ps快速打造黑人黝黑质感皮肤效果教程(3)
来源:照片处理网
作者:火山
学习:24273人次

教大家PhotoShop快速打造出黑人黝黑质感皮肤效果,本教程中的方法很简单,主要用到计算命令就可以,喜欢的同学可以学习一下!
photoshop教程效果:

原图:

处理过程如下:
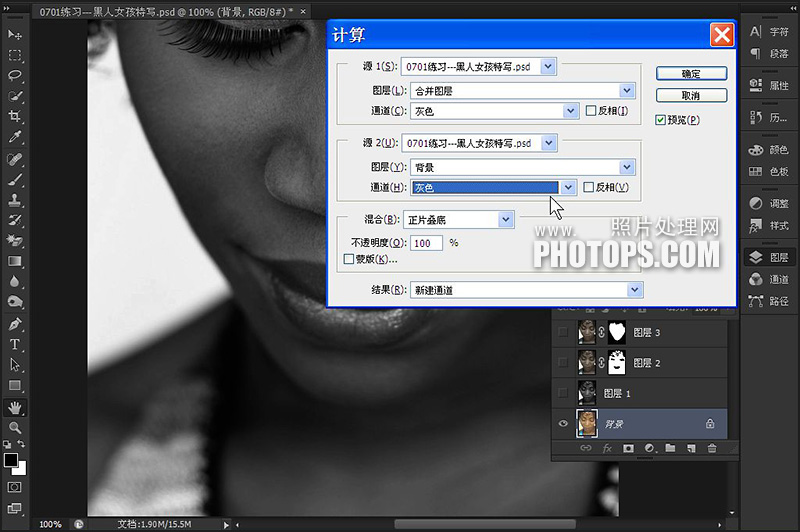
1、打开原图,执行:图像—计算,计算出图片的高亮部分,参数如下:

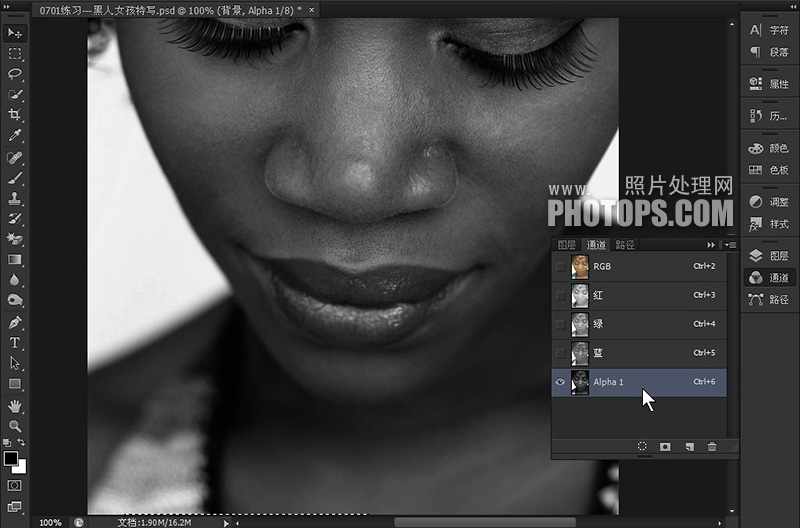
2、经过计算,在通道面板产生一个新的Alpha1通道,按Ctrl+A全选Alpha1通道,按Ctrl+C复制。

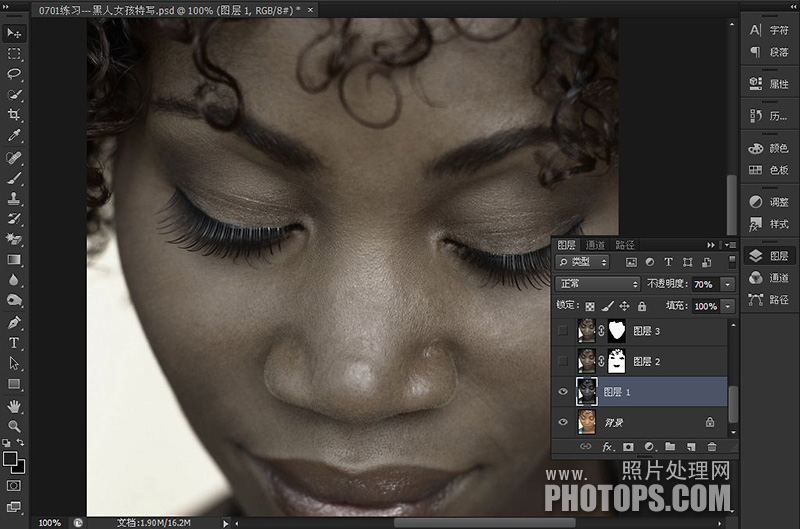
3、点击RGB通道回到图层面板,新建一层,按Ctrl+V粘贴,图层不透明度70%。

