ps糖果文字效果教程(4)
PS教程为的基础实例,主要介绍Photoshop制作水滴晶莹文字特效,主要用到图层样式,很简单,适合Photoshop初学者。
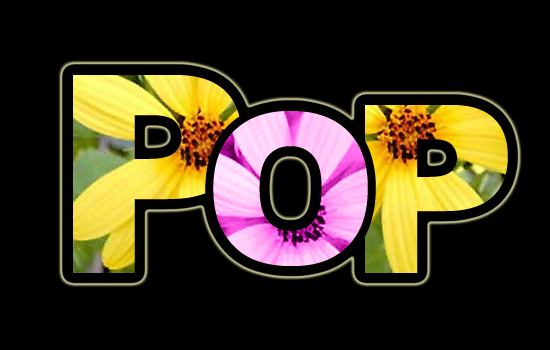
先看效果图:

教程图0
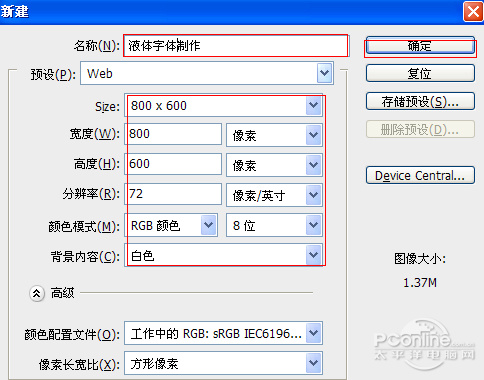
1、选择“文件/新建”菜单,打开“新建”或者Ctrl+N对话框 名称为:液体字体制作,宽度:为800像素, 高度:为600像素,
“分辨率”为72 , “模式”为RGB颜色的文档,如图1所示。

图1
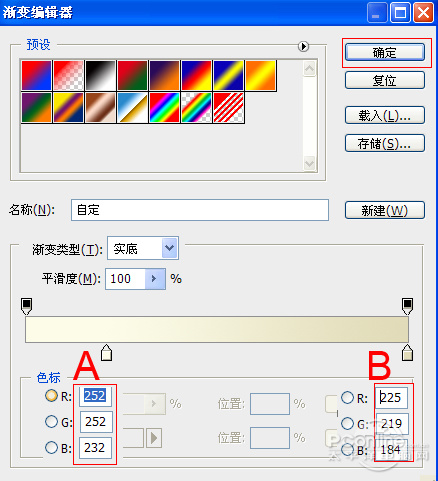
2、在图层控制面板击新建图层按钮,新建一个图层1,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。
双击如图2中的A处,设置色彩RGB分别为252、252、232。再双击图2中所示的B处,设置色彩RGB分别为225、219、184。接着按键盘Shift不放结合鼠标从上到下拉下,给渐
变效果,按键盘快捷键Ctrl+D取消选区,如图2所示。效果图如图3所示。

图2

图3
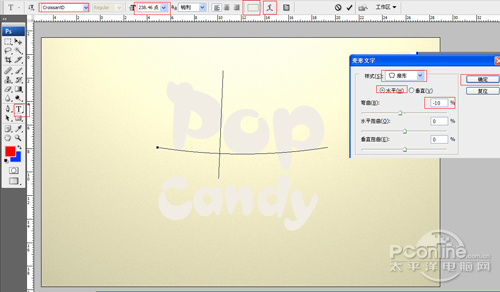
3、在工具箱中选择横排文字工具 ,在画面中用鼠标单击后,出现一个输入文字光标,在光标后输入“pop”,在工具选项栏中设置字体为“CroissantD”,设置字体
大小为“238.46点”,设置消除锯齿为“锐利”,设置字体颜色为白色,点击创建文字变形,弹出变形文字对话框,设置样式为:扇形,勾选水平,弯曲为:-10%,水平
扭曲为:0%,垂直扭曲为:0%,如图4所示。

