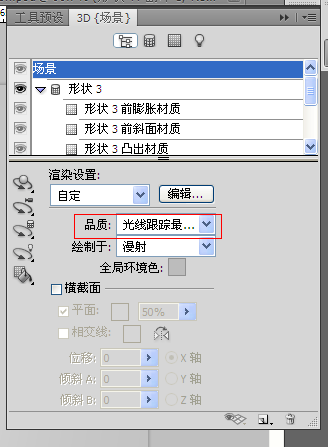
最后我们要导出时,可以调整下3D场景。品质改为:光线跟踪最终效果,这时最佳。

最终我们所看见的结果。可以根据自己需要优化处理。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







