如何创建一个Fancy的设计工作室网页布局
来源:站酷
作者:wangyufeng_888
学习:6341人次
像往常一样,希望通过实例教程传递布局构架理念,不只是在告诉大家网站是如何一点点设计出来的。所以希望看到灵活应用的更多扩展版本。期待你的创新。
在本教程中,你将学习如何创建一个Fancy的设计工作室网页布局。

1、首先,你需要下载以下两个素材图片。
用PS打开第一张图片,然后点击 编辑>定义图案。选择这种模式的名称,然后就可以关闭这个文件了。

2、这是第二张图片。请下载原始尺寸图片,或者在下载压缩包里找到它。

3、创建新文件,Size:1100*1260px。
选择油漆桶工具,选择图案模式,找到刚设置的素材图片,点击背景层,你将看到画布有了想要的纹理。

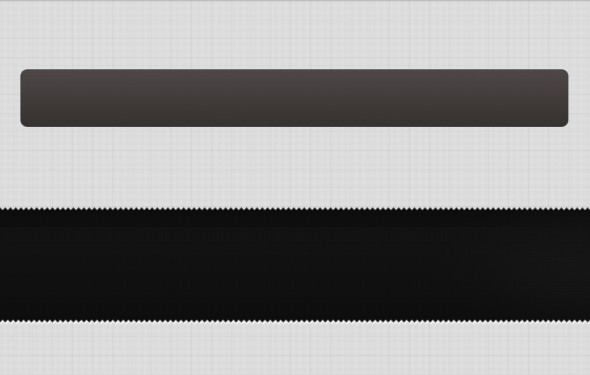
4、在页面布局的底部,填入第二张图片,命名该图层为“bottom”,设置图层模式为正片叠底。

5、Copy第二张图片得到“bottom副本”,移动到页面中上部位置。

6、接下来制作导航。使用圆角矩形工具,设置半径为15px,Size:940*99px。

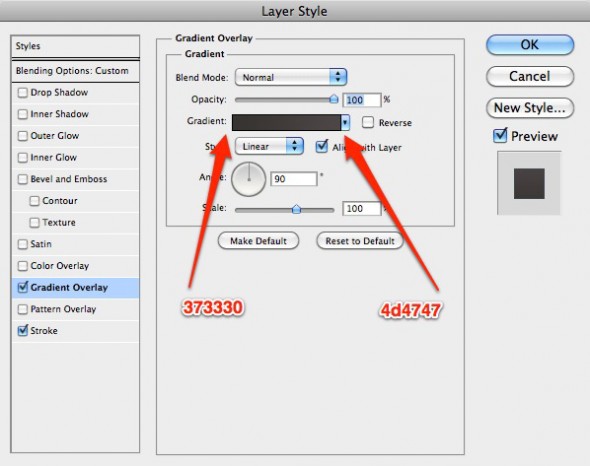
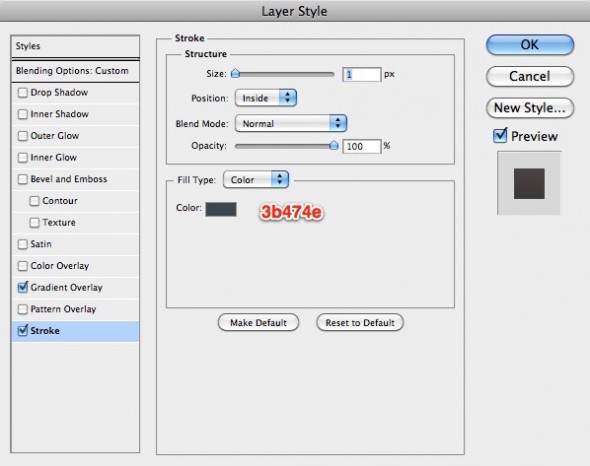
7、对该圆角矩形使用下面的图层样式。


学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