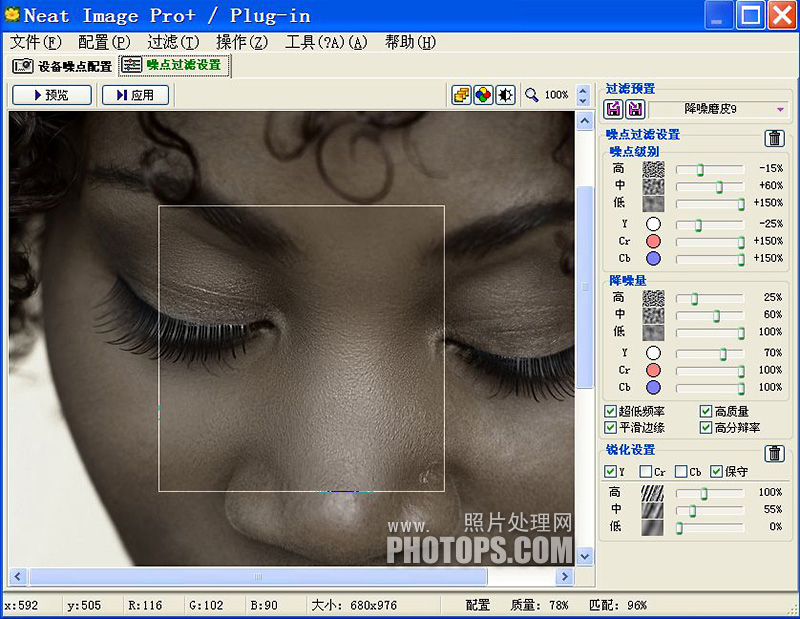
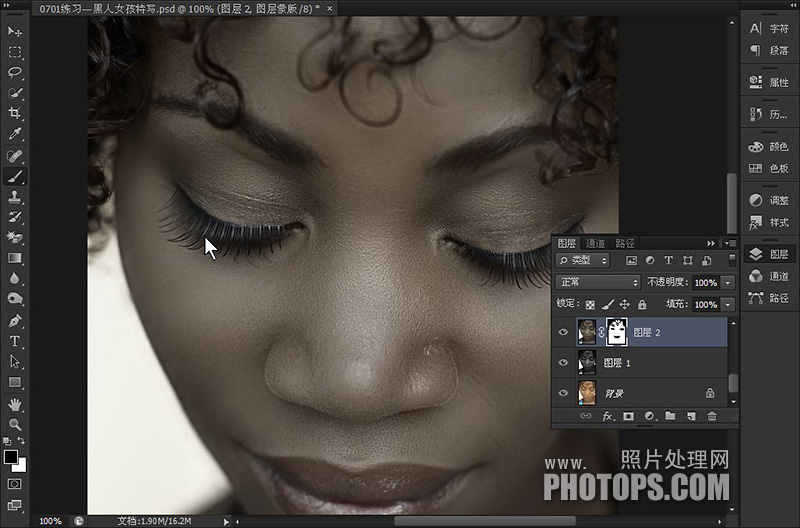
4、盖印图层,用Neat Image(点此下载) 滤镜磨皮。

5、给图层添加蒙版,用黑色画笔擦除不需要磨皮的嘴唇、睫毛、眉毛头发等部分。

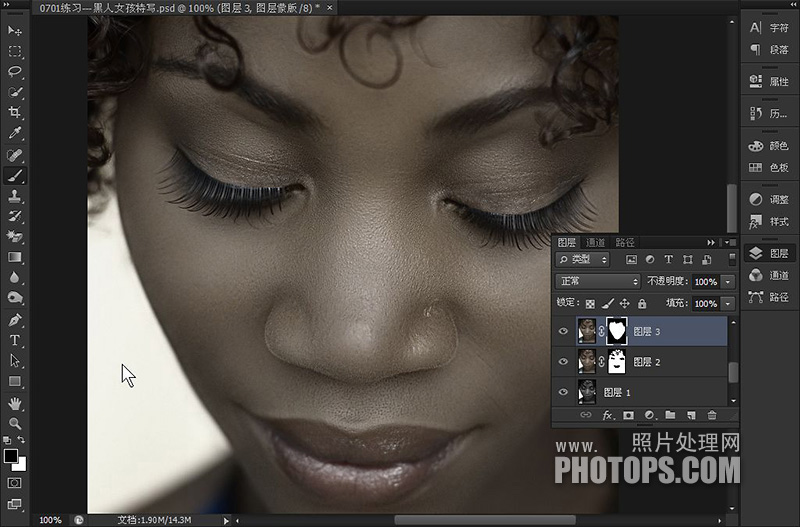
6、盖印图层,执行:滤镜—杂色—添加杂色,数量2%,同时锐化一下,给皮肤增加质感,然后添加图层蒙版,擦除脸部以外部分。

