如何创建一个Fancy的设计工作室网页布局(2)
来源:站酷
作者:wangyufeng_888
学习:6341人次
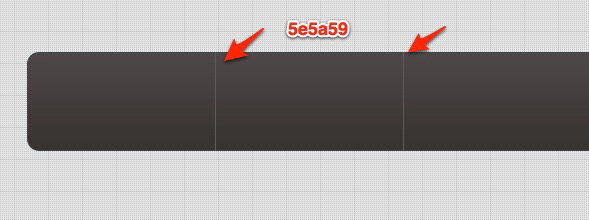
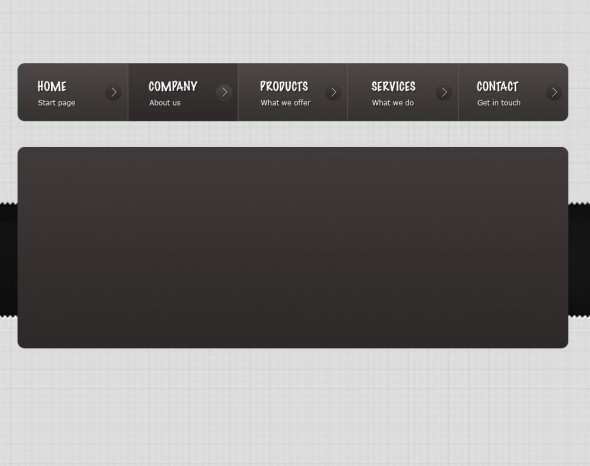
8、使用直线工具画一些垂直的线。我使用下列颜色进行填充 #5e5a59。

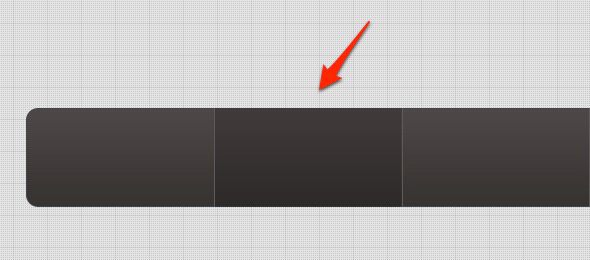
9、然后使用矩形工具,绘制一个简单形状,加入较深的颜色。这个形状用于按钮事件。当你用鼠标滑动时就可以从页面上看到它的变化,当然有程序员配合时,它可以用CSS实现,同样非常的棒!

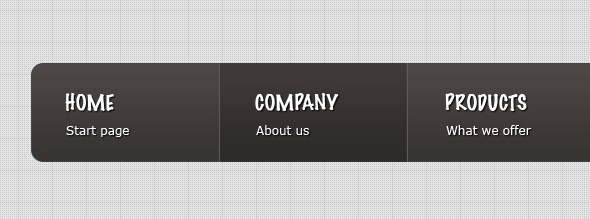
10、想导航区域加入一些文字。
个人感觉比较喜欢这样的导航样式,宽敞的高度布局,融入了主副标题的设计,注意小号字不是二级导航,而是用一些简单的词语概括每个一级导航是什么。类似扩展说明。比较有新意。

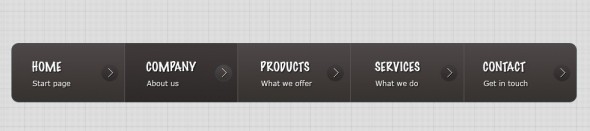
11、然后,要使用铅笔工具绘制一些箭头。当使用铅笔工具时,可以设置1px的画笔笔尖。你可以看到,白色像素箭头下,同时椭圆工具创建了一个圆形底框。

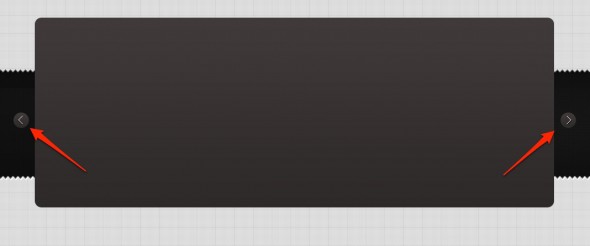
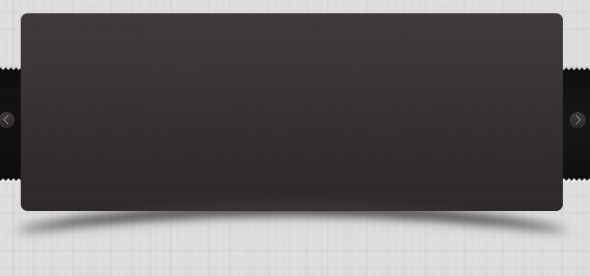
12、在导航下方创建一个较大的圆角矩形,用于放置幻灯片式的图片动画翻滚区域。

13、为banner的动画区域添加操作按钮,这里使用与导航相同的箭头样式。

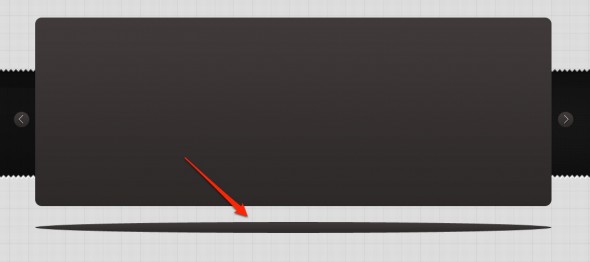
14、在banner矩形下方,使用椭圆工具添加一个黑色的形状,如下图。

15、然后使用滤镜>模糊>高斯模糊。设置8-10px为半径。

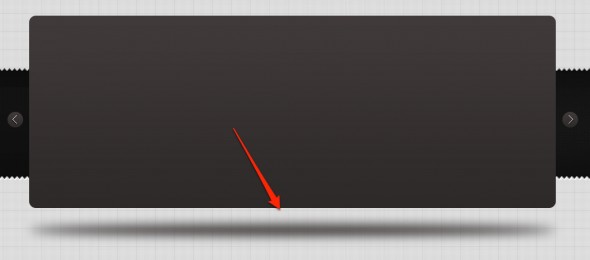
16、然后使用编辑>变换>扭曲,设置如下图。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