图4
4、双单击pop图层进入到图层样式,分别勾选投影、内阴影、外发光、内发光、斜面和浮雕、颜色叠加、光泽、描边选项。

图5
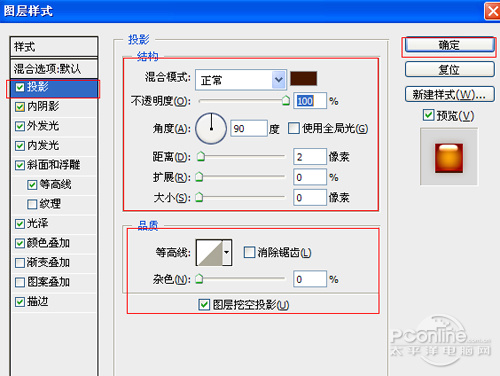
5、勾选投影,设置混合模式为:正常,颜色为:暗红色,设置蓝色RGB值分别为:71、23、0,不透明度为:100%,角度为:90度,距离为:2像素,扩展为:0%,
大小为:0像素,如图6示。

图6
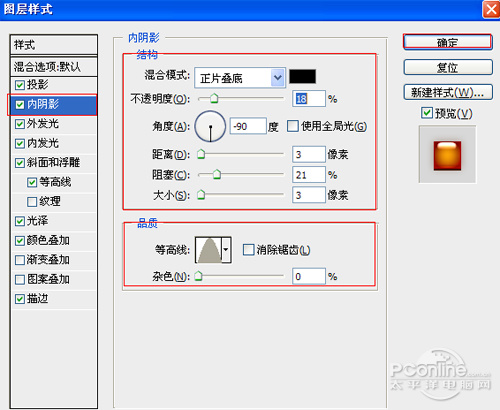
6、勾选内阴影,设置内阴影混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:18%,角度:-90,距离:3像素,阻塞为:21%,大小:0像素,
然后点击确定按钮,如图7示。

图7
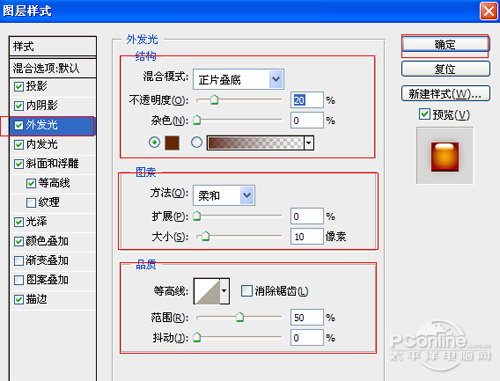
7、勾选外发光选项,设置投影混合模式:正片叠底,不透明度:20%,点击点按可编辑渐变,设置前景到透明,颜色为暗红色到白色,方法为柔和,扩展为0%,
大小为:10像素,范围为50%,如图8所示。

图8
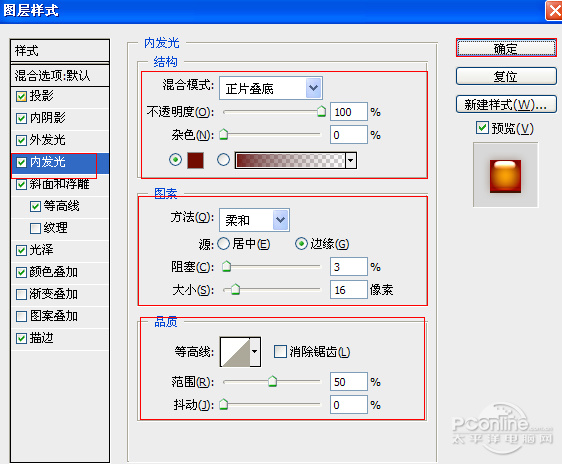
8、勾选内发光选项,设置投影混合模式:正片叠底,不透明度:100%,杂色:0%,点击点按可编辑渐变,设置前景到透明,颜色为暗红色到透明,方法为:柔和,
源:居中,阻塞:3%,大小为:16像素,范围为:50%,其它设置参考图9,如图9所示。

图9
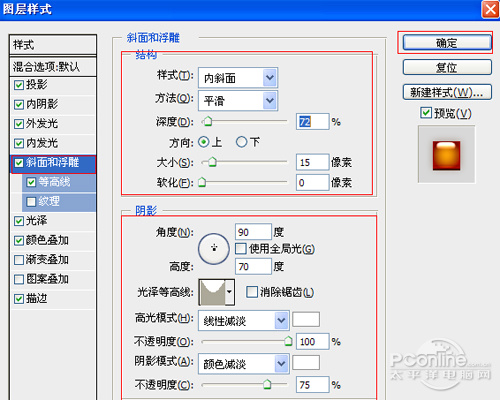
9、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:72%,方向:上,大小:15像素,软化:0像素,阴影:角度:90,高度:70度,高光模式为:线性
减淡,颜色为:白色,不透明度为:100%,阴影模式为:颜色减淡,颜色为:白色,不透明度为:75%,其他设置值参考图10,如图10所示。