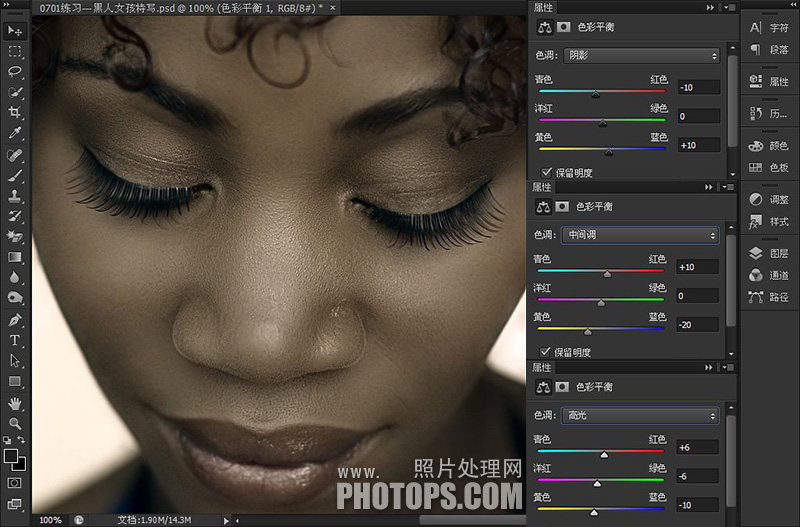
7、新建色彩平衡调整图层,参数如下,然后添加蒙版,用黑色画笔把头发擦出来。

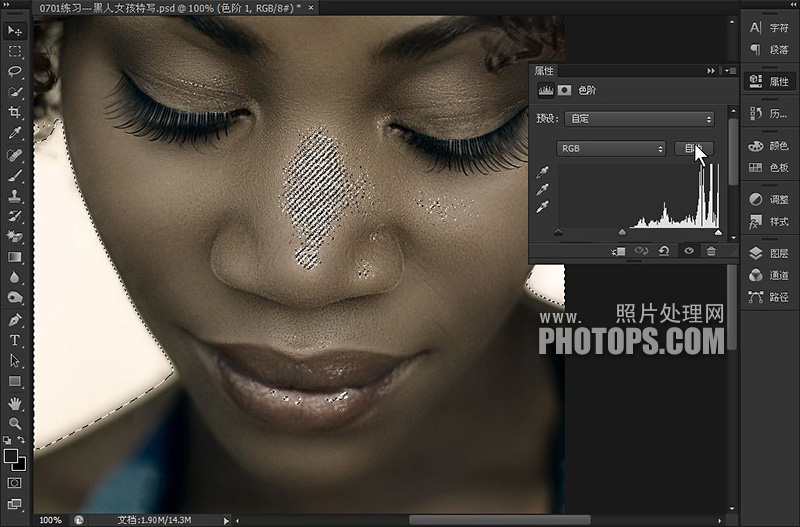
8、调出高光选区,新建色阶调整图层,点击“自动”,把亮部提亮点。

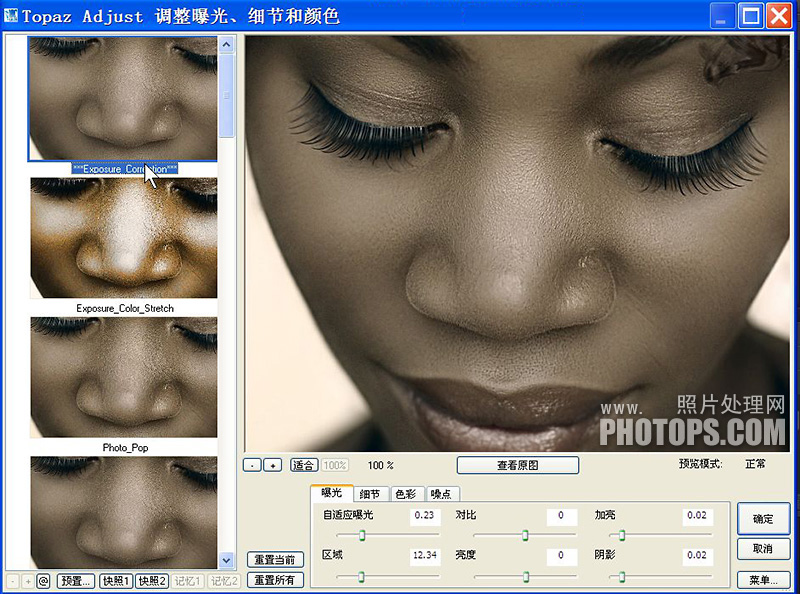
9、盖印图层,用Topaz Adjust (点此下载) 滤镜处理一下曝光、细节,完成最终效果。

最终效果!

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