图10
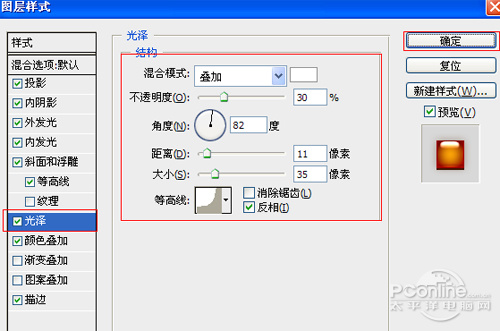
10、勾选光泽复选项,混合模式:叠加,点击色标处,设置光泽颜色:白色,设置不透明度:30%,角度:82度,距离:11像素,大小:35像素,勾选消除锯齿和
反相,如图11所示。

图11
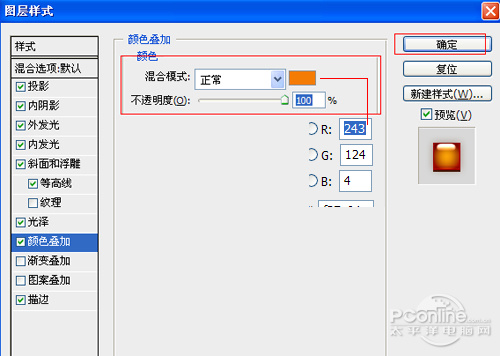
11、勾选颜色叠加选项,混合模式: 正常,点击色标处,设置光泽颜色:橘黄色,设置颜色RGB值为:243、124、4,设置不透明度:100%,如图12所示。

图12
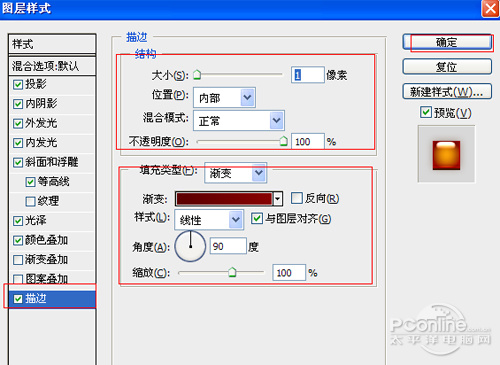
12、勾选描边选项,设置描边大小:1像素,位置为:内部,混合模式为:正常,不透明度为:100%,填充类型为:渐变,样式为:线性,勾选与图层对齐,角度
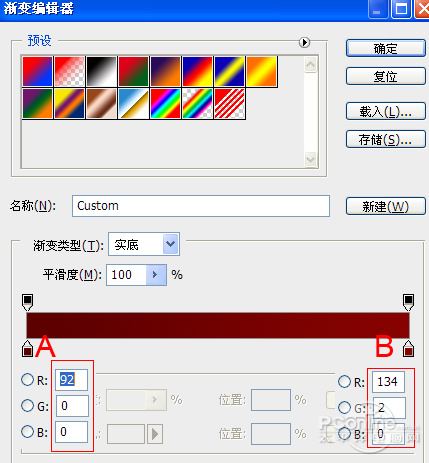
为:90度,缩放为:100%,点击渐变弹出渐变编辑器,双击如图14中的A处,设置色彩RGB分别为92、0、0。再双击图14中所示的B处,设置RGB分别为134、2、0,
如图13、14所示。效果图如图15所示。

图13

图14
效果:

图15
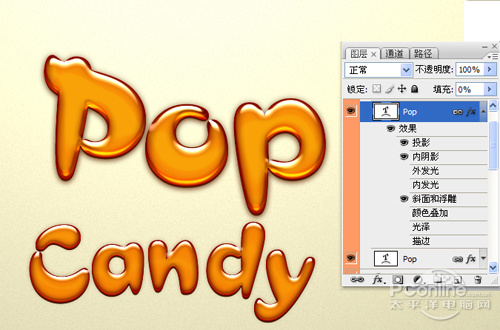
13、在图层样板中,选择POP图层,复制一个pop图层复制,双单击pop图层进入到图层样式,分别勾选投影、内阴影、斜面和浮雕选项。如图16所示。

图16
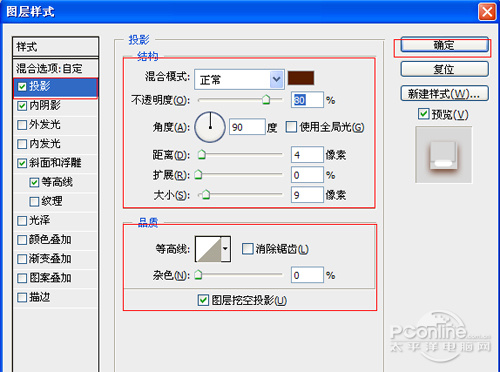
14、勾选投影,设置混合模式为:正常,颜色为:暗红色,设置蓝色RGB值分别为:71、23、0,不透明度为:30%,角度为:90度,距离为:4像素,扩展为:0%,
大小为:9像素,如图17所示。

图17
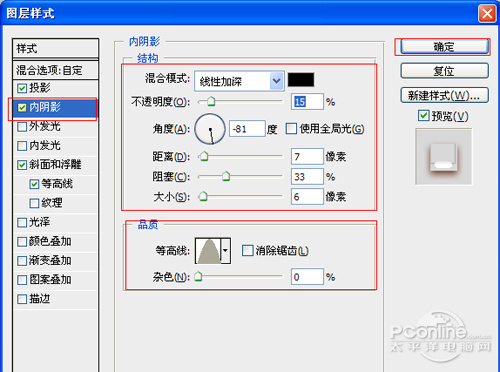
15、勾选内阴影,设置内阴影混合模式:正片叠底,点击色标处,阴影颜色设置为黑色,不透明度:15%,角度:-81,距离:7像素,扩展21%,阻塞:33%,
大小:6像素,然后点击确定按钮,如图18所示。

图18
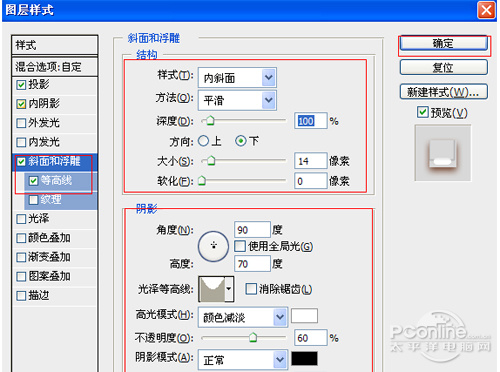
16、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:100%,方向:下,大小:14像素,软化:0像素,阴影:角度:90,高度:70度,高光模式
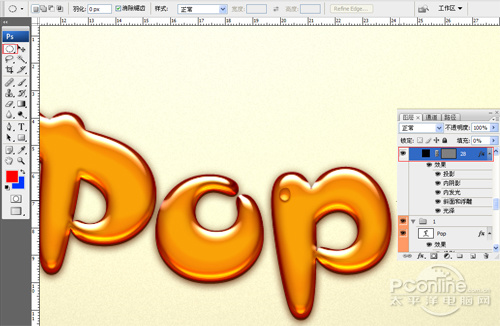
为:线性减淡,颜色为:白色,不透明度为:100%,阴影模式为:颜色减淡,颜色为:黑色,其他设置值参考图19,如图19所示。效果图如图20所示。

图19

图20
17、创建新图层按钮,在工具箱中选择椭圆选框工具,接着在工作区拖出一个椭圆选框工具形状,设置前景为白色,接着按键盘快捷键Alt+Delete填充,并按键盘
Ctrl+D取消,并双单击图层进入到图层样式,分别勾选投影、内阴影、内发光、斜面和浮雕、光泽选项,如图21所示。

图21
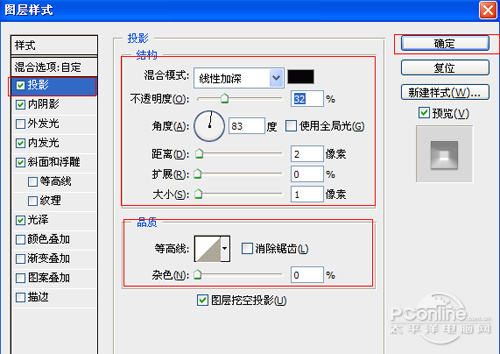
18、勾选投影,设置混合模式为:正常,颜色为:黑色,不透明度为:32%,角度为:83度,距离为:2像素,扩展为:0%,大小为:1像素,如图22所示。

图22
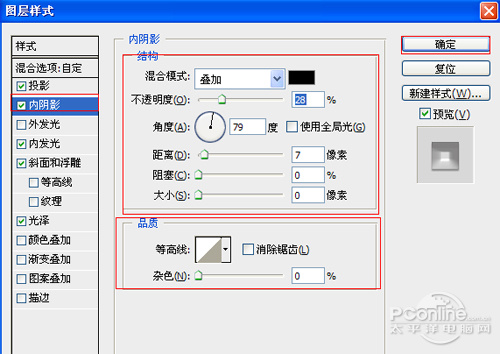
19、勾选内阴影,设置内阴影混合模式:叠加,点击色标处,阴影颜色设置为黑色,不透明度:28%,角度:79,距离:7像素,阻塞为:0%,大小:0像素,
然后点击确定按钮,如图23所示。

图23
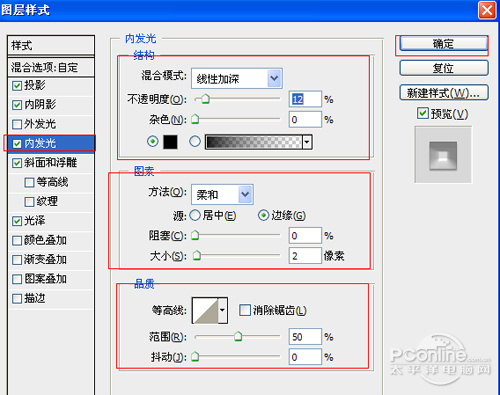
20、勾选内发光选项,设置投影混合模式:线性加深,不透明度:12%,杂色:0%,点击点按可编辑渐变,设置前景到透明,颜色为黑色到透明,方法为:柔和,
源:边缘,阻塞:0%,大小为:2像素,范围为:50%,其它设置参考图24,如图24所示。

图24
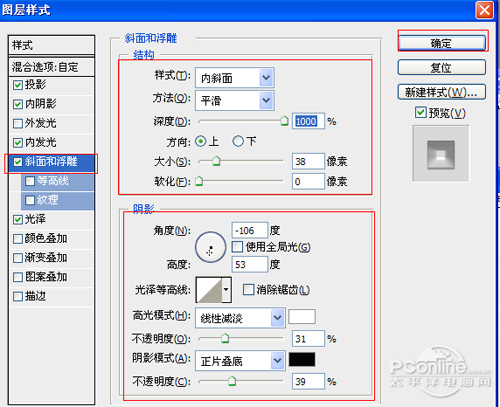
21、勾选斜面和浮雕复选项,样式:内斜面,方法:平滑,深度:1000%,方向:上,大小:38像素,软化:0像素,阴影:角度:-106,高度:53度,高光模式
为:线性减淡,颜色为:白色,不透明度为:100%,阴影模式为:正片叠底,颜色为:黑色,其他设置值参考图25,如图25所示。

图25
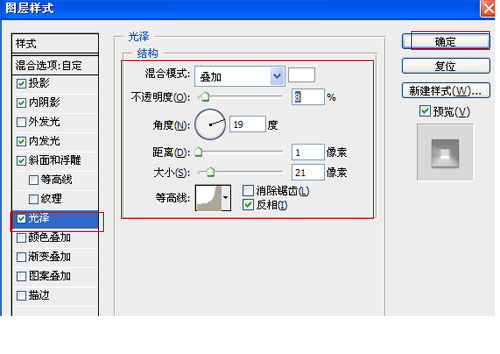
22、勾选光泽复选项,混合模式:叠加,点击色标处,设置光泽颜色:白色,设置不透明度:3%,角度:19度,距离:1像素,大小:21像素,勾选消除锯齿和
反相,如图26所示。

图26
23、不断重复复制并调整大小与位置,调整后的效果,如图27所示。

学习 · 提示
相关教程